Photoshop设计Wordpress主题网站界面教程(3)
文章来源于 Varhi,感谢作者 博客翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-01
19、选择椭圆工具在其下面创建一个深颜色的图形 20、下一步给改图形应用高斯模糊,选择滤镜 模糊 高斯模糊,并设置半径像素为7或8 你也可以根据你的需要来降低透明的值,这是我目前的效果 21、现在我将添加文字logo
19、选择“椭圆工具”在其下面创建一个深颜色的图形

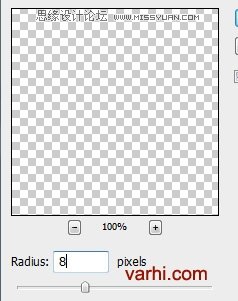
20、下一步给改图形应用“高斯模糊”,选择“滤镜” >> “模糊” >>“高斯模糊”,并设置半径像素为7或8

你也可以根据你的需要来降低透明的值,这是我目前的效果

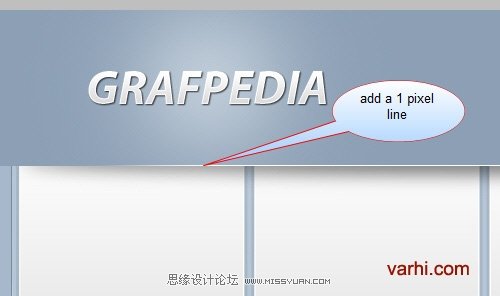
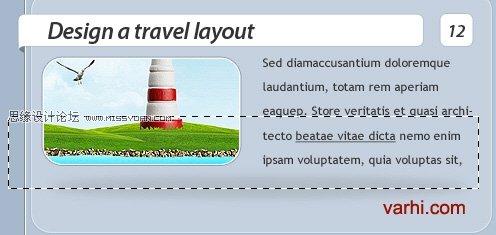
21、现在我将添加文字logo和教程里面已经多次介绍的线

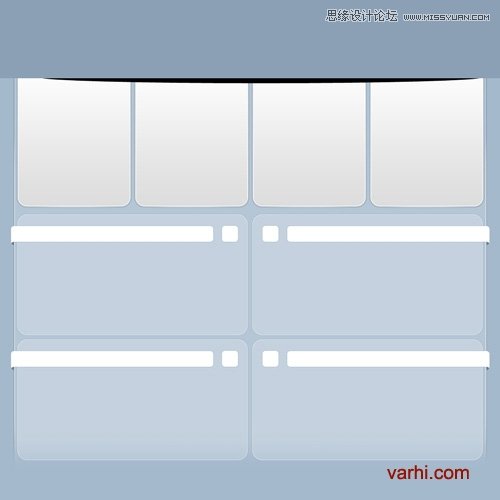
22、我将添加一些图片和文字

23、我将使用“椭圆工具”创建另外一个图形

24、我将添加同样的高斯模糊的效果,这是我的效果

25、我将用“矩形选择工具”在该图形的上面创建选区

26、下一步就是按delete键删除选区内的内容,然后按Ctrl+D取消选区

27、创建2条线(白色线、深色线)

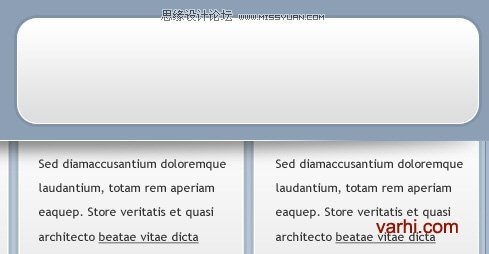
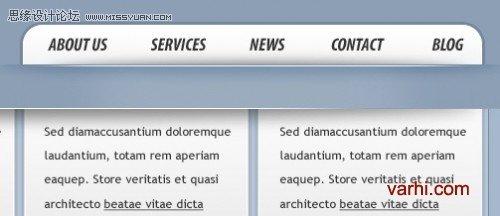
28、在界面的另一边创建导航栏。用“圆角矩形工具”在界面的右边创建一个简单的图形

29、删除图形的底部,然后按前面介绍的步骤添加缩进的效果,我就不在详细介绍如何实现它了

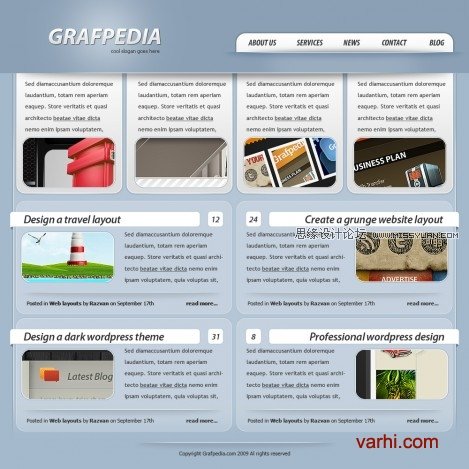
这是我的最终效果,希望你喜欢

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=465741
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
