Photoshop详细解析人像后期排版的思路(3)
文章来源于 黑光网,感谢作者 小饭团儿Midy 给我们带来经精彩的文章!设计教程/PS教程/其他教程2018-12-04
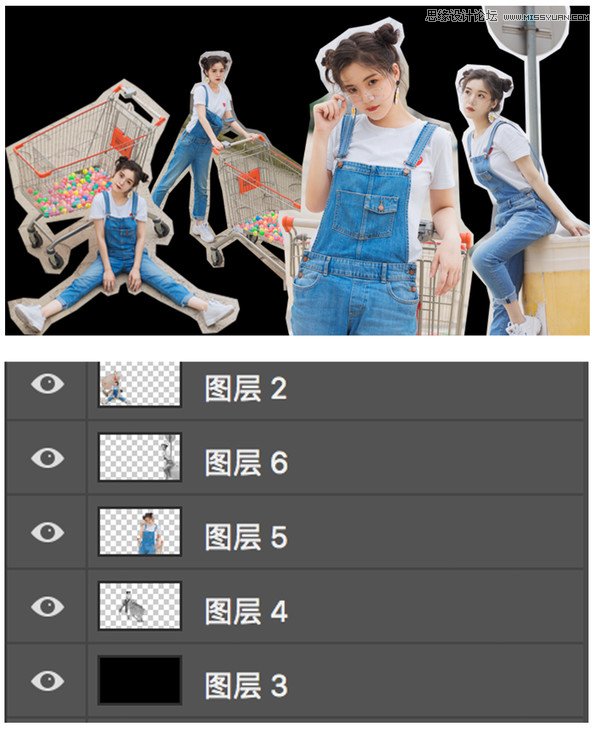
按之前的方法,新建一张画布,把画布背景色改成了黑色,然后把四张图分别排列好。 此时会有一种眼花缭乱的感觉,于是选了两张去色,(去色快捷键:shift+ctrl+u)让整张图片有层次感。 此时再加上英文字母,整体有一
按之前的方法,新建一张画布,把画布背景色改成了黑色,然后把四张图分别排列好。

此时会有一种眼花缭乱的感觉,于是选了两张去色,(去色快捷键:shift+ctrl+u)让整张图片有层次感。

此时再加上英文字母,整体有一种拼贴海报即视感。
字母第一层黑色,复制一层改成白色,然后左移2个像素,这样文字和人之间错开,也形成了另一种层次感。
有时候画面需要一点层次感来拉开,否则让人感觉挤的慌,没有呼吸感。看起来不舒服却不知道问题在哪。

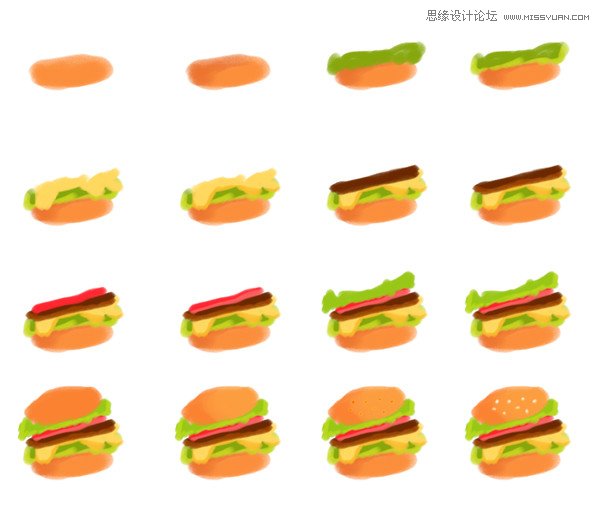
下面和大家简单说一说关于手绘元素是如何形成的。

每一个元素,甚至每个颜色,色块都是靠画笔工具涂出来的。

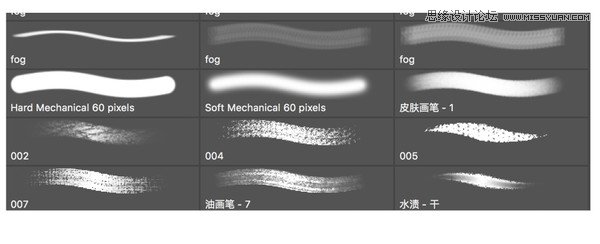
画笔快捷键B,平时可以去网上下载一些板绘常用的画笔笔触。
每种都会有不一样的效果,会给你不一样的感觉。

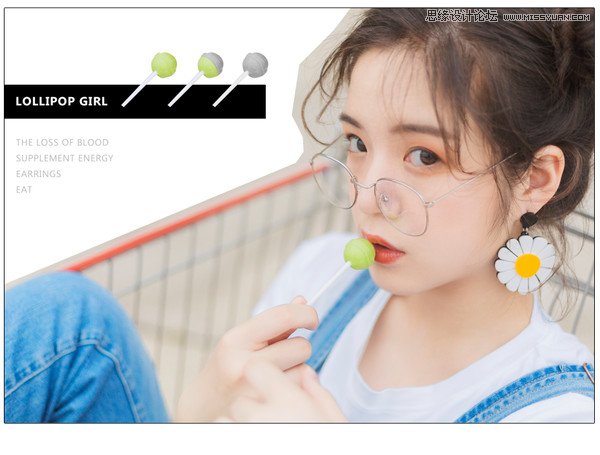
下面这张的排版呢,利用照片上已有元素来发挥。其实这张排的时候,我的灵感已经有所枯竭。
然后眼睛盯着那个棒棒糖看了几秒以后,又有了新的想法。
于是我把棒棒糖抠了下来,移到照片左上方,复制出3个棒棒糖,去色,
制造出游戏里一滴“血”的感觉。就像升级打怪,还剩一半“血”。

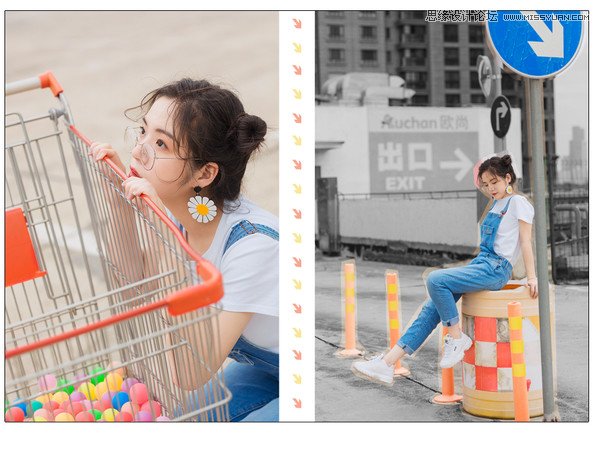
这张呢,我是觉得右边场景有点复杂,有点乱。于是抠出自己觉得重要的部分,把后面其余去色。
这样大家的眼睛关注到的,可能就是我抠出来的部分。
画面中间的小箭头的想法也是取决右图那个大大的箭头,让画面丰富好玩起来。

看完后,是不是对排版又有了新的想法了呢?
那么用你自己的照片试试鸭?
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 光影技巧:详解PS在人物后期中光影处理
相关文章7332019-04-19
光影技巧:详解PS在人物后期中光影处理
相关文章7332019-04-19
-
 后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
-
 摄影后期:分析后期作品画面和确认思路
相关文章5492019-04-01
摄影后期:分析后期作品画面和确认思路
相关文章5492019-04-01
-
 调色技巧:唯美人像中肤色的精准把控
相关文章7262019-04-01
调色技巧:唯美人像中肤色的精准把控
相关文章7262019-04-01
-
 产品精修:详解PS后期精修的7个要点
相关文章15762019-03-31
产品精修:详解PS后期精修的7个要点
相关文章15762019-03-31
-
 移日大法:用PS解决摄影后期作品中的光线
相关文章9402019-03-23
移日大法:用PS解决摄影后期作品中的光线
相关文章9402019-03-23
-
 详解PS后期中可选颜色要怎么使用
相关文章7342018-12-17
详解PS后期中可选颜色要怎么使用
相关文章7342018-12-17
