Photoshop设计透明质感的产品介绍页面(2)
文章来源于 站酷,感谢作者 教程盒子 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-28
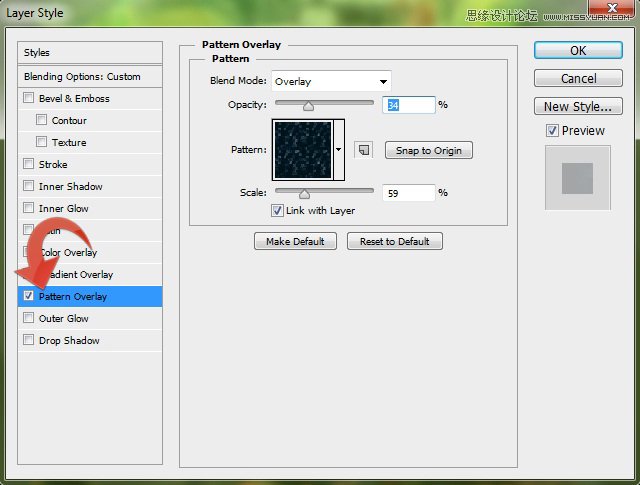
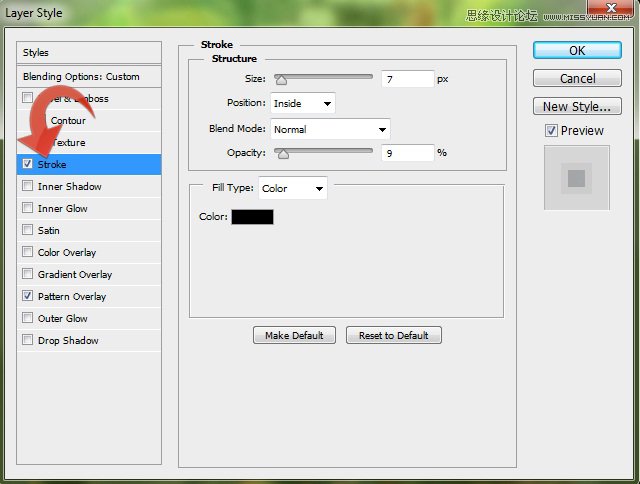
第7步: 现在,点击层图层样式图案叠加,这将使你的定价表看起来像起透明的玻璃。 步骤8: 点击层图层样式描边,按照如下设置(不要告诉我你英文看不懂,他的界面跟中文版的一样,照着弄就好了) 步骤9: 现在我们将开始构
第7步:
现在,点击“层”>“图层样式”>“图案叠加,”这将使你的定价表看起来像起透明的玻璃。

步骤8:
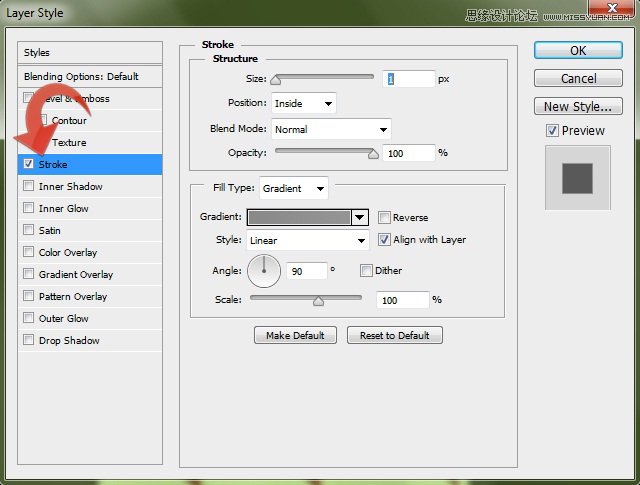
点击“层”>“图层样式”>“描边”,按照如下设置(不要告诉我你英文看不懂,他的界面跟中文版的一样,照着弄就好了)

步骤9:
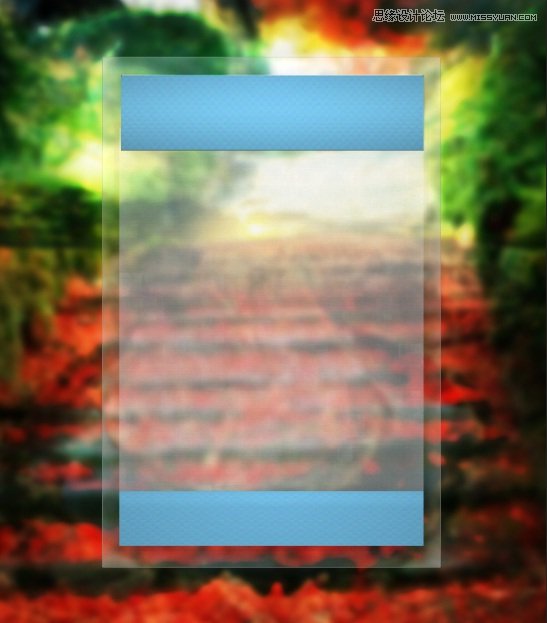
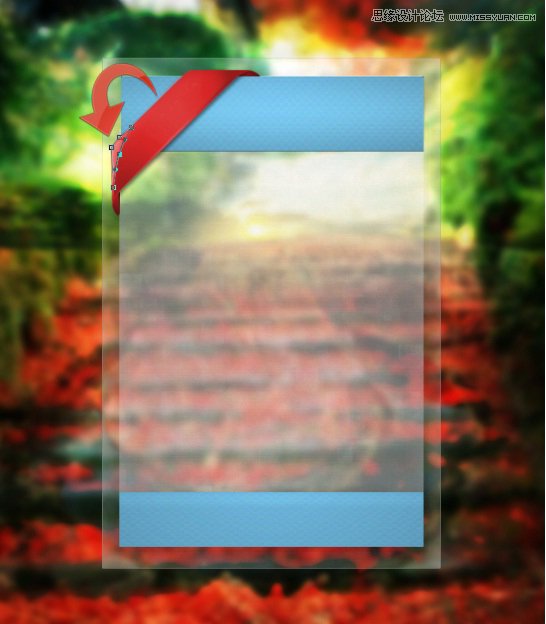
现在我们将开始构建标题区,所以选择矩形选框工具和选择的一部分矩形。然后,填充颜色# 83 b8cc。

第十步:
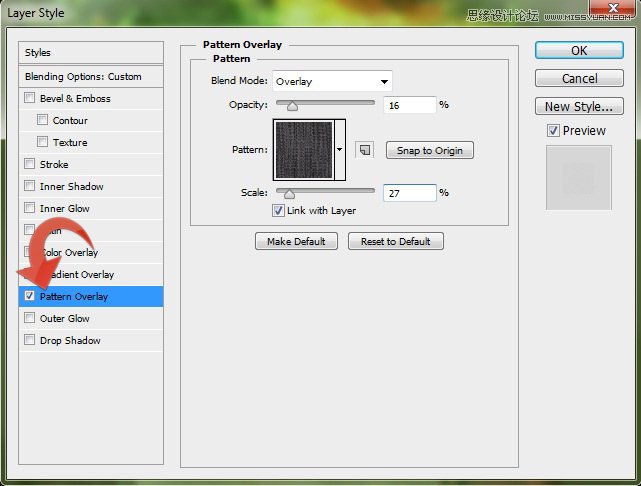
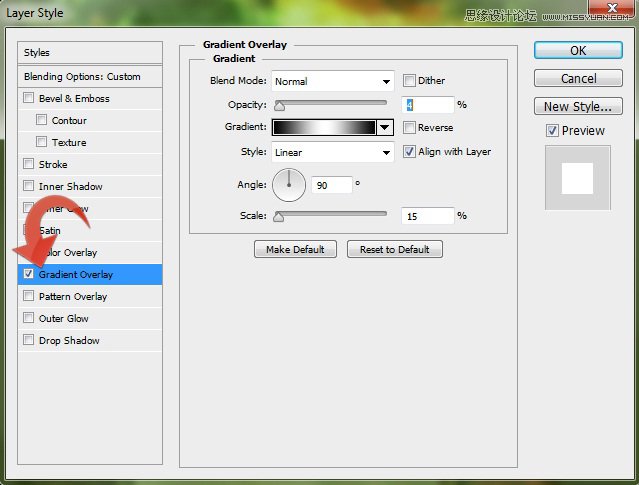
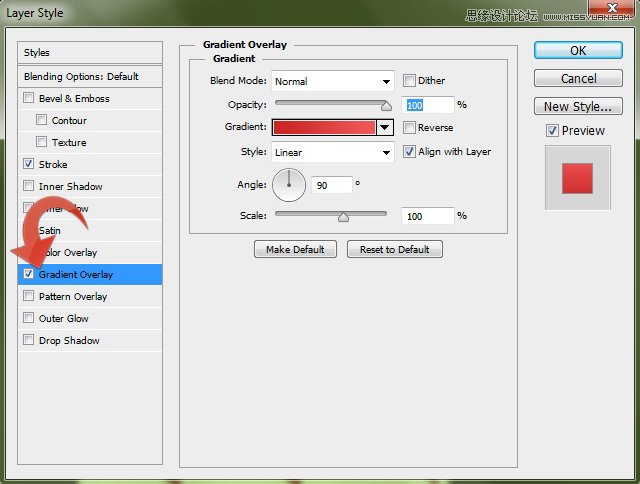
让我们添加一些模式和梯度矩形,我们刚刚创建的。使用以下设置:


第11步:
重复相同的过程和创建一个相同的矩形在底部。

第12步:
现在我们需要画横幅,选择钢笔工具并创建如下所示的形状。点击路径并单击“选择。“然后,填充颜色# c72424。

第13步:
创建一个新图层,选择一个小圆刷,并使用它两边的横幅稍微更深的颜色。

步骤14:
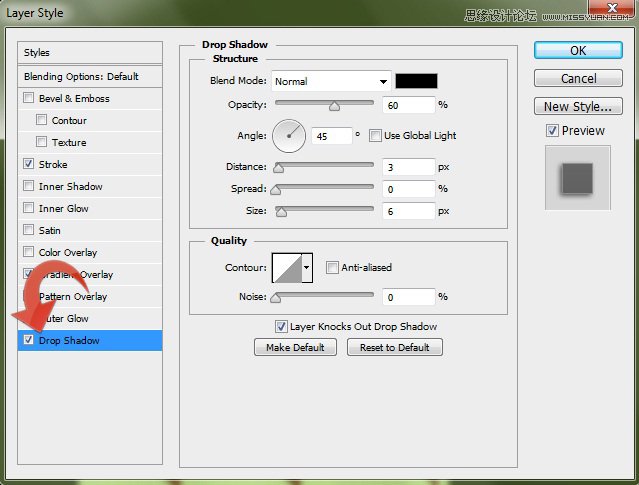
现在,让我们添加一些样式。添加下面的图层样式使用下面提供的设置。



步骤15:
创建一个新图层,选择钢笔工具,并创建一个小矩形。填补它与颜色# ffffff,减少透明度为25%。

步骤16:
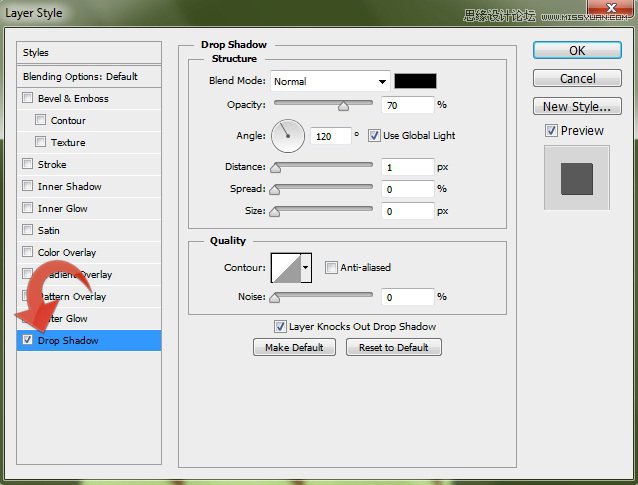
现在选择文本工具并添加所需的文本。然后,点击“层”>“图层样式”>“阴影”,并使用以下设置。

第17步:
再一次,选择文本工具和添加标题文本使用颜色# 003 a58。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 产品精修:用PS制作破壁机电商海报
相关文章8422019-03-28
产品精修:用PS制作破壁机电商海报
相关文章8422019-03-28
-
 Photoshop设计时尚的手表产品全屏海报
相关文章3752018-11-05
Photoshop设计时尚的手表产品全屏海报
相关文章3752018-11-05
-
 Photoshop设计时尚大气的榨汁机产品海报
相关文章5262018-09-20
Photoshop设计时尚大气的榨汁机产品海报
相关文章5262018-09-20
-
 Photoshop详解BB霜化妆品产品后期修图
相关文章3382018-07-13
Photoshop详解BB霜化妆品产品后期修图
相关文章3382018-07-13
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
