Photoshop制作一个糖果店网站教程(3)
文章来源于 Pspsd.com,感谢作者 全球经典设计聚合网 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-01
17. 改变混合模式为柔光在这一层,然后降低透明度为38%。现在添加到您的下列混合选项突出层: 18. 添加一些文本,以象征意义,它的颜色#FDDCE3链接,你就会有一些看起来像这样: 19. 现在我们需要创建一个搜索栏。
17. 改变混合模式为柔光在这一层,然后降低透明度为38%。现在添加到您的下列混合选项突出层:


18. 添加一些文本,以象征意义,它的颜色#FDDCE3链接,你就会有一些看起来像这样:

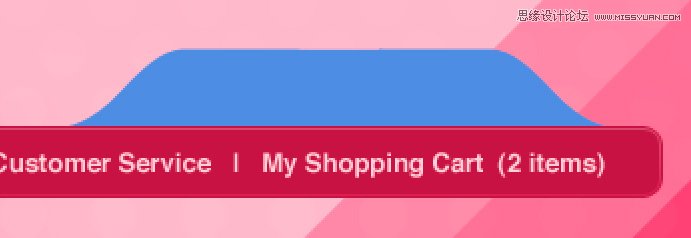
19. 现在我们需要创建一个搜索栏。 用你的钢笔工具,创建一个形状像一个下面的#72A0E5前景。

20. 使用CTRL+ J来重复你的形状,然后进入“编辑>变换>水平翻转和对齐下面的方式。选择这两个层次,然后右击。 选择合并图层从下拉菜单:

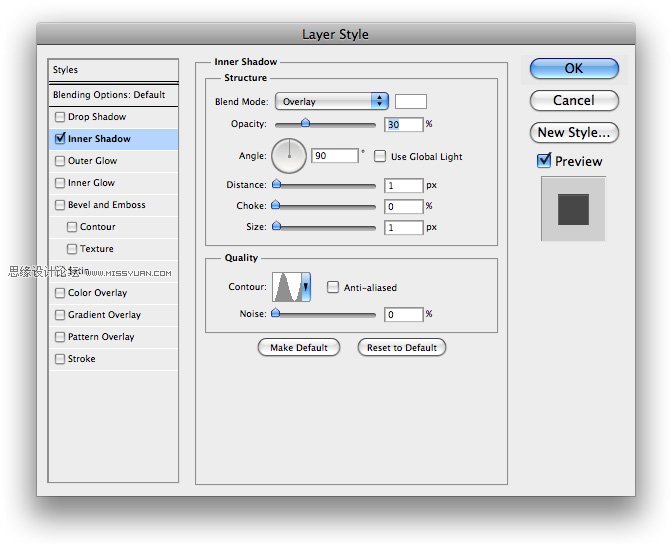
21. 现在添加下面混合选项到搜索框:

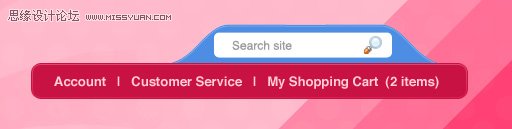
22. 所有这一切都为搜索框左边是添加一个输入字段与你的圆角矩形工具与5px半径。然后我用从NIXUS图标包一个放大镜图标。

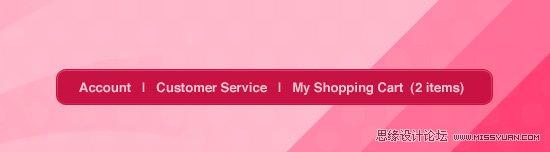
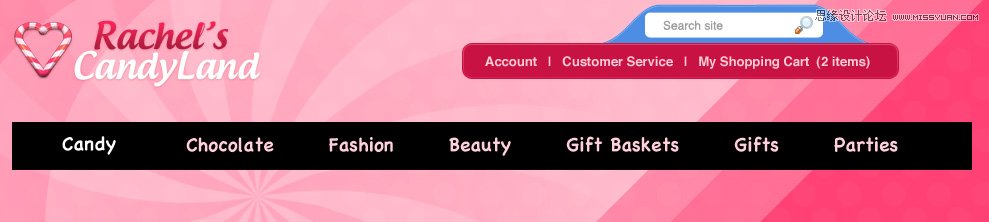
23. 我们的头部最后一个方面是我们的主网站导航。使用您喜欢的矩形工具,画出一个矩形。 我们的第一个链接“糖果”是#FFFFFF,而其它的链接是#FDDCE3。

24. 下面我将着重表现点开的链接,我们使用的是一个矩形,颜色不重要,突出是重点:

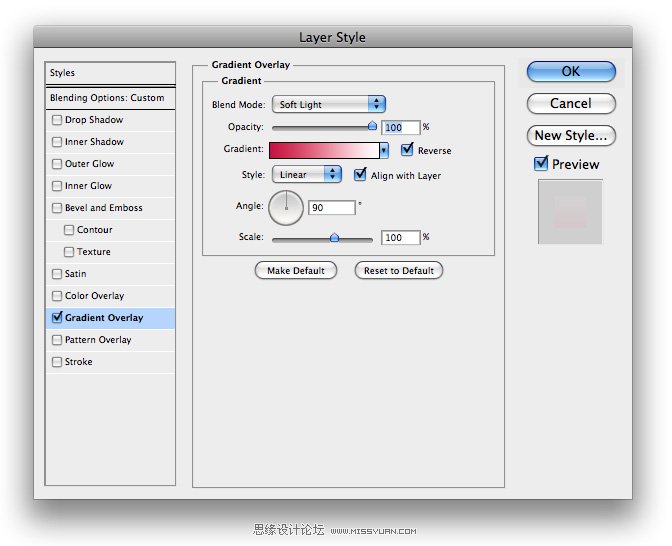
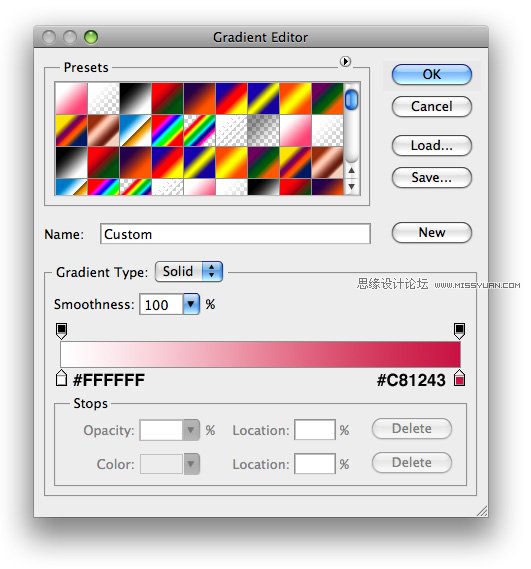
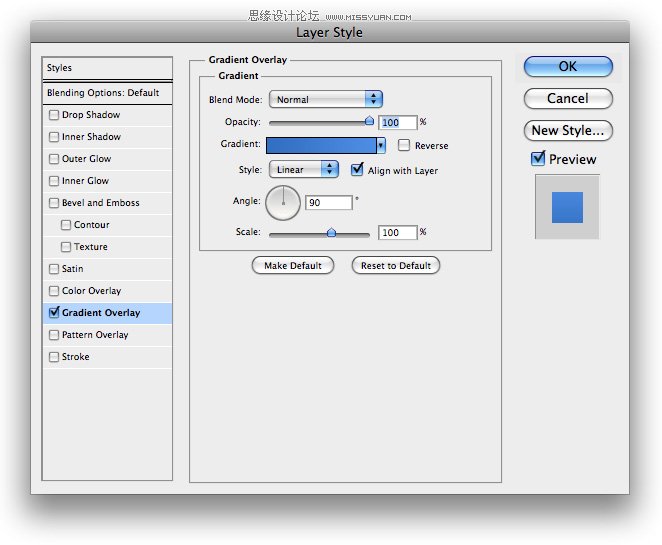
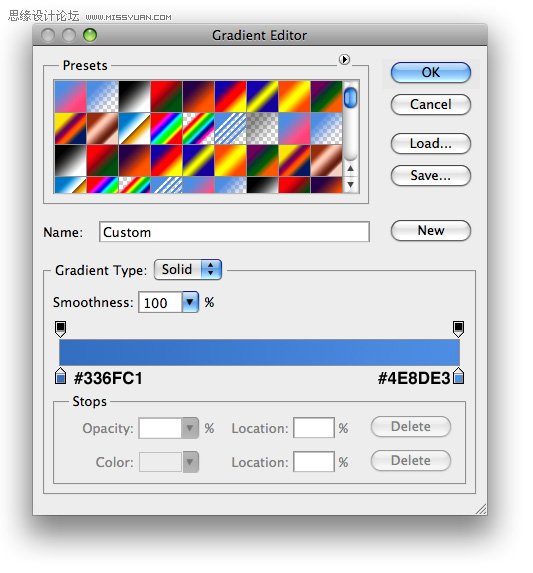
25. 现在,在您的标签层,添加以下混合选项给它一个很好的渐变。


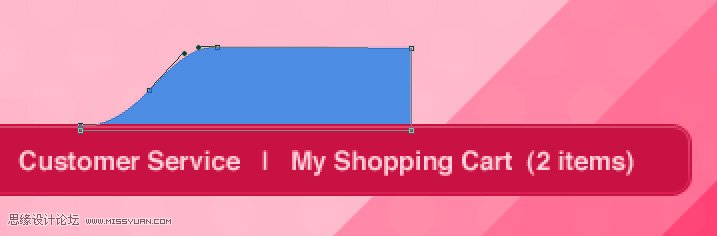
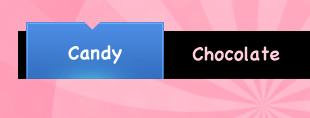
26. 要添加一些额外的细节,我们的标签,我们要在顶部切出一个小的块。 使用您的多边形套索工具(L)的,作出选择类似于以下命令,然后选择“选择>逆时针旋转”。 然后击中层图层蒙板图标调色板选项卡上选择与你的层。

27. 最后一步是要增加一个像我们周围的白色边缘。我们将其设置为柔光,不透明度,然后降低到约62%。

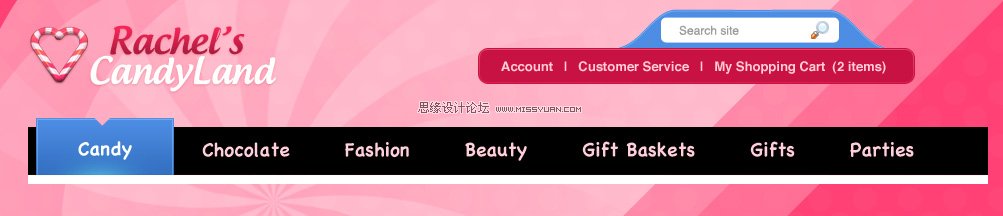
28. 现在为头部的背景做个风车效果类似以下所示:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
