Photoshop制作立体质感的网页开关按钮(2)
文章来源于 优设,感谢作者 小胡舵主 给我们带来经精彩的文章!设计教程/PS教程/设计教程2017-02-05
【注意点3】 :点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,安装包私信@小胡舵主。 【注意点4】 :灵活使用斜面与浮雕中高光模式与阴影模式的颜色。使其与环境颜色更融合。 3. 新建椭圆2,
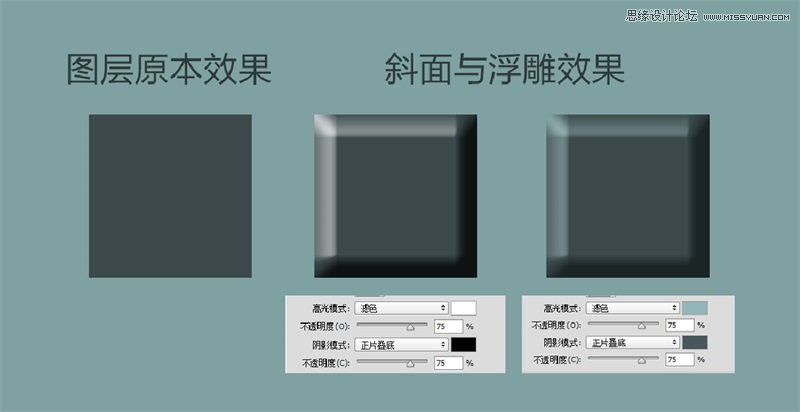
【注意点3】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,安装包私信@小胡舵主。
【注意点4】:灵活使用斜面与浮雕中高光模式与阴影模式的颜色。使其与环境颜色更融合。

3. 新建椭圆2,尺寸300 * 300PX。调节图层样式
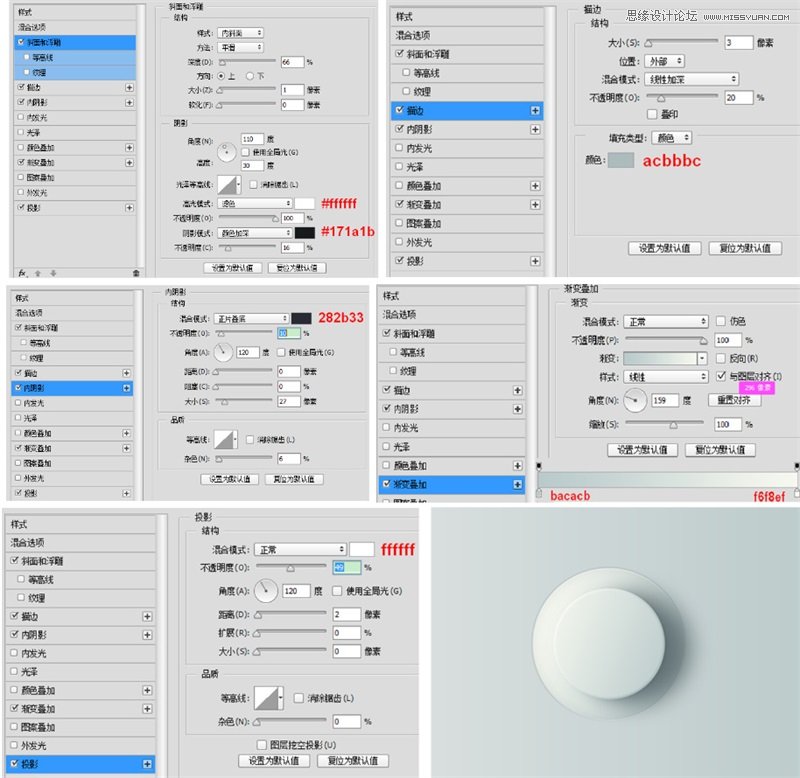
图层样式 – 斜面和浮雕
内斜面
方法:平滑
深度:66%
方向:上
大小:1
软化:0
角度:110
高度:30
高光模式:滤色 #ffffff 不透明度:70
阴影模式:颜色加深 #171a1b 不透明度:16
图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc
图层样式 – 内阴影
混合模式:正片叠底
色值:282b33
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27
图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb~#f6f8ef
样式:线性 角度:159
图层样式 – 投影
混合模式:正常
色值:#ffffff
不透明度:49%
角度:120
距离:2

【注意点5】充分利用描边类型。描边类型分为颜色、渐变、图案。

【注意点6】利用多层描边,制作不同效果。

4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。效果如下。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
-
 Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
