Photoshop详细解析渐变配色之对比用色(4)
文章来源于 飞屋设计,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!表现立体感
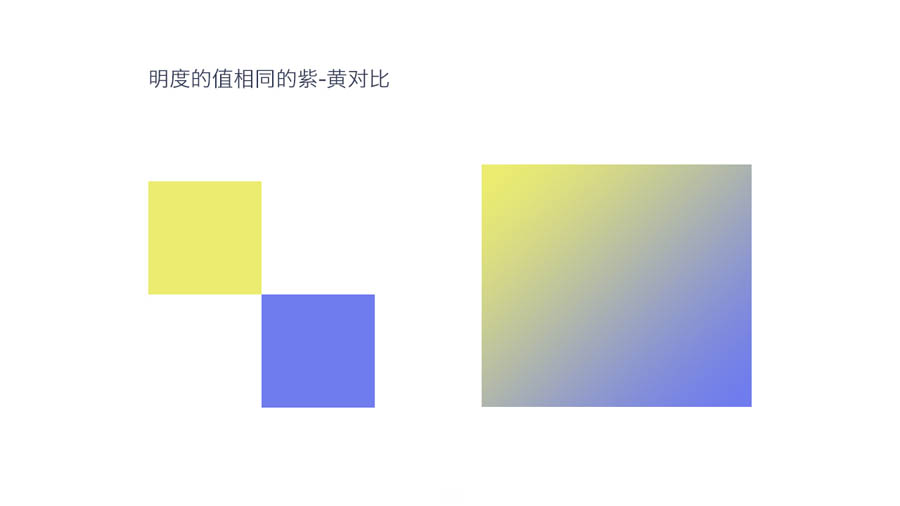
即使明度相同,我们的色彩明暗程度(从主观感受来说),也是不一样的。比如相同明度的黄绿色和紫色,在明暗表现上,黄绿色明显更亮,更靠前。如果让这两个色彩之间发生渐变关系,这样的表现就很像左上角有光渗入进这块平面中。如果进一步降低的紫色的明度,这时,明度的对比就更为强烈。这时很适合表现出某种立体感。

当然,我们的色彩并非一定要有立体感才能生动,有些配色大师,会刻意去弱化立体感,所以会尽量避免明暗的对比。但是,作为初学者,一定要知道明暗对比,懂得在适当的情况下拿来使用。
尤其是在同色系或者邻近色色系的渐变里,明度对比是一个增加立体表现力的方式。有些时候,平涂的方式看起来呆板单调,利用同色系渐变就能很好解决这个问题。两个色彩之间可以非常近似,即便如此,还是和平涂有差别。有了光的感觉就要随时注意受光的方向,在整个画面里保持全局光,所谓全局光,换个简单的说法就是大家都在同一光源照射下。
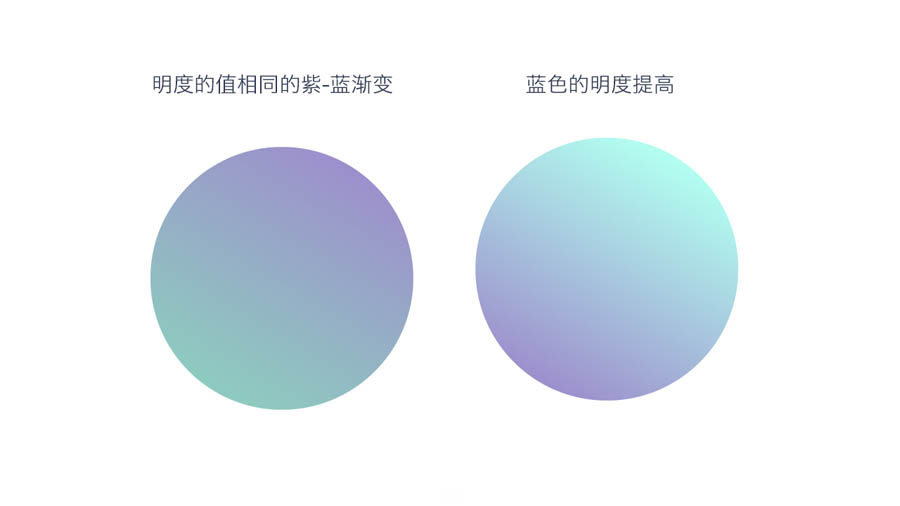
我们可以再和大家演示一下,例如这里有两个圆,这两个圆都是填充为紫-绿渐变,这时的紫和绿是同样的明度。这里注意啊,就算是同样明度,两个颜色在直观的感觉上,明暗程度也是有差别的,比如绿色会稍微亮一点。这时打开渐变工具,在后边的绿色这一端色彩,将它的明度调高,这时大家会发现,右边这个圆就变为了一个球体。

从黑白灰开始
明度渐变还是增加作品细腻程度的一个方法,我们和大神的差距,也许真有可能就是一处小小的明暗关系的不同。别忘了,明度对比对整体效果所发生的影响是最大的,但也是我们最容易忽略的,有时候一旦有了颜色,我们的焦点都在色调和色度上。但其实所有的配色,比如我们做设计,一开始总是从黑白灰开始做起,先配置好明度,然后再开始根据明度来选择用色。

有了对明度的把握,我想我们对色彩的把握才能上升到新的层次,否则,我们在一堆色彩里,很容易迷失方向。
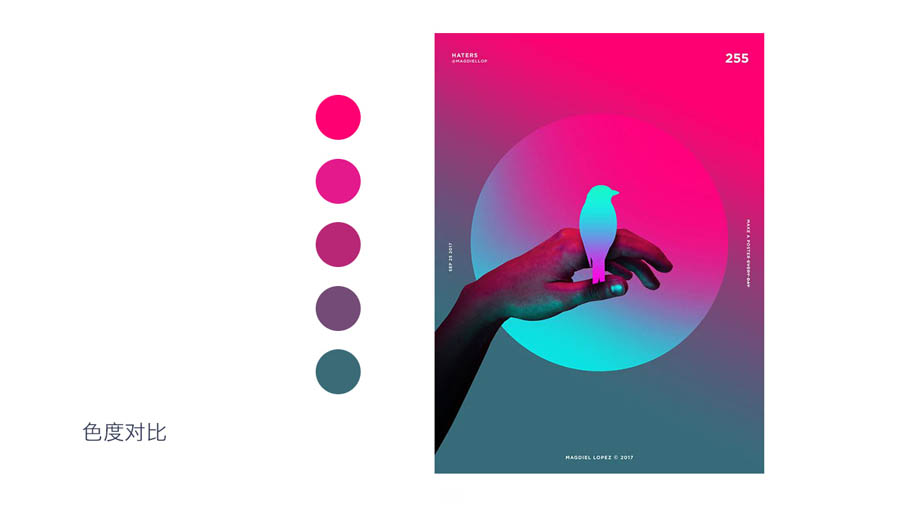
色度对比
这里说的色度,也被叫饱和度,有的书上也叫彩度,拿我们日常用语讲就是鲜艳程度。色度对比越强,尤其是色轮上的互补色,在他们色度都达到最大时,会撞出最大的火花,产生最强烈的效果。
有时候这种高彩度的配色用在动感很强的设计中,看上去活力四射。但这种互补色之间也会发生彼此互斥的关系,造成整个版面的凌乱,所以要非常谨慎的对待色度。

空气透视-空间感的塑造
色度对比最常见的就是用在空间感的塑造上,大家都知道,色度越高,在视觉上会制造一种“更近”的效果。
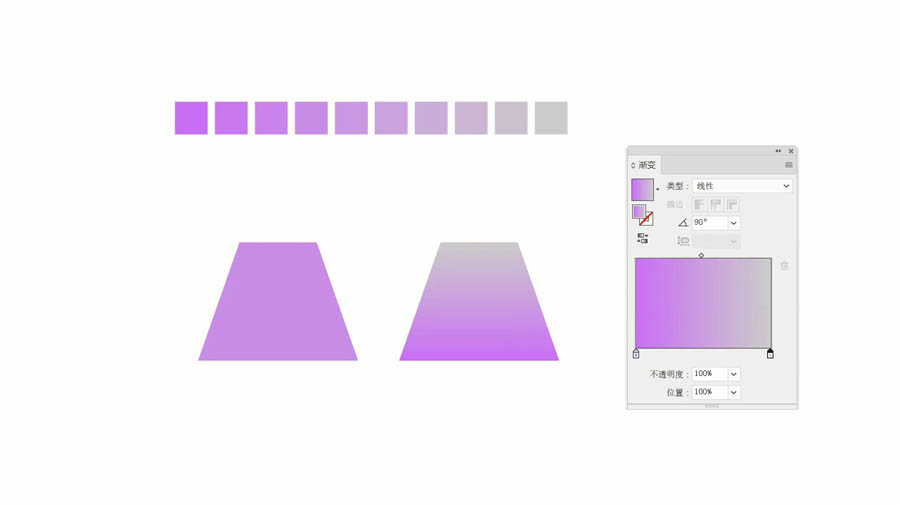
举例来说吧,我们这里可以画一个梯形,这个梯形用渐变来填色。如果用单色,大家一定感觉不出空间感。如果我们采用渐变,使得同一个颜色,比如紫红色,在这个梯形上,由上到下做一个渐变,这个渐变中两端的色彩,在色度上有差距。那这时就能体现出一个慢慢延伸到远方的感觉。甚至还能有种暴露在空气中,被空气弱化的视觉效果。这个也运用在插画中,也被叫做空气透视。

色彩浓度的强弱对比,和其他的色彩的属性相结合,配色就变得更复杂。但是通常来说,配色并没有标准答案。所以导致很多人在配色的时候,都是依靠一种感觉在操作。其实感觉的确是一个最直接的选色方法之一,但是并不是唯一的方式。大家如果对色彩有更深入的了解以后,就会慢慢理解感觉层面下的更有趣的东西。这个也是经验积累。
在饱和度这一环,PS里如果觉得不是很靠谱,就像我之前和大家提过,那么大家可以进入到AI里,利用AI的混合工具来生成不同的色阶。例如我们在这里用一个高饱和度的红色和一个低饱和度的蓝色相搭配。应该说,这两端的色彩既有饱和度的对比,也有色调和明度的对比,还有色温的对比,应该说是对比是非常丰富的。所以,这一条矩形,用在背景色上,我个人感觉不是太合适。如果是做成一些特殊的效果,还是不错,比如设计字体的时候做笔画造型,或者做装饰的线条。
最后一个我们要略提一下,就是透明度的对比。尽管透明度不是标准的颜色属性中的一种,但是在我们软件操作当中,透明度是相当实用的。渐变的色彩,我们可以改变其中一个色彩的透明度,比如降低到0,那么一端的色彩消失不见,这样最容易造成一种浓雾的效果。
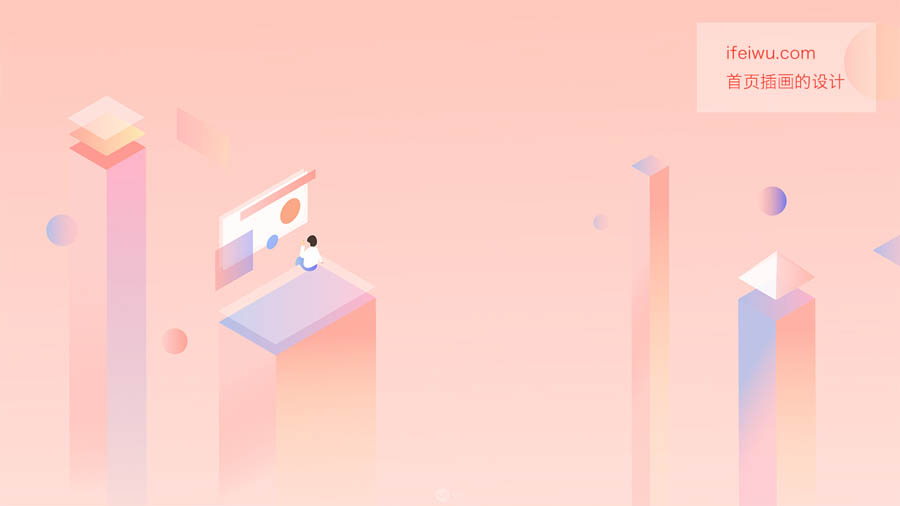
这个插画,是在设计我自己的个人网站时做的,其中这些背景中的立方体的某些块面,就是采用某一端降低透明度的效果。有一种在云端的感觉。

推荐两个渐变配色网站
https://www.grabient.com/
这个网站的工具很好用,我当时在群里推荐的时候,有人问我说这个和PS里的渐变工具有什么区别。我在刚刚其实已经和大家讲过,PS里的颜色的设置是有一些和我们的色彩理论不太符合的地方,但是这个渐变工具就完全符合我们对色彩属性的了解。所以在这里可以进行调试,再确定渐变的值,最后放到PS里用。
https://webgradients.com/
这个网站,我相信大家应该不会陌生,好多地方都推荐过,这个渐变色是可以作为背景色来使用的。大家可以看到这上面大部分的渐变的明度都比较高,比较浅。过度也非常细腻。这一点大家可以拿来当作自己配色的参考。
这两个工具以外,还有很多其他好用的工具我就不一一演示了,这是我用的比较多,而且觉得还挺实用的两个网站。
写在最后
其实色彩和音乐的感觉是最接近的,每个色彩对应每个音调,那经过组合以后就能表现出一定的情感。通常你也很难说,哪一首音乐是最好听的,因为每个人喜欢的音乐风格都不一样。但是总有那么一些歌是广为流传成为经典的。
所以要学会渐变,首先应该是了解色彩。我们不可能通过一篇文章就能完成学习,肯定是希望以这篇文章作为一个启发点,大家可以从中找到自己的学习的方向。下一次我们会分享关于渐变的种类,总结起来也有十多种,我会一一带大家演示每个渐变种类的做法。那我们就下一次再聊。
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
-
 详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
