Photoshop设计Wordpress主题网站界面教程
文章来源于 Varhi,感谢作者 博客翻译 给我们带来经精彩的文章!通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
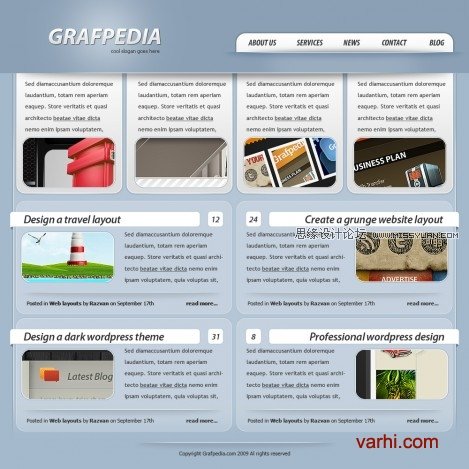
欢迎来到Grafpedia网站的另一个教程,通过这个教程,你将学到如何设计一个独特的wordpress主题界面来展示你的内容。此界面布局完全适用于商业网站。如果你想将这个psd文件转化为wordpress主题的话,要求你对css、php有深入的了解。
浏览界面效果

1、创建新文档,用“油漆桶工具”给背景图层填充颜色为#a4b9cc的背景色。
2、使用“矩形工具”(快捷键为U)创建一个简单的白色区域。

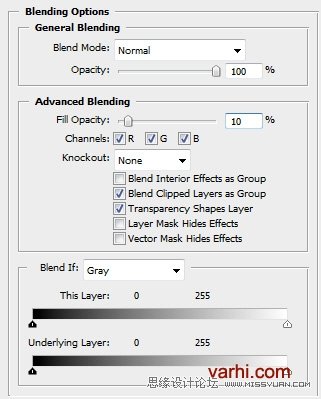
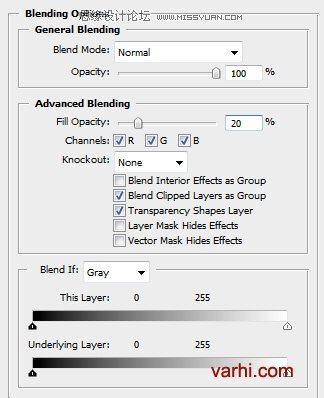
3、给此图形添加如下样式
(常规混合里面的“不透明度”是控制整个图层的透明,包括给图层应用的样式效果。而高级混合里面的“填充不透明度”仅控制图层的填充透明!——译者注)
混合选项

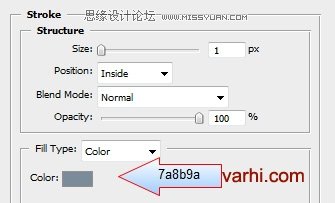
描边

4、复制此图层(你需要先选中此图层,然后按Ctrl+j快捷键进行复制),在图层面板里面将这两个图层链接选中后,按Ctrl+E将这两个图层合并为一个图层。主要因为在应用“橡皮”工具的时候,你的图层不会丢失设置的效果样式。(你可以试一下,在不进行图层合并,用“橡皮笔刷工具”删除图形底部的时候会是什么效果)
5、选择“橡皮工具”,并确定你选择了平滑的笔刷,然后删除此图形区域的底部。如下图所示:

6、在左边创建一条垂直白线(你可以用“单列选择工具”创建这条线)。用以上相同的方法,你可以用“橡皮工具”删除线的顶部与底部。下面就是此效果。你能注意到这条线放在了哪,将这条垂直白线放在离边框1px的位置是非常重要的。

7、选择圆角矩形工具,我将创建一个白色图形!

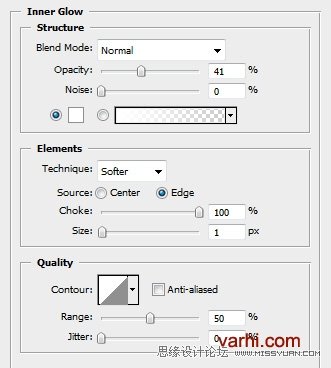
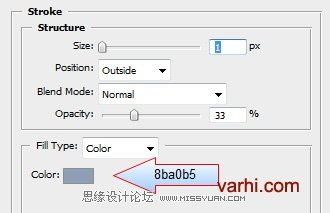
8、为此白色图形添加如下图层样式
混合选项

内发光

描边

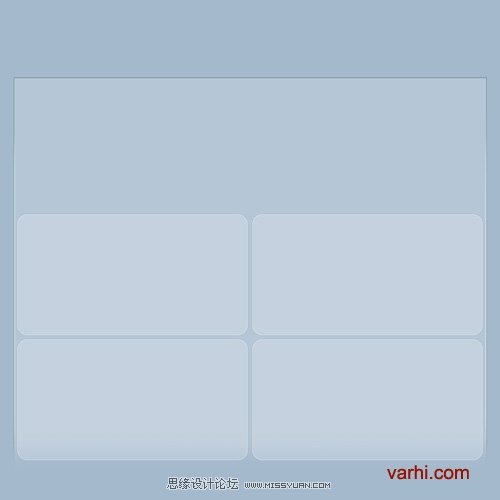
9、复制三份该图形,摆放效果如下面的截屏所示

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
