Photoshop设计时尚的促销专题页面
文章来源于 优设,感谢作者 木草弥生 给我们带来经精彩的文章!PS是平面设计的神器,尤其是网络时代的图片,更是离不开PS。如果能得心应手地运用Photoshop,再加上一点小小的创意,经常会出现令人惊叹的设计。这个教程向你展示了制作一个宣传单的基本步骤,基本上设计完成就可以打印发送了。当然想学习宣传单风格设计的也不要错过!请不要把我的宣传单和小广告化为一谈哟,设计师的节操要抓牢。
教程素材和源文件:时尚的网页促销专题设计PS教程素材
版权声明
本教程中使用的图片来自Envato的免费图片,还有一些我用AI做的矢量图标,还有可以下载完整的PSD文件,做完以后可以对比看看。
先看看效果

教程里使用的字体为Proxima Nova Font Family,来自Typekit。或者用其他类似字体也可以。
原文的字体要钱,这里推荐《平面设计师最爱!20款高质量的非衬线字体免费下载》,风格相近,随便你挑!
让我们开始行动吧!
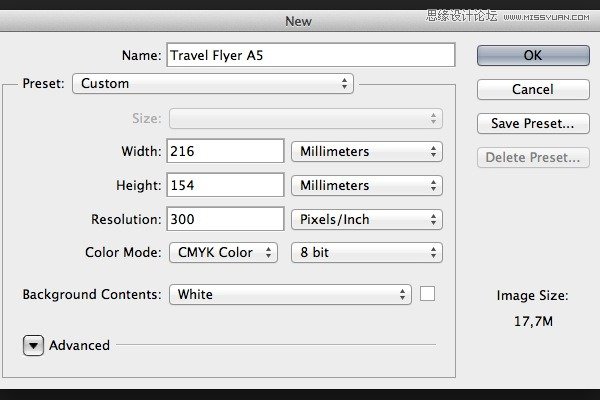
首先,我们新建一个216 x 154 mm的文档,这是标准A5大小的纸张+3毫米的出血距离。因为我们最终是要做一个印刷品,所以色彩模式选用CMYK,分辨率为300 dpi。

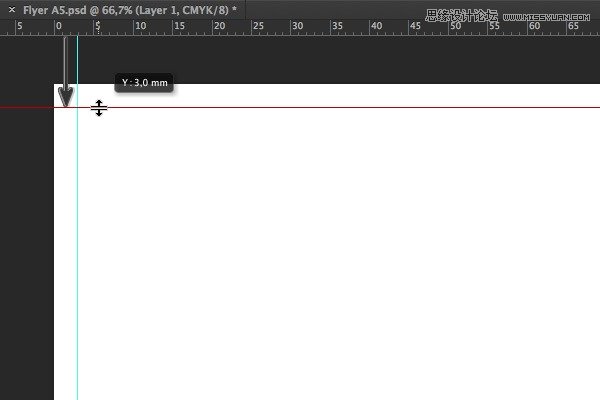
创建新的参考线,标出出血的区域。Illustrator和InDesign内置了这个功能,但是在PS里,我们只能自己做这个参考线。使用移动工具(V)和Shift来创建和挪动参考线。确保参考线停放在标尺3毫米的位置。

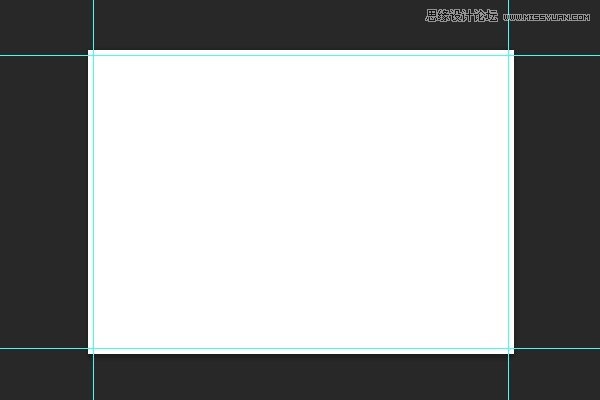
重复上述工作,为四个边都创建出参考线,确保每条参考线距离文档边缘的距离都是3毫米。

背景:
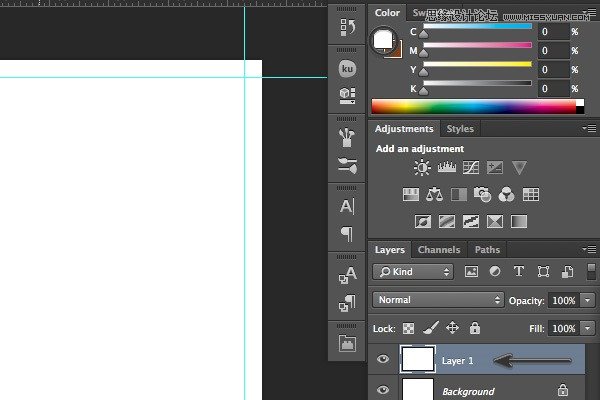
创建一个新的图层(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),确保色彩模式为CMYK。

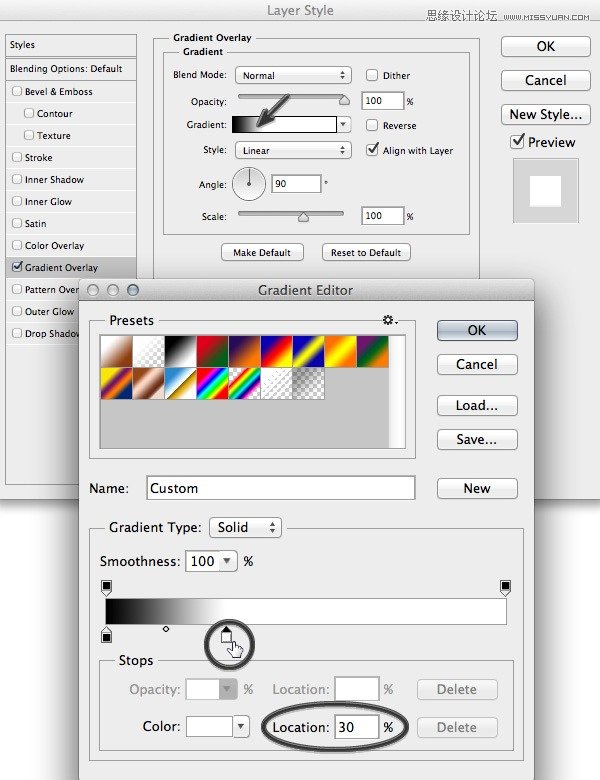
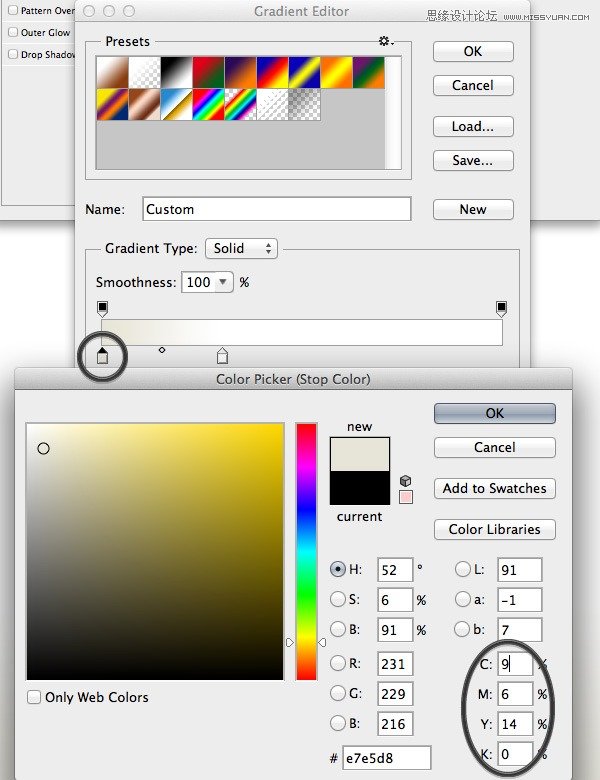
用图层样式面板建立一个新的渐变叠加,打开渐变叠加的设置面板,将白色滑块推到30%的位置,黑色滑块设置颜色——浅浅的黄色(C=9 M=6 Y=14 K=0)

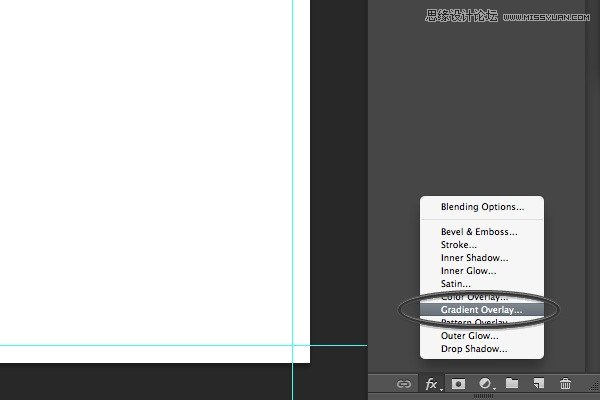
在图层面版的下边找到“fx”,添加渐变叠加。(如上图)

渐变叠加相关的数据设置。

你想设置的颜色。
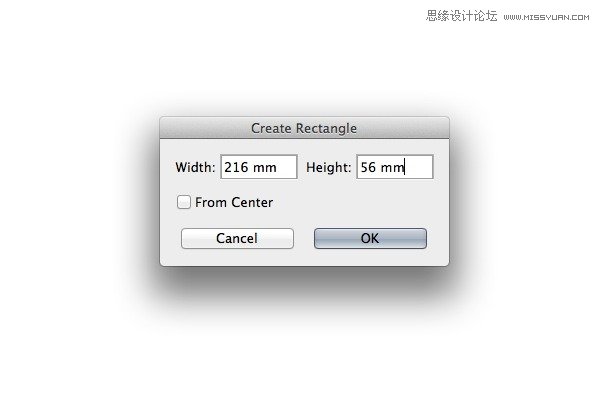
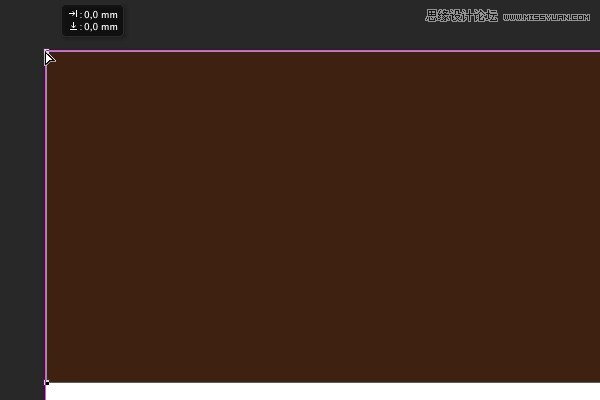
使用矩形工具(U)创建一个矩形,尺寸为216 x 56毫米。

将矩形对齐到文档的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。

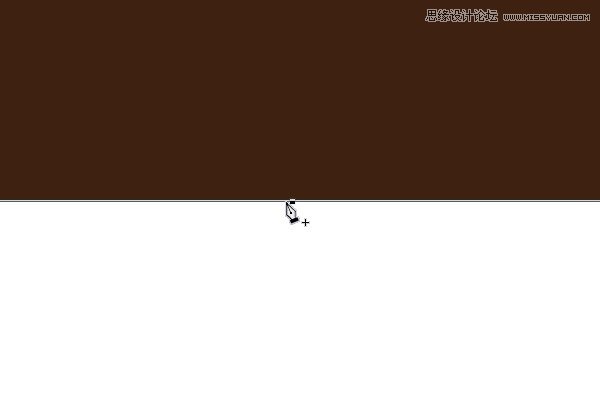
使用钢笔工具(P)在矩形的底边添加一个新的锚点。

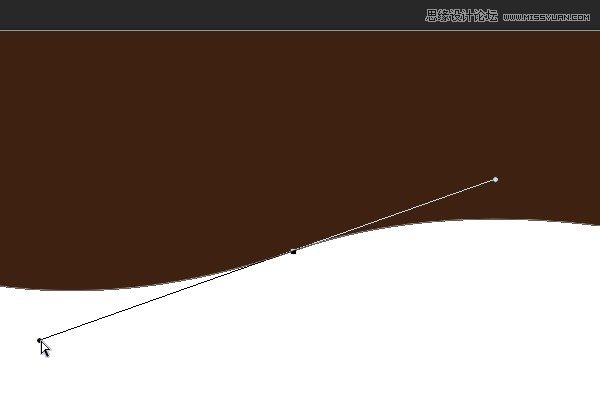
使用直接选择工具(A),利用创建的锚点将矩形的底边变成一段漂亮的曲线。

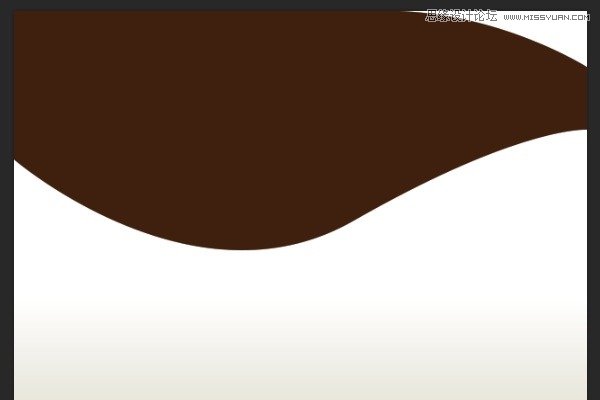
重复上述工作,直到将矩形调整为下面图中的样子。

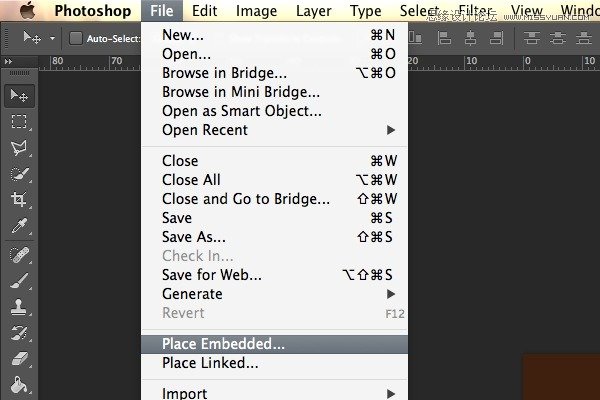
文件 > 置入,选择People-1.jpg。

使用移动工具(V),将照片靠齐在文档的左上方,像下图中所示那样。

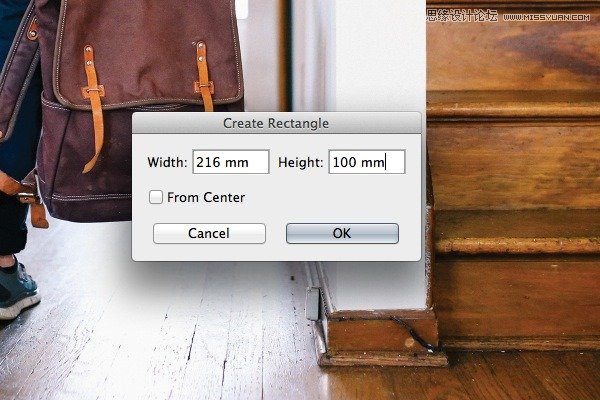
再创建一个矩形,尺寸为216 x 100毫米。

使用直接选择工具(A),将图片放置在文档的左上角。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
-
 Photoshop制作品质家居全屏促销海报
相关文章2922018-10-31
Photoshop制作品质家居全屏促销海报
相关文章2922018-10-31
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计绚丽的618电器促销海报
相关文章5962018-05-30
Photoshop设计绚丽的618电器促销海报
相关文章5962018-05-30
-
 Photoshop结合C4D制作大气的新年促销海报
相关文章8352017-12-28
Photoshop结合C4D制作大气的新年促销海报
相关文章8352017-12-28
-
 Photoshop设计秋季主题女装全屏促销海报
相关文章6772017-10-09
Photoshop设计秋季主题女装全屏促销海报
相关文章6772017-10-09
-
 Photoshop设计简约时尚的化妆品促销海报
相关文章7842017-09-25
Photoshop设计简约时尚的化妆品促销海报
相关文章7842017-09-25
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
