Photoshop绘制办公室办公桌插画
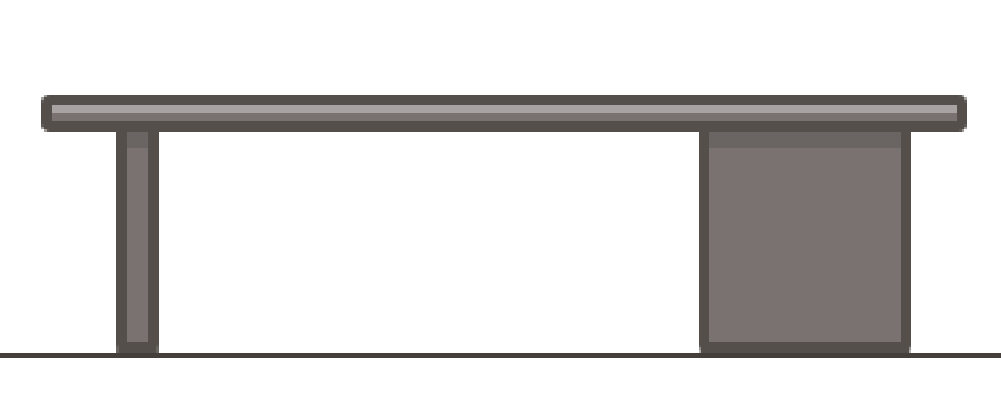
文章来源于 站酷,感谢作者 自设计 给我们带来经精彩的文章!先看看效果图

我要学习

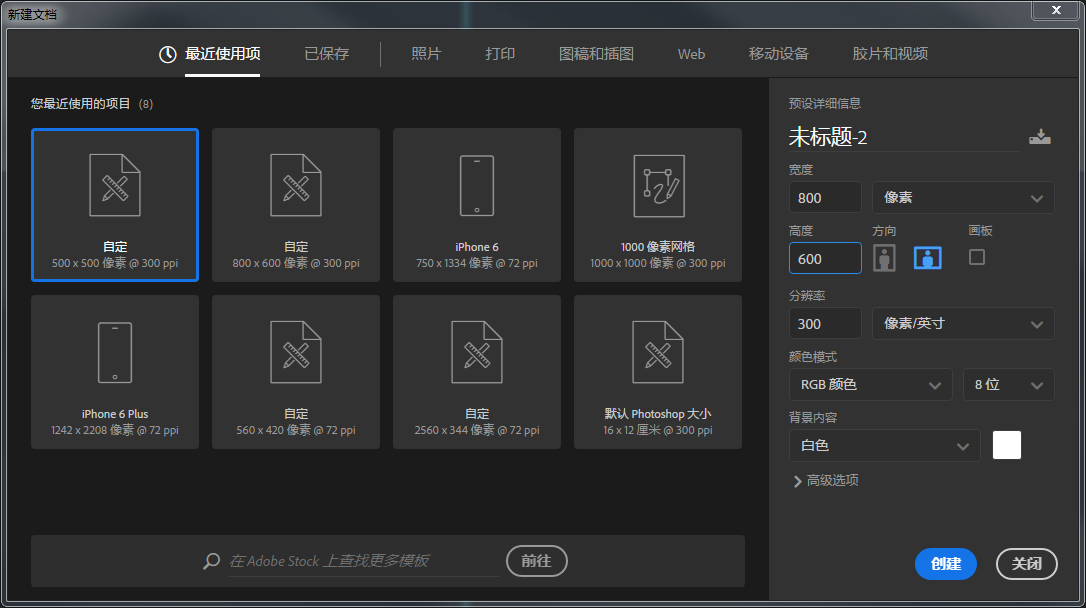
1.创建一个新文档
与任何新项目一样,您应该做的第一件事是确保您正确设置文档。假定您已经运行了PS,请转至文件>新建(Control-N)并使用以下设置创建一个新文档:

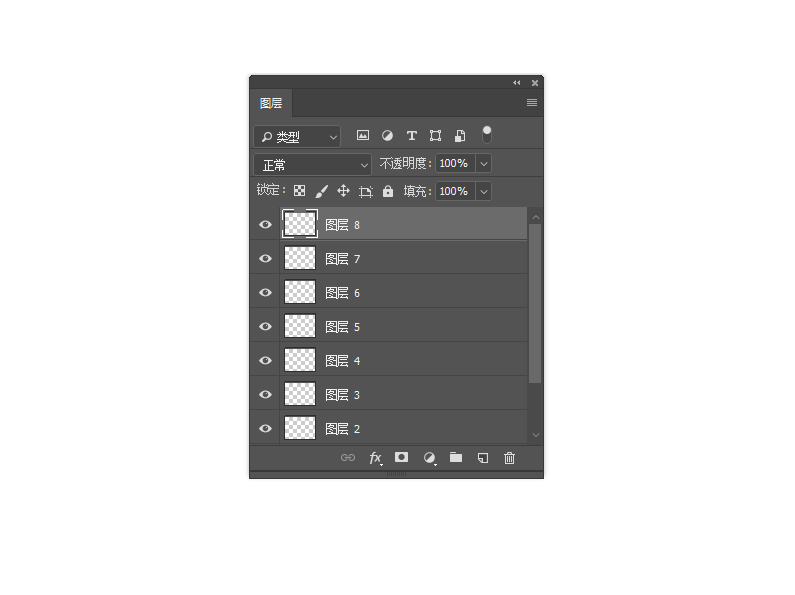
2.图层你的作品
由于图层通过允许我们锁定和隐藏插图的某些部分来改善我们的工作流程,因此我建议您设置其中的一部分,以便在创作过程中移动时不会意外地放错元素。我设置了八个不同的图层,并按如下方式命名它们:
背景
划界线
台
咖啡杯
的MacBook
图书
垃圾箱
日历

3.设置自定义网格
如果您熟悉PS的工作方式,您应该知道它可以让您将设计捕捉到其像素网格。这意味着每个锚点将位于四个像素的中间交点处。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己有能力调整在您的Adobe Illustrator版本上运行的版本。
我个人已经为最低和同时最精确的设置,因为我觉得我有更多的控制我的设计。
要更改这些设置,您必须转到编辑>首选项>指南和网格。从那里,会出现一个小小的弹出窗口,我们需要调整以下内容:
网格线:1 px
细分:1

一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看”菜单下的“ 对齐网格”选项。
快速提示: 每次进入像素预览模式时, 您都应该知道对齐网格选项将转换为对齐像素,但这很完美,因为大多数情况下您将以此显示模式前后移动。
如果您习惯在键盘的方向箭头键的帮助下移动物体,您可能需要将键盘增量更改为1 px以尽可能精确地获取它。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
4.创建背景
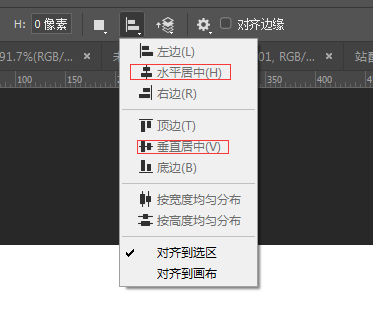
我们需要做的第一件事就是添加一个背景,所有其他元素将被布置在该背景上。要做到这一点,只需选择矩形工具(M),在Illustrator中的任意位置单击,然后输入与我们的小画板 (800 x 600像素)相同的宽度和高度值。创建形状后,将其颜色更改为 #999999,然后使用“ 对齐”面板垂直和水平居中到Artboard。

5.添加划界线
使用圆角矩形工具创建一个554 x 4像素形状,其边角半径为1像素。对使用的线着色#453F3C ,然后通过将这些值(坐标)输入到“ 变形” 面板中进行定位:
X:400 px
Y:445 px

6.创建桌面
步骤1
使用矩形工具(M)创建一个336 x 10像素的 形状,将其颜色设置为#797270,然后使用这些坐标对其进行定位:
X:384 px
Y:314 px
第2步

创建先前创建的形状(的拷贝控制-C>控制-F ), 选择它,然后给它的偏移路径效应(效果>路径>偏移路径)的6像素,确保设置联接到四舍五入。

第3步
将偏移量的颜色更改为#453F3C,然后通过右键单击> 排列>发送到后面将其发送到我们桌面的顶部部分的背面。

步骤4
通过创建一个336 x 4 px白色矩形,在桌面的顶部添加一个小高光,我们将通过将其混合模式设置为覆盖并将其不透明度设置为30%来进行调整。
一旦你添加了突出显示,选择它,轮廓和我们办公桌的较亮部分,并使用Control-G对它们进行分组,使得元素不会被错误地移动。
第5步
抓住矩形工具(M)并创建一个10 x 112像素对象,我们将把它放置在办公桌轮廓的底部,距离其左侧大约26像素。将形状设为相同的#797270阴影,然后按照我们用于桌面顶部的相同流程创建轮廓。

第6步
通过创建一个10 x 6 px矩形并将其放置在桌子轮廓旁边来添加一个小阴影,确保将其水平对齐到腿部。#000000将其着色为黑色(),然后将其混合模式更改为正片叠底, 将其不透明度降低至30%。
第7步
在腿的右侧大约182像素处,创建一个98 x 112像素的矩形,它将充当我们的抽屉底座。

第8步
再次,遵循之前使用的相同流程,为抽屉的底部添加轮廓和阴影。

第9步
通过绘制一个更大的82 x 36像素的圆角矩形(#453F3C)以及3像素的圆角半径来创建第一个抽屉。在它的顶部添加一个较小的74 x 28 px矩形,我们将使用它来创建一个切口,以便最终我们将只有抽屉的轮廓。
一旦你选择了两个形状,使用Pathfinder的减号选项从下面的一个减去最上面的一个(我用红色突出显示)。
然后添加74×4像素的亮点(白色#FFFFFF带有 混合模式设置为叠加和不透明度设置为30% )朝向顶部,和一个10×10像素的圆(#453F3C)在中间,这将充当手柄。

 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
-
 渐变插画:使用PSPS绘制渐变风格插画
相关文章4872019-02-28
渐变插画:使用PSPS绘制渐变风格插画
相关文章4872019-02-28
-
 2.5D插画:用PS制作2.5D风格拖线板
相关文章13512019-02-28
2.5D插画:用PS制作2.5D风格拖线板
相关文章13512019-02-28
-
 圣诞老人:使用PS绘制圣诞老人插画
相关文章8732019-02-21
圣诞老人:使用PS绘制圣诞老人插画
相关文章8732019-02-21
