Photoshop设计渐变插画主题风格的图标
文章来源于 ifeiwu.com,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!
渐变用在插画当中是能表现出光感的,利用简单的几何形搭配不同的渐变填色方法,我们就能实现出非常绚丽的景致。今天我们要绘制的就是一个比较小的风景类的图标。绘制的过程非常简单,最重要是要领会其中渐变的用法。
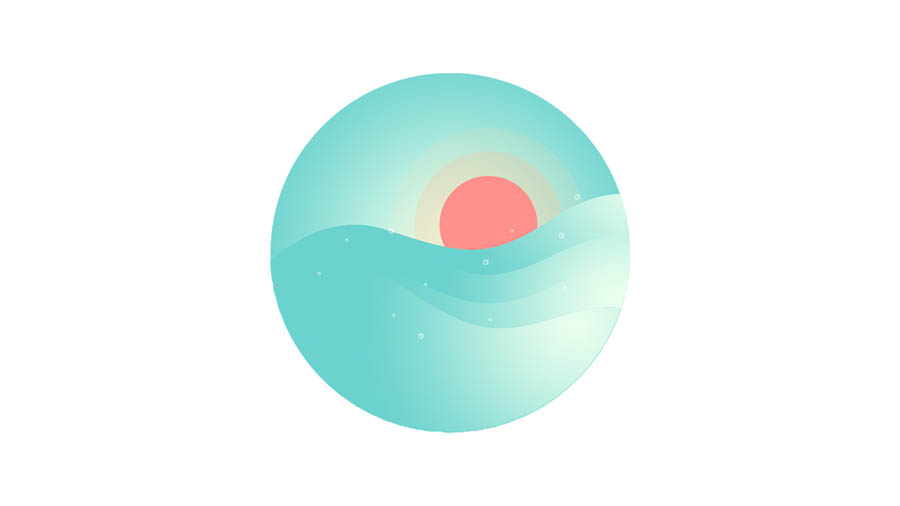
先看看效果图:

灵感来源
自己的草图构想
视频播放
第一段: http://m.weike.fm/lecture/8412699
第二段:http://m.weike.fm/lecture/8415415
第三段:http://m.weike.fm/lecture/8415432
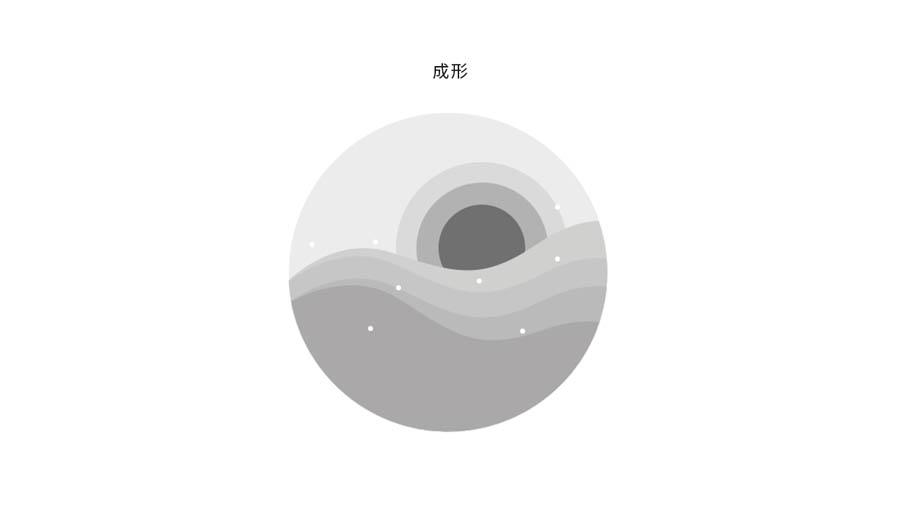
一、草图阶段
草图阶段很重要的是确定好大致的构图,按照一个圆形来作为画框是非常常见的图标的代表,当然作为图标有时候可大可小。但是大家应该可以看到,这里波浪的部分是海面,而右边的圆是太阳,上面这些分散的点就是水珠。这个景象大家应该并不陌生。

二、拆分基础形
扁平化的插画无一不是从基础形开始,保持基础形的简洁是非常重要的一步。
那我们就需要将草图进行拆分,其实这副插画的基础形就只有两个:圆形和波浪形。接下来我们就要考虑怎样得到这两个形状,以及这两个形状应该怎么组合成画面。
三、海面的基础形
STEP 01
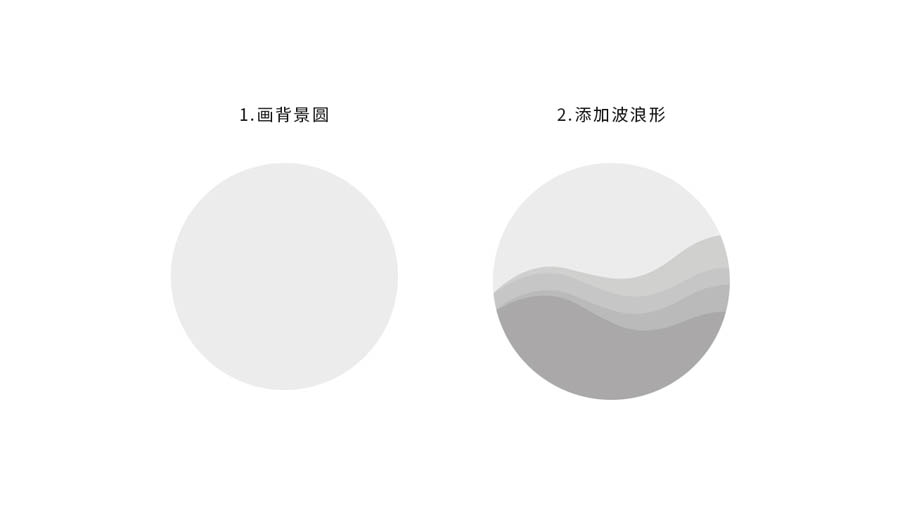
首先,我们打开PS新建一个文档,我这里的文档大小设置为 1280*720px ,然后用椭圆工具画出一个圆,这个圆形就是其中的一个基础形。
STEP 02
再利用钢笔工具来绘制波浪形。要得到这个波浪形其实有很多方法,在AI里我们可能用的是【路径查找器】或者【形状生成工具】,但在PS里我们用的是【蒙板】来实现。先绘制出波浪的上部形状,然后下方形状随意,通过给这个形状添加圆形的蒙板,它就能呈现我们想要的形状。

STEP 03
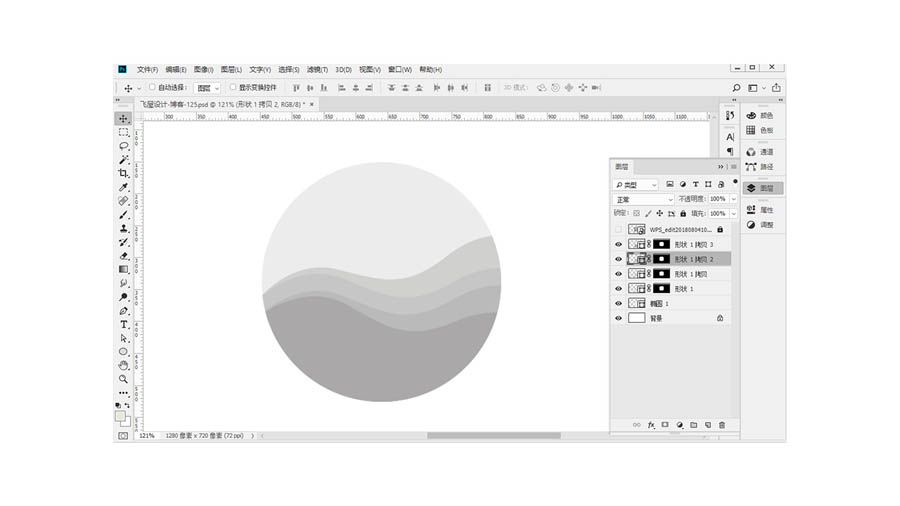
这时我们可以先把色彩设置为黑白灰,将形状安排好以后再完成填色。所以将这个波浪形放置在圆形上方,使得它们对齐。然后再复制一个波浪形,这个波浪形可以先去掉蒙板,旋转调整以后再次添加圆形的蒙板。

STEP 04
继续复制波浪形以完成下方的形状效果。这就是我们构想中的海面的效果。这时还可以继续的进一步调整到理想状态。
四、太阳和水珠的基础形
STEP 05
太阳是圆形所以画起来很容易,太阳光的发散这里我们可以继续复制三个圆,每一个比原来那个大一点,这样来制造光线往外扩的效果。
STEP 06
按照计划增加水珠,散落整个画面上。

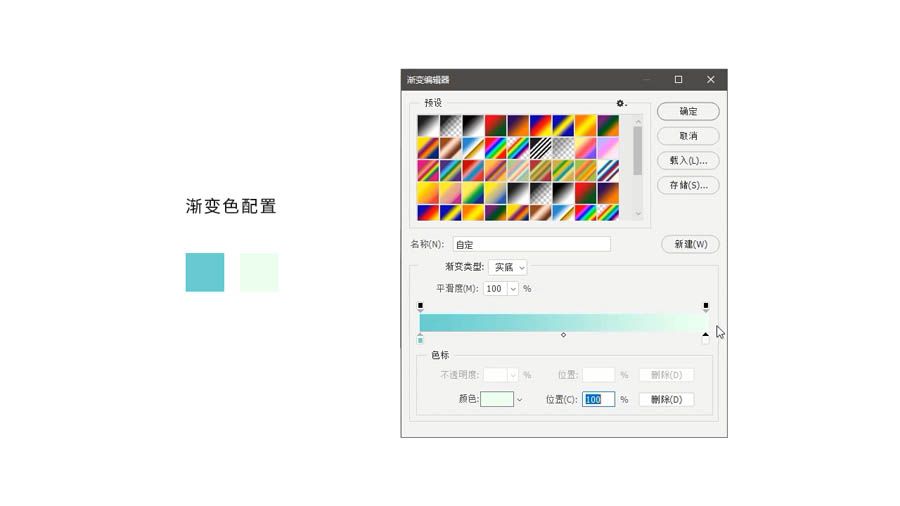
五、填色
接下我们就要开始填色,首先来确定主色,比如这里我设定为蓝色,那么再确定一个辅助色,比如在这里的绿色,然后渐变色可以在这两个色彩之间过渡。蓝色的饱和度和亮度比绿色稍低,这样就容易形成光线的感觉。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
