Photoshop从零开始设计漂亮的网页模板(5)
文章来源于 优设,感谢作者 Joe 给我们带来经精彩的文章!设计教程/PS教程/设计教程2013-05-06
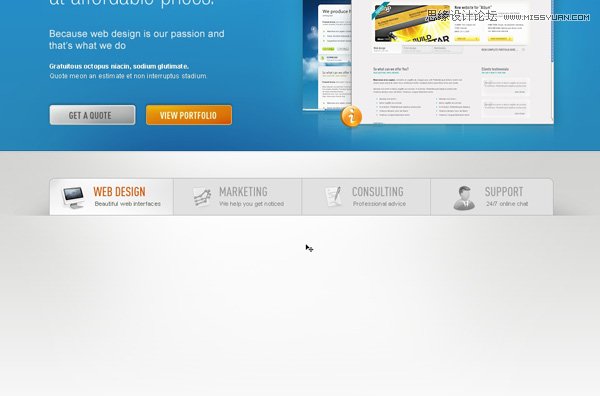
最后我们加点细节。在切换菜单下方画一个1px的灰线。然后如上一步一样用蒙版的方式使左右两端渐变。现在我们就得到一条比较时尚好看的线了。 现在切换菜单就像这样。 第二十五步 现在开始设计第一个切换按钮的内容
最后我们加点细节。在切换菜单下方画一个1px的灰线。然后如上一步一样用蒙版的方式使左右两端渐变。现在我们就得到一条比较时尚好看的线了。

现在切换菜单就像这样。
第二十五步

现在开始设计第一个切换按钮的内容。我们需要一个精准设计的图像(有好看的标题和一些文字内容)。首先我们得创建这个精准的图片。这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果。因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。

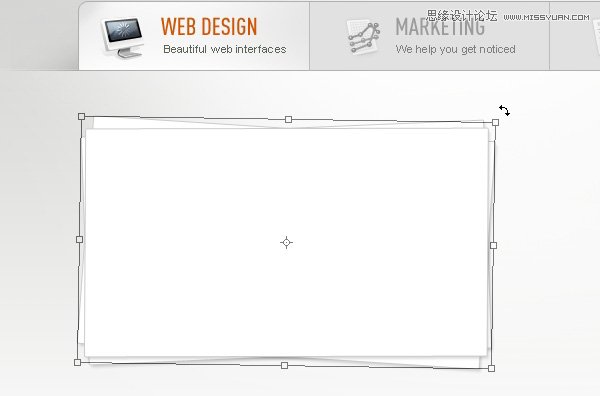
复制这一层并用变形工具稍微旋转。重复这个操作几次

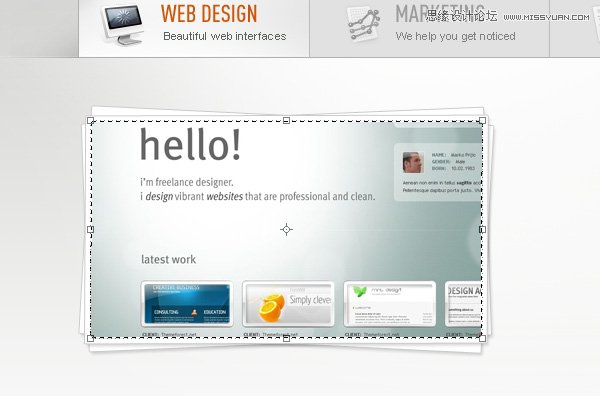
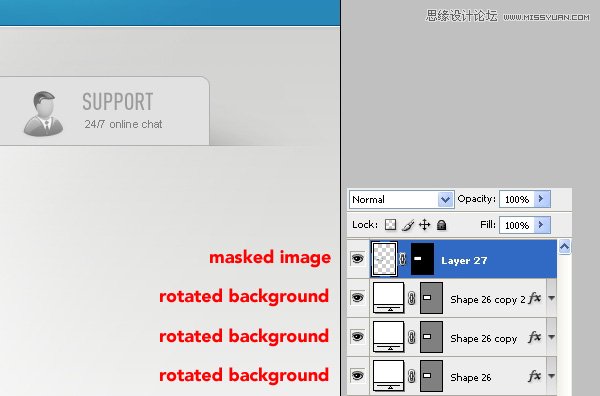
把你选好的图片导进来,放在白色长方形上面。不用担心图片会溢出,我们会修整它。选中最上层的长方形,按选择->修改->收缩 ,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围。

这就是你现在图层的状态。
第二十六步

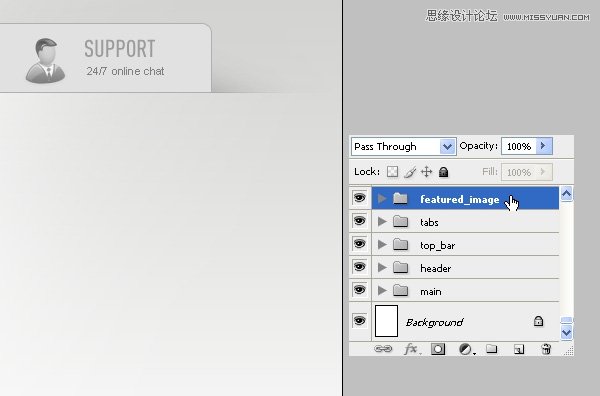
不要忘记整理图层,这里新建图层夹把图层归类。

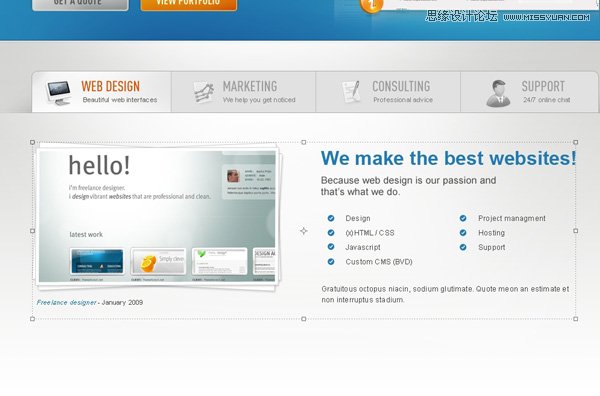
增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。现在继续下一步吧。

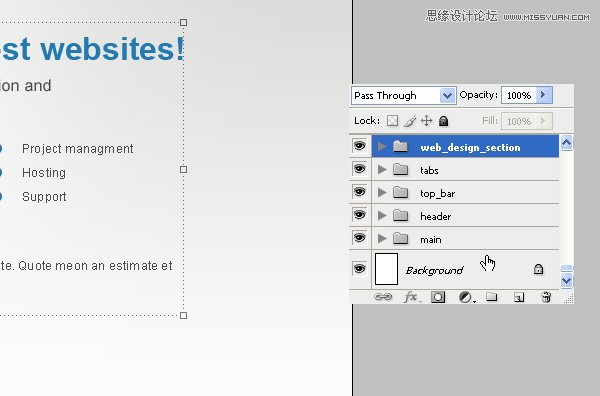
再组织一下图层。
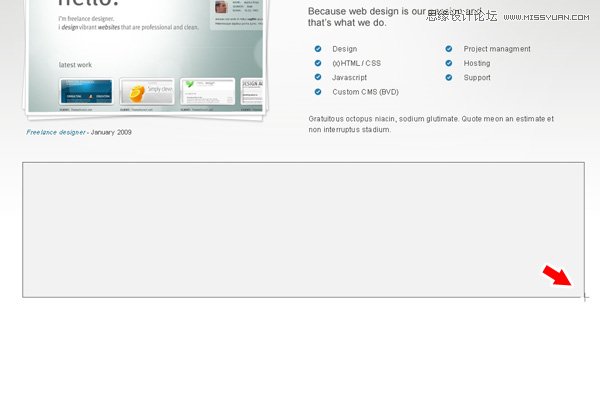
第二十七步: 感谢信

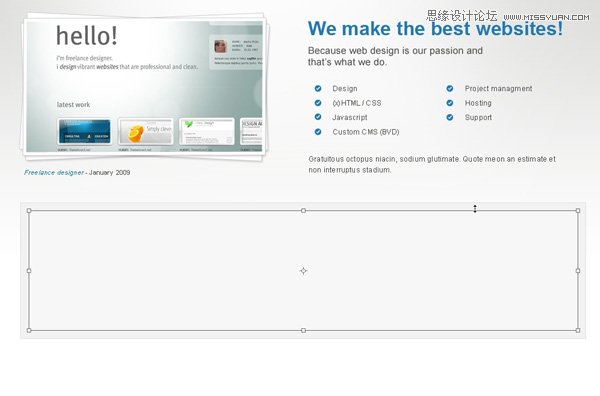
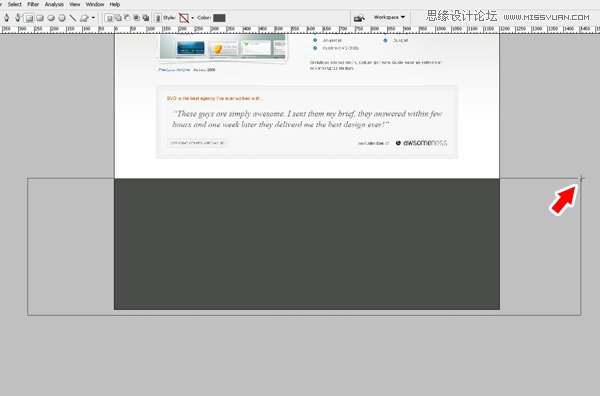
我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。首先创建一个大的淡灰色的大概高220像素的长方形。设置其有1像素的灰色边。

然后再画一个上下左右都比它小10像素的另一个长方形。同样设置其1像素的淡灰色边框。

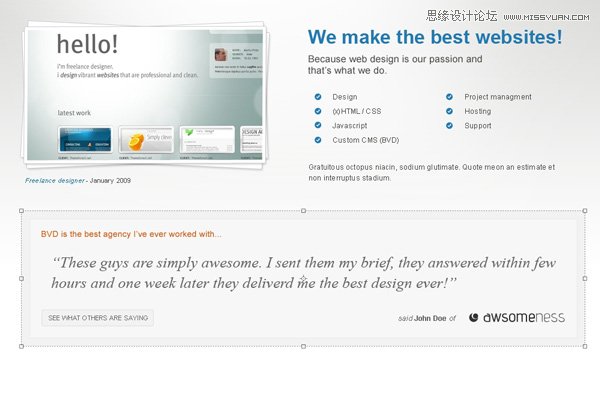
最后写上文本就可以了。
第二十八步

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
