Photoshop样式教程:制作透明波浪底纹导航条特效
文章来源于 腾龙设计,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-09
本教程我们主要使用Photoshop制作透明波浪效果的网页导航条,制作中主要使用了“渐变叠加”、“图案叠加”等图层样式效果。导航条中的磨沙纹理和波浪都是通过这两种样式制作而成。
本期教程中我们将设置图层样式效果来制作一个波浪底纹导航条效果,制作中主要使用了“渐变叠加”、“图案叠加”等图层样式效果。导航条中的磨沙纹理和波浪都是通过这两种样式制作而成。具体的方法读者可跟随教程同步制作并逐步了解。
开始实例的学习之前,可以先下载实例的配套素材,素材在坛子下载,然后跟随操作步骤进行学习。

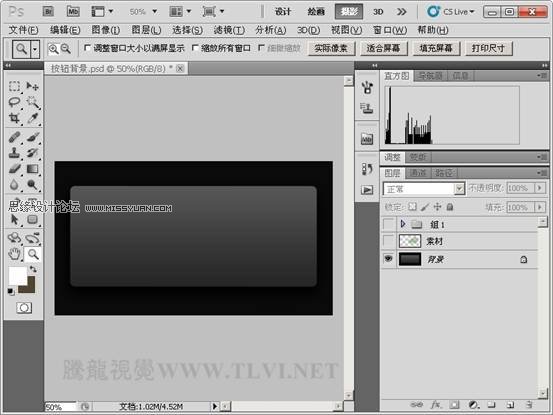
(1)运行Photoshop CS5,执行“文件”→“打开”命令,打开素材文件“黑灰背景.psd”文件。

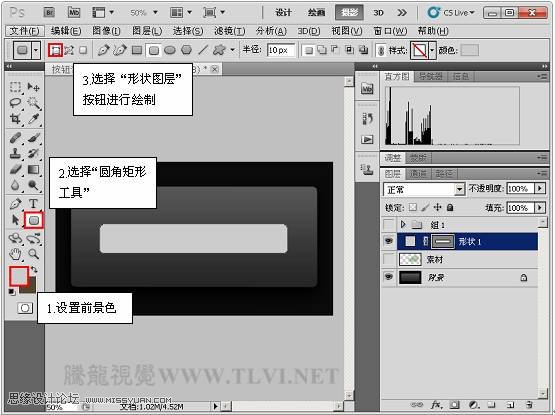
(2)选择“圆角矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 1”图层。

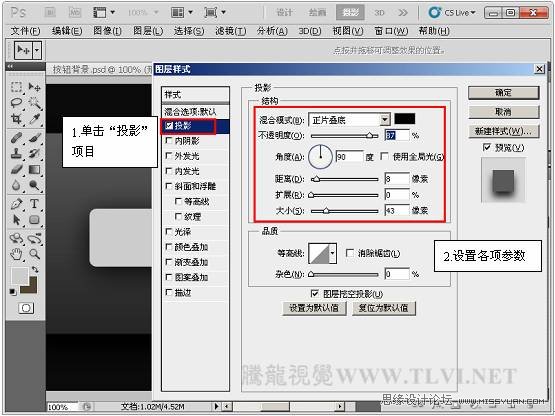
(3)为“形状 1”图层添加图层样式,单击“投影”项目,并设置其各项参数。

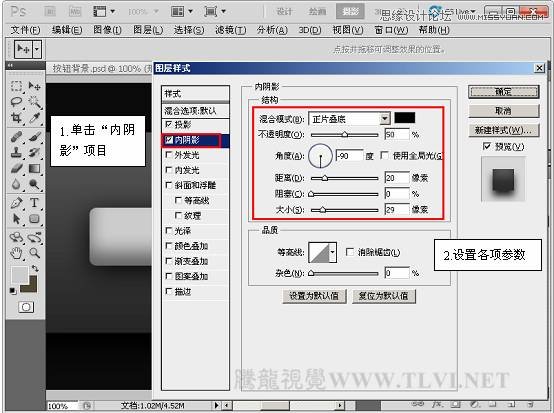
(4)单击“内阴影”项目,并设置其各项参数。

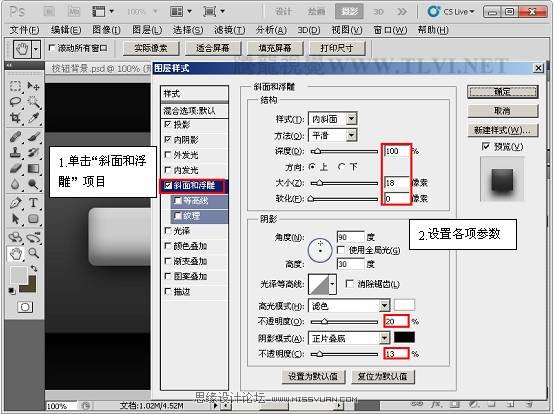
(5)单击“斜面和浮雕”项目,并设置其各项参数。

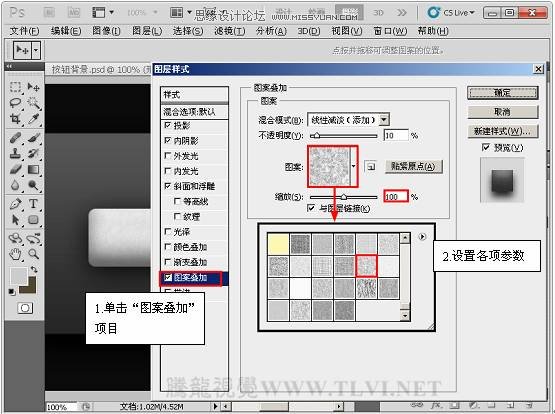
(6)单击“图案叠加”项目,并设置其各项参数。

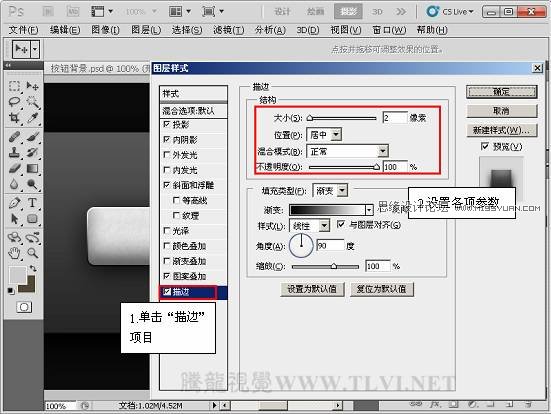
(7)单击“描边”项目,并设置其各项参数。

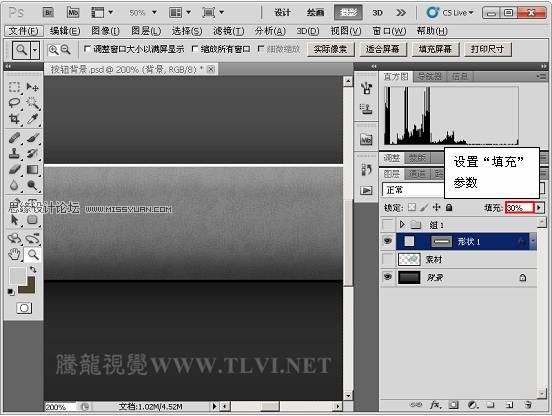
(8)按下“确定”按钮,关闭“图层样式”对话框,设置图层“填充”参数,效果如图所示。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
-
 雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
-
 Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
-
 Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
-
 Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
