Photoshop轻松为你打造精美个性小标签(2)
文章来源于 PConline,感谢作者 Jojo 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-07
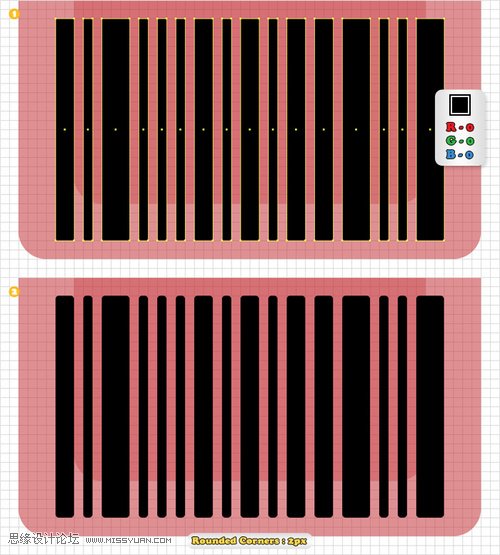
步骤4 现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑 预设 参考线与网格,在参考线间隔的框里输入10,在细分的框里输入1。选择矩形工具,画一些如下图所示大小不齐的矩形。所有
步骤4
现在,你要做的是制作一条简单的条形码。首先创建一个每5px为一格的网格,点击编辑 预设 参考线与网格,在参考线间隔的框里输入“10”,在细分的框里输入“1”。选择矩形工具,画一些如下图所示大小不齐的矩形。所有矩形都用黑色填充,并且添加2px的圆角效果。

图04
步骤5
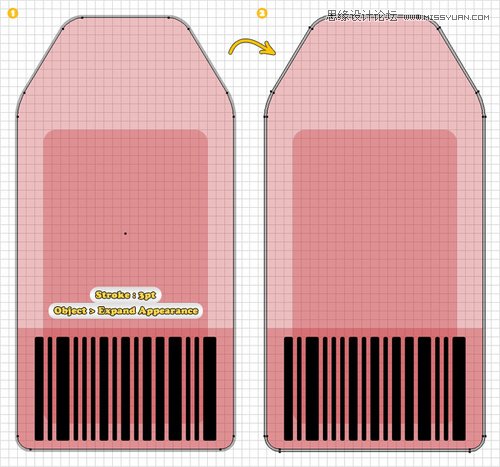
再次复制在步骤1中生成的图形,选择这个副本,添加一条3pt的线条与图形外框并列。然后点击对象 拓展外观。现在,把这个图形命名为“图形1”。(图05)

图05
步骤6
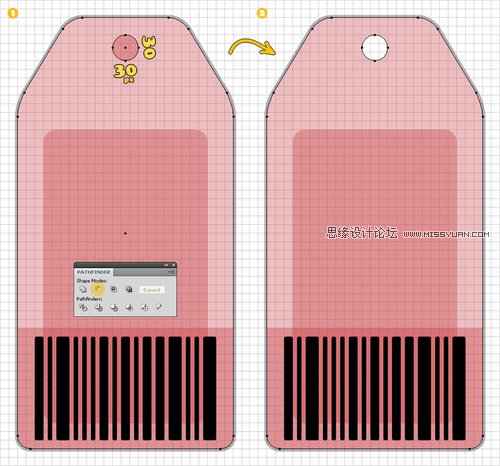
点击编辑>预设>参考线与网格,在网线间隔那一栏填上“10”。选择椭圆工具(Ellipse Tool),画一个30px×30px的椭圆,如下图06所示,放在中间。复制这个椭圆,并且把它命名为“vvv”,接着,设置它为透明。选择最原始的那个圆圈和步骤1中的图形,打开路径寻找器面板,点击Minus Front 按钮就可以啦。把现在这个图形命名为“图形2”。

图06
步骤7
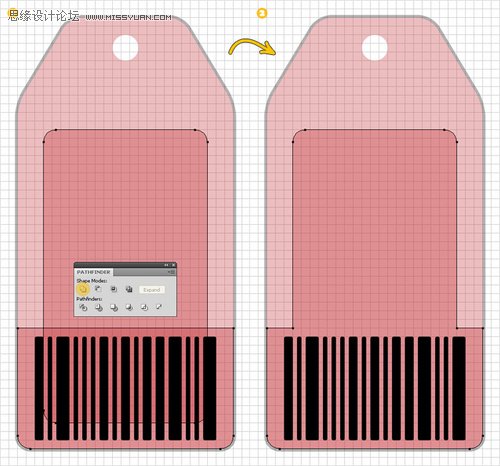
选择步骤2和步骤3中生成的图形,点击路径寻找器面板上的组合(Unite)按钮。把现在这个图形命名为“图形3”。(图07)

图07
步骤08
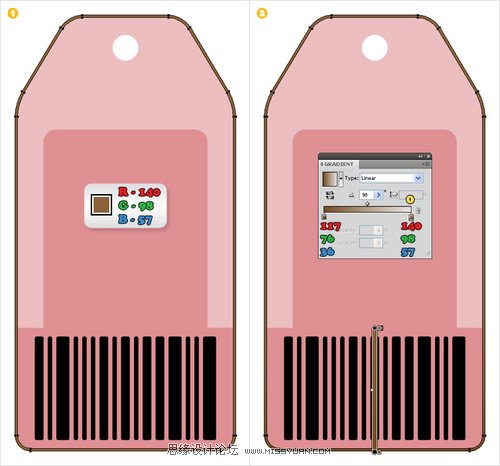
选择“图形1”,然后如此设置:R=140,G=98,B=57。重新填充这个图形(外观面板),应用渐变效果。如下图09。

图08
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop手把手教您绘制个性的像素图像
相关文章12412014-09-22
Photoshop手把手教您绘制个性的像素图像
相关文章12412014-09-22
-
 Photoshop绘制精美的复古风格书本图标
相关文章16042014-09-15
Photoshop绘制精美的复古风格书本图标
相关文章16042014-09-15
-
 Photoshop绘制精美螺旋圆点花纹图标
相关文章11182014-06-16
Photoshop绘制精美螺旋圆点花纹图标
相关文章11182014-06-16
-
 Photoshop设计复古个性的花纹印章图案
相关文章23052014-04-25
Photoshop设计复古个性的花纹印章图案
相关文章23052014-04-25
-
 Photoshop制作个性质感的塑料宝宝
相关文章14762014-04-09
Photoshop制作个性质感的塑料宝宝
相关文章14762014-04-09
-
 Photoshop设计布纹质感的价格标签
相关文章12112013-12-02
Photoshop设计布纹质感的价格标签
相关文章12112013-12-02
-
 Photoshop合成时尚立体效果的个性海报
相关文章24462013-07-29
Photoshop合成时尚立体效果的个性海报
相关文章24462013-07-29
-
 Photoshop设计个性的伊斯兰风格海报
相关文章20892013-06-03
Photoshop设计个性的伊斯兰风格海报
相关文章20892013-06-03
