Photoshop设计时尚的促销专题页面(4)
文章来源于 优设,感谢作者 木草弥生 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-08-13
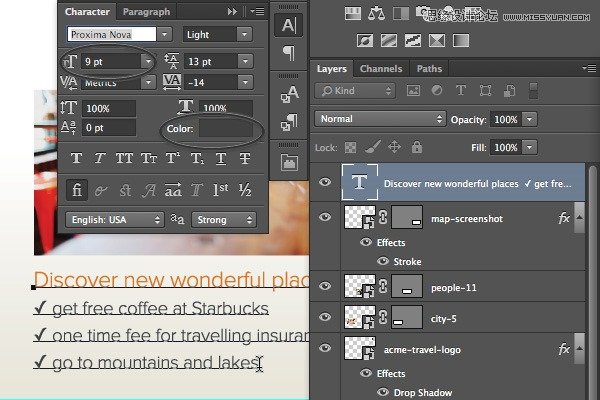
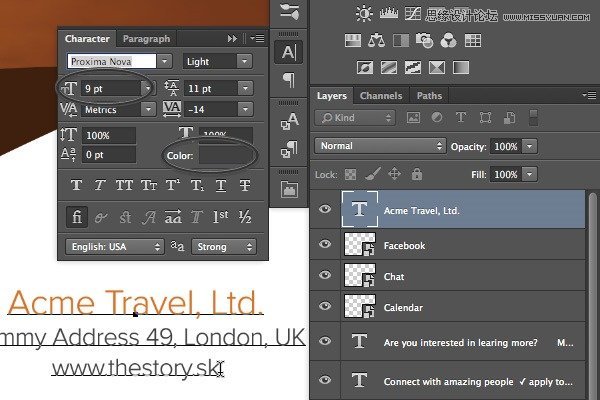
后面的叙述文字字号调整为9 pt,字间距13,颜色调整为灰色(K=90)。 重复上述步骤,建立更多的文字块儿,将它们分别对齐在三张图片下方。 置入icons.ai,在跳出的对话框中,选择日历图标,然后点击OK。 调整日历的大
后面的叙述文字字号调整为9 pt,字间距13,颜色调整为灰色(K=90)。

重复上述步骤,建立更多的文字块儿,将它们分别对齐在三张图片下方。

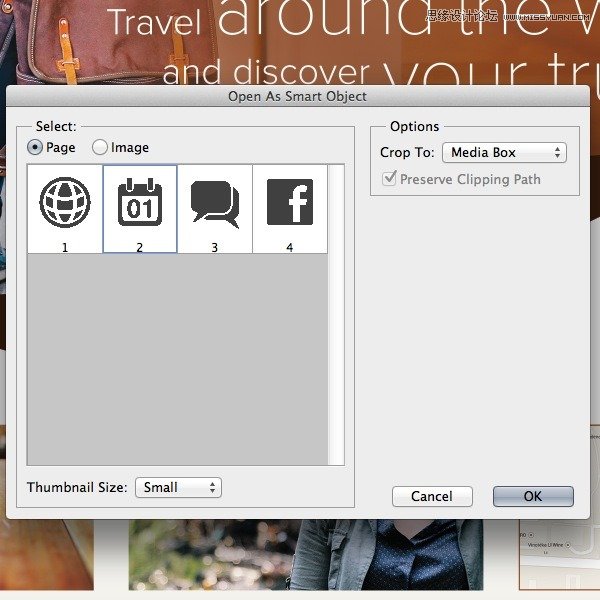
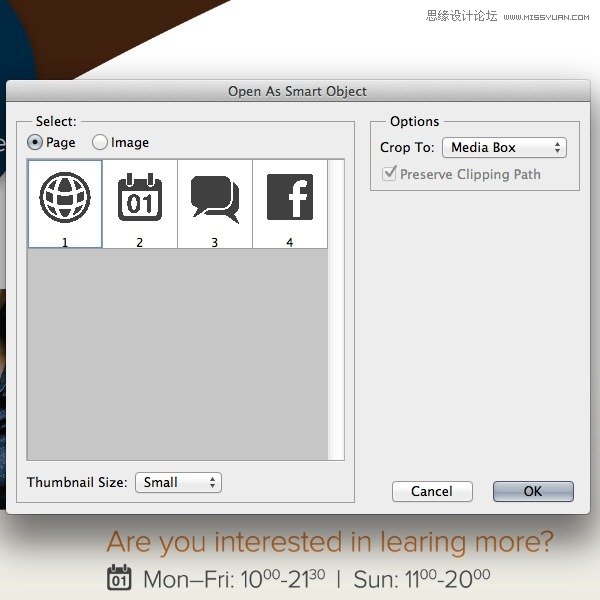
置入icons.ai,在跳出的对话框中,选择日历图标,然后点击OK。

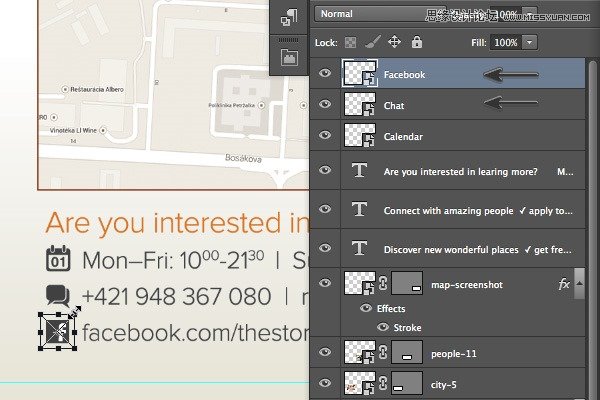
调整日历的大小,放在如下图所示位置。

重复上面置入图标的步骤,将每一行前面的图标都置入并摆放好。

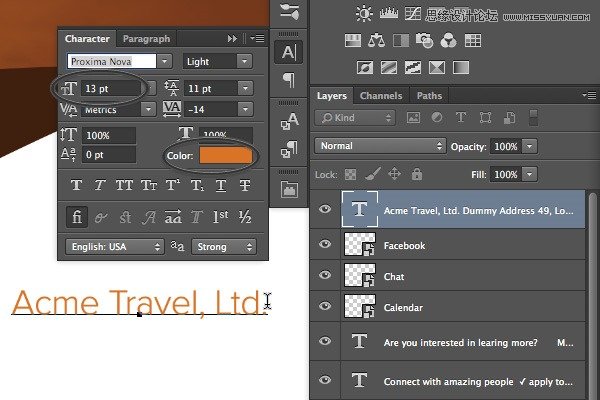
使用文字工具(T),添加地址相关的信息,字号为13 pt,字间距11,颜色设置成浅棕色(C=10 M=65 Y=100 K=0)。

继续添加更具体的信息,字号9 pt,颜色灰色(K=90)。

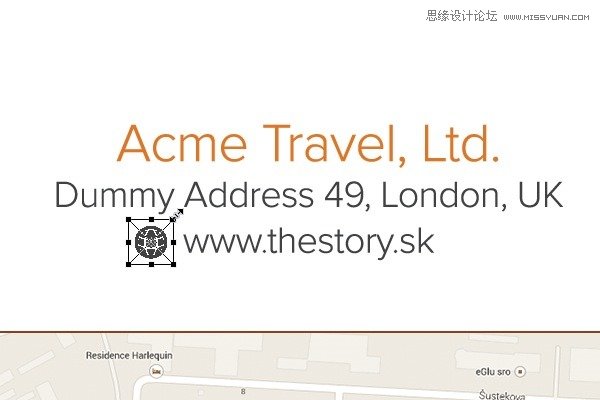
还是刚才的icon.ai素材,这次我们置入那个小地球的矢量图标。

调整好大小,放在如下图所示的网址前面。

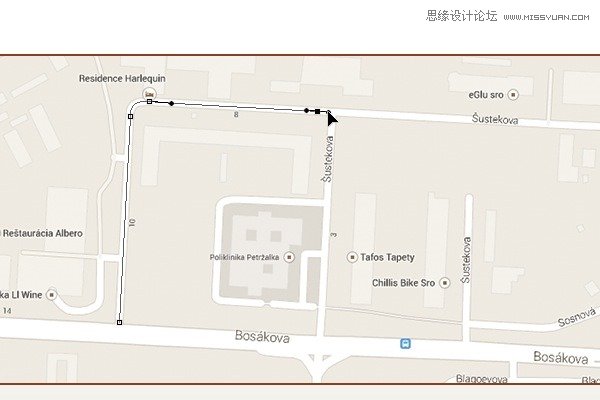
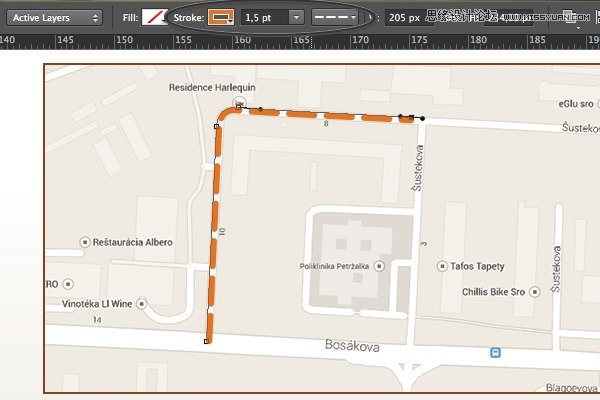
激活钢笔工具(P),在地图上创建一段矢量形状,具体形态如下图所示。

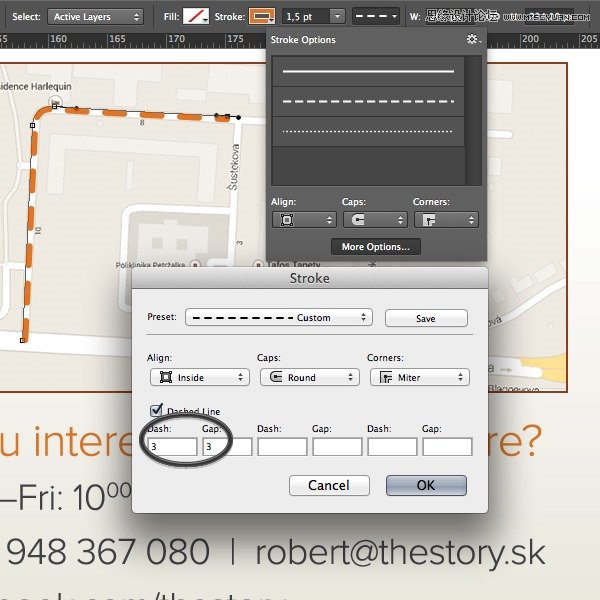
在选项面板上,描边选择虚线,颜色还是之前的浅棕色(C=10 M=65 Y=100 K=0),调整描边的宽

描边设置 > 更多选项,按下图所示数据设置。

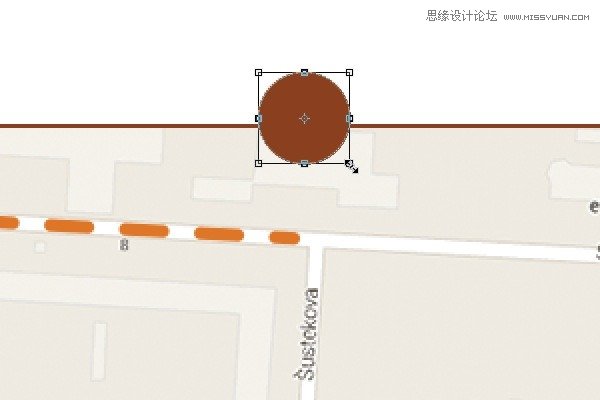
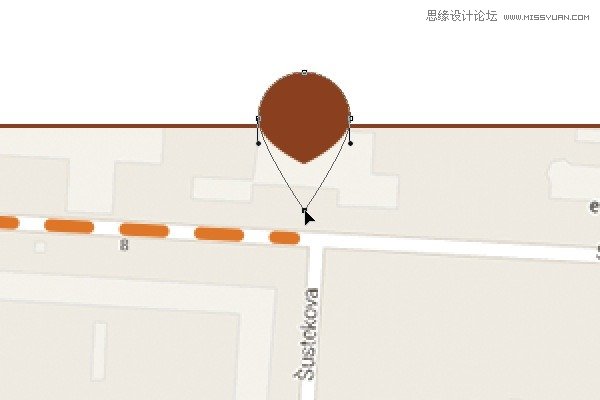
创建一个新的椭圆形,颜色是棕色(C=30 M=80 Y=100 K=30)。

激活钢笔工具(P),按住Alt,调整底边的锚点。

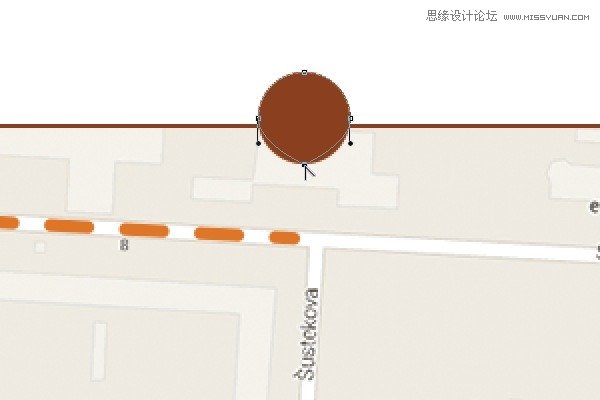
利用我们的老朋友直接选择工具(A),将下面的锚点向下拉,做出如下图所示的图形。

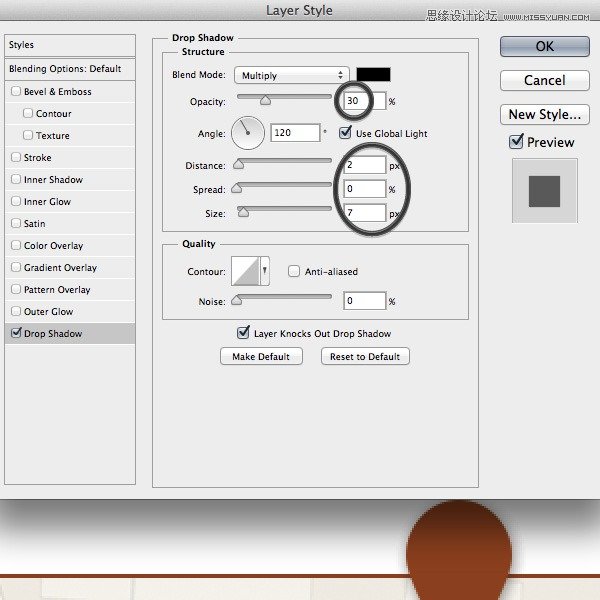
为这个图案添加投影,调整下图圈出的几个数据。

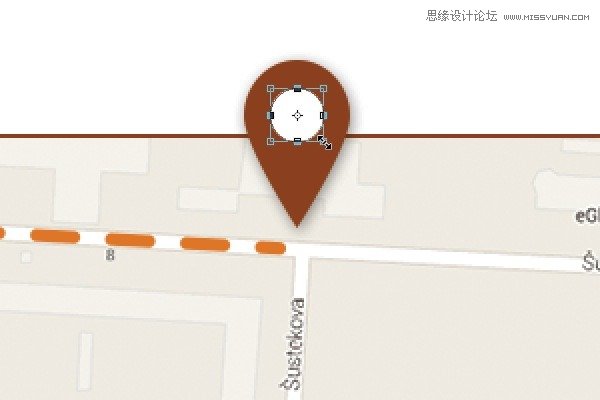
再做一个小圆形,填充白色,放在刚刚的图标之上。这也是我们这张传单的最后一步!

总结

能做完全套的同学为自己鼓鼓掌吧!希望能从这张简单的传单里学到一些设计传单的基本思路。记住,印刷品一定要记得颜色设置改为CMYK;画布的每个边缘留出3毫米的出血范围;如果你知道一些比较先进的技术参数,一定要跟印刷人员沟通好,避免可能造成的错误。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
-
 Photoshop制作品质家居全屏促销海报
相关文章2922018-10-31
Photoshop制作品质家居全屏促销海报
相关文章2922018-10-31
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计绚丽的618电器促销海报
相关文章5962018-05-30
Photoshop设计绚丽的618电器促销海报
相关文章5962018-05-30
-
 Photoshop结合C4D制作大气的新年促销海报
相关文章8352017-12-28
Photoshop结合C4D制作大气的新年促销海报
相关文章8352017-12-28
-
 Photoshop设计秋季主题女装全屏促销海报
相关文章6772017-10-09
Photoshop设计秋季主题女装全屏促销海报
相关文章6772017-10-09
-
 Photoshop设计简约时尚的化妆品促销海报
相关文章7842017-09-25
Photoshop设计简约时尚的化妆品促销海报
相关文章7842017-09-25
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
