Photoshop轻松为你打造精美个性小标签(3)
文章来源于 PConline,感谢作者 Jojo 给我们带来经精彩的文章!步骤9
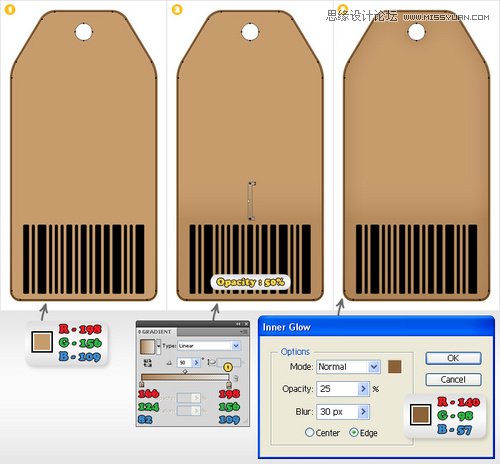
选择“图形2”然后如此设置:R=198, G=156, B=109。把这个图形的不透明度见到50%,然后添加渐变效果。最后全选整个图形,添加内发光(Inner Glow)效果。(图09)

图09
步骤10
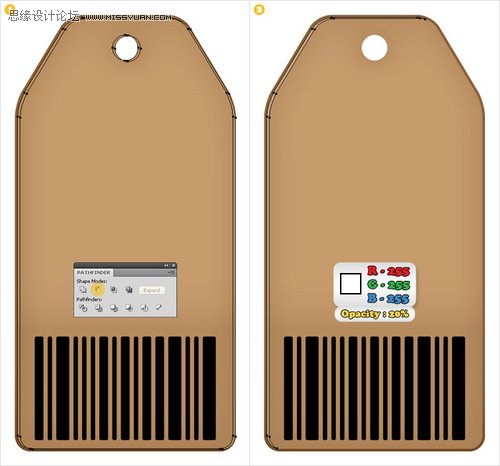
关闭“对齐到网格”。添加两个“图形2”的副本。首先,选择上面那一个,然后把它向下移动1px,同时向右移动3px。用白色填充,把不透明度降低到20%。(图10)

图10
步骤11
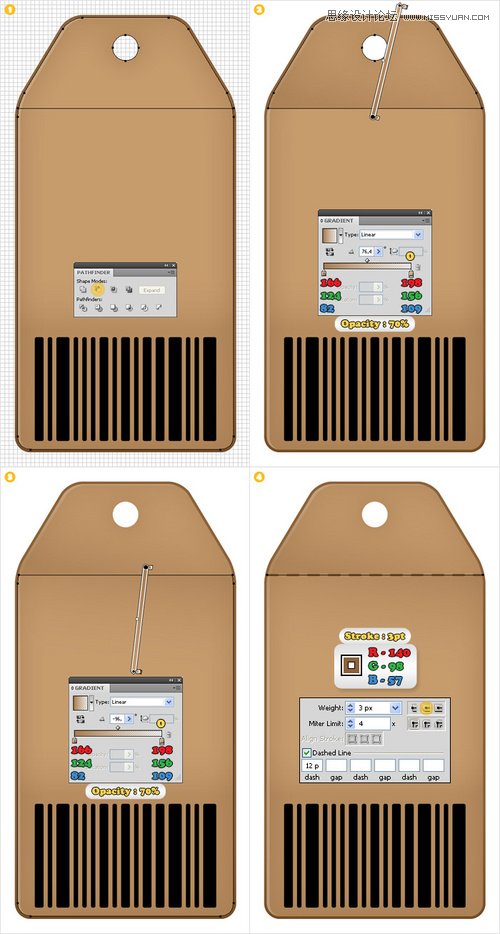
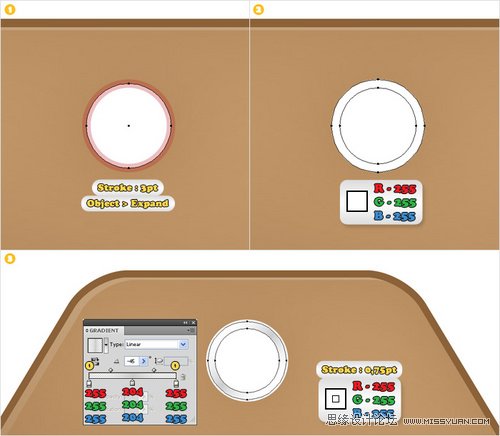
打开对齐到网格功能,然后点击编辑 预设 参考线与网格,在网线间隔那一栏填上“5”。现在打开钢笔工具,如下图的图1一样画一个矩形。对齐到网格功能可以减轻你的工作哦。复制这个矩形和“图形1”,选择这两个副本然后点击路径寻找器面板中的分裂(Divide)按钮。
出来两个新的形状后,选择上面那个图形,如下图的用线性渐变(Linear Gradient)填充,并且把不透明度降低到70%。,选择下面的那个副本,如下图的图3一样,用线性渐变填充,同样把不透明度降低到70%。重新选择那个原始的矩形,然后按住shift+ctrl+],无需填充任何效果,添加3px的画笔(T=40, B=57)。
接着,添加一个带有圆点效果的画笔。打开预设面板,点击画笔(Stroke)。画笔面板要一直保持打开状态哦。点击圆帽(Round Cap)按钮然后检查一下虚线框(Dashed Line Box)的设置。在第一个虚线框中输入“12”,然后你就会得到下图11所示的效果。

图11
步骤12
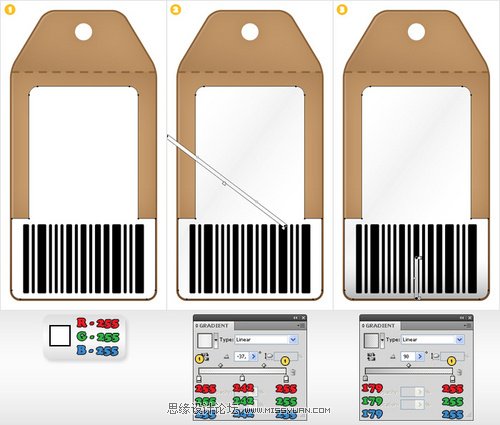
选择“图形3”,用白色填充,并且选用线性渐变效果。(图12)

图12
步骤13
打开“vvv”,同样按住shift+ctrl+],无需填充任何效果,添加一支画笔,3px对齐到中心。拓展这个画笔,用白色填充。在添加另外一支画笔,0.75px对齐到外部。之后,再次为这个图形填充相同的效果。如下图所示,添加线性渐变效果。(图13)

图13
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop手把手教您绘制个性的像素图像
相关文章12412014-09-22
Photoshop手把手教您绘制个性的像素图像
相关文章12412014-09-22
-
 Photoshop绘制精美的复古风格书本图标
相关文章16042014-09-15
Photoshop绘制精美的复古风格书本图标
相关文章16042014-09-15
-
 Photoshop绘制精美螺旋圆点花纹图标
相关文章11182014-06-16
Photoshop绘制精美螺旋圆点花纹图标
相关文章11182014-06-16
-
 Photoshop设计复古个性的花纹印章图案
相关文章23052014-04-25
Photoshop设计复古个性的花纹印章图案
相关文章23052014-04-25
-
 Photoshop制作个性质感的塑料宝宝
相关文章14762014-04-09
Photoshop制作个性质感的塑料宝宝
相关文章14762014-04-09
-
 Photoshop设计布纹质感的价格标签
相关文章12112013-12-02
Photoshop设计布纹质感的价格标签
相关文章12112013-12-02
-
 Photoshop合成时尚立体效果的个性海报
相关文章24462013-07-29
Photoshop合成时尚立体效果的个性海报
相关文章24462013-07-29
-
 Photoshop设计个性的伊斯兰风格海报
相关文章20892013-06-03
Photoshop设计个性的伊斯兰风格海报
相关文章20892013-06-03
