Photoshop设计渐变插画主题风格的图标(2)
文章来源于 ifeiwu.com,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!设计教程/PS教程/设计教程2018-08-21
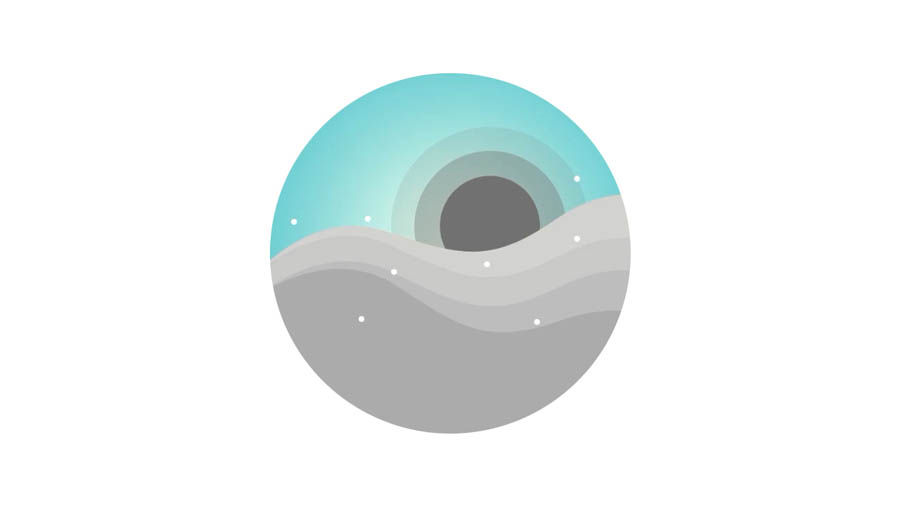
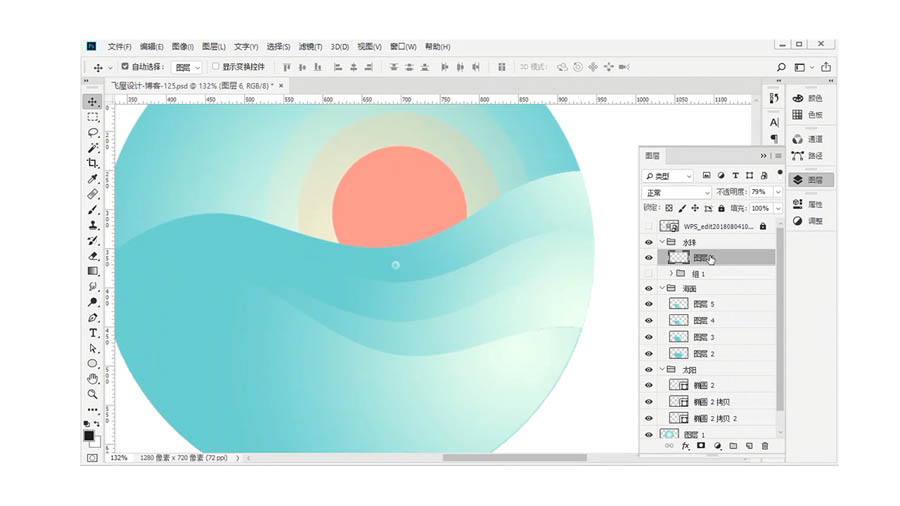
STEP 07 先将渐变工具的两端色彩设置好,这时我们要用到的是径向渐变,先将背景进行填色。运用径向渐变就能使中央的部分有发光的感觉(这是我们上一次讲到的)。 STEP 08 波浪形的填色也是同样,但需要注意要选中的不
STEP 07
先将渐变工具的两端色彩设置好,这时我们要用到的是径向渐变,先将背景进行填色。运用径向渐变就能使中央的部分有发光的感觉(这是我们上一次讲到的)。

STEP 08
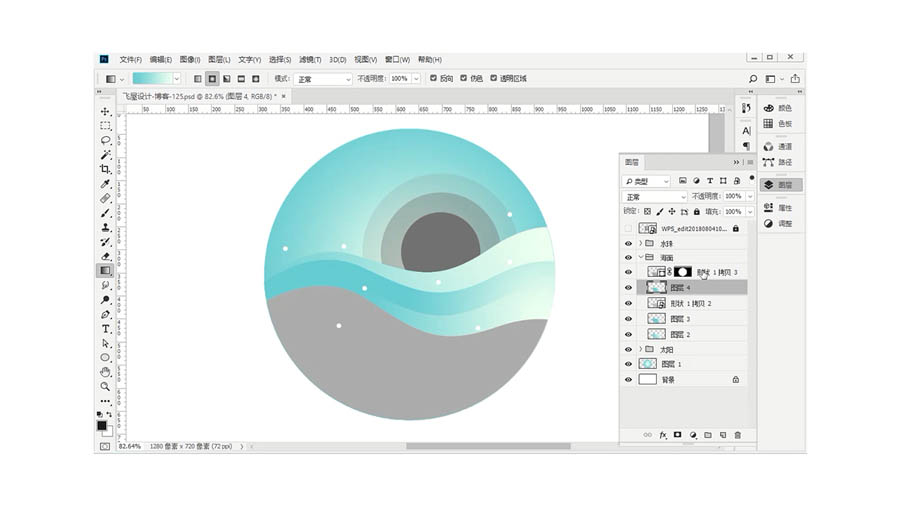
波浪形的填色也是同样,但需要注意要选中的不是原有用钢笔工具所绘制的形状,所以在这里要先将波浪形(也就是带着蒙板的图层)先转为智能对象,再进行点选。
每个选区都才用同样的配色,但由于是渐变填色,因此它们之间也会有比较清晰的分界。

STEP 09
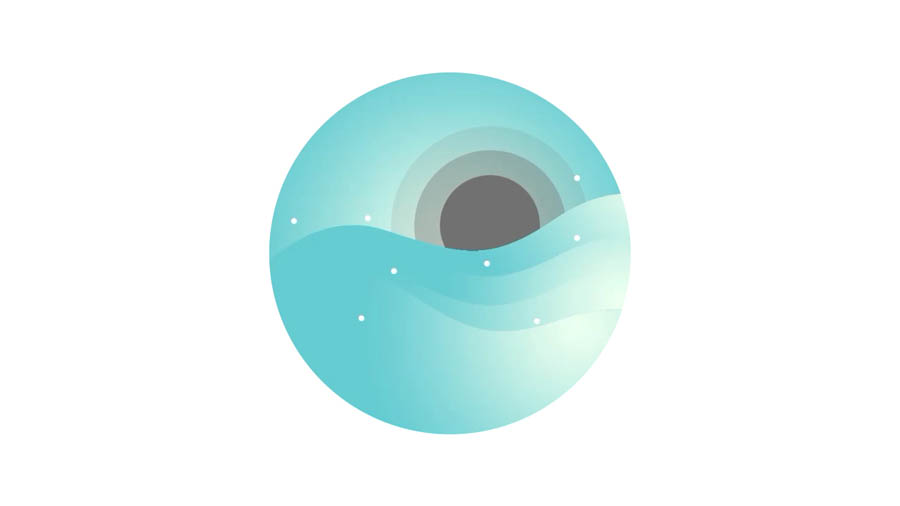
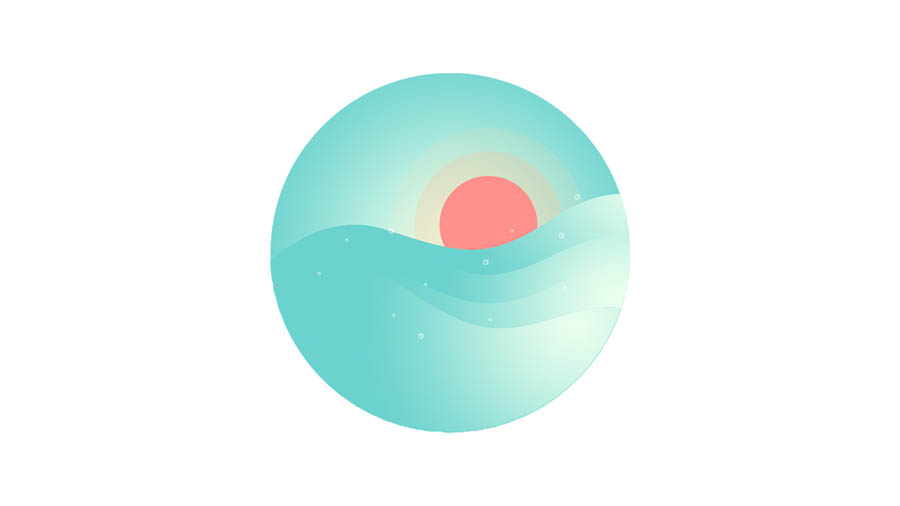
最后完成整个波浪的造型。

STEP 09
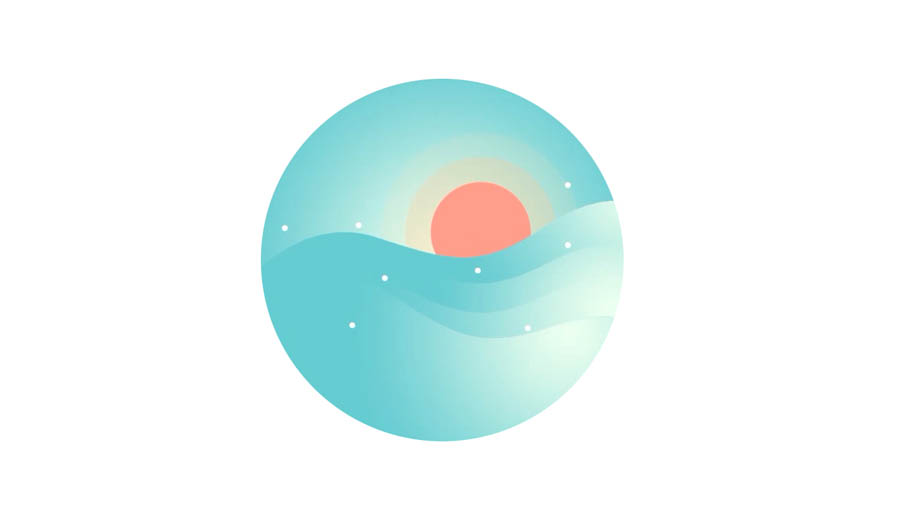
太阳的颜色可以选用橙色,采用的平涂的纯色。利用三个大小不等的重叠的同心圆,就能表现光线的感觉。下面两个圆需要降低透明度。

STEP 10
利用白色的透明度的径向渐变来制作水珠的效果。

STEP 11
转为智能对象,继续复制第一个做好的水珠,然后散布在合适的位置。

后记:渐变用色,关键是色
渐变用色,关键是色。讲了这么多次渐变,感觉就是其实重点还是在对颜色的运用上。有些颜色过度非常自然,有些就有点怪异。我本人是很喜欢玩色彩的,平时没事我都喜欢把颜料往纸上乱涂,所以这个还是要从喜欢入手。人家总结了那么多理论,我看过都会忘记,但是真正自己鼓捣出来的,才记得深刻,理解也杠杠哒。
我之前在和虎课那边合作讲了一系列的色彩课,非常基础的色彩课。后来我想着自己其实也想继续再深挖下去。设计理论的书看过不少,深以为还是老书写得好。但是每个人吸收方式不同,关键是找到自己的口味。老的书不太重视运用,都是空空荡荡的大理论,但是非常适合我。我想大概很多干货爱好者是看不下这类书的。所以我是个荐书无能,大家真想学习,和我一起,找找感觉,可能真是适合自己的路呢?
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
