Photoshop制作一个糖果店网站教程(2)
文章来源于 Pspsd.com,感谢作者 全球经典设计聚合网 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-01
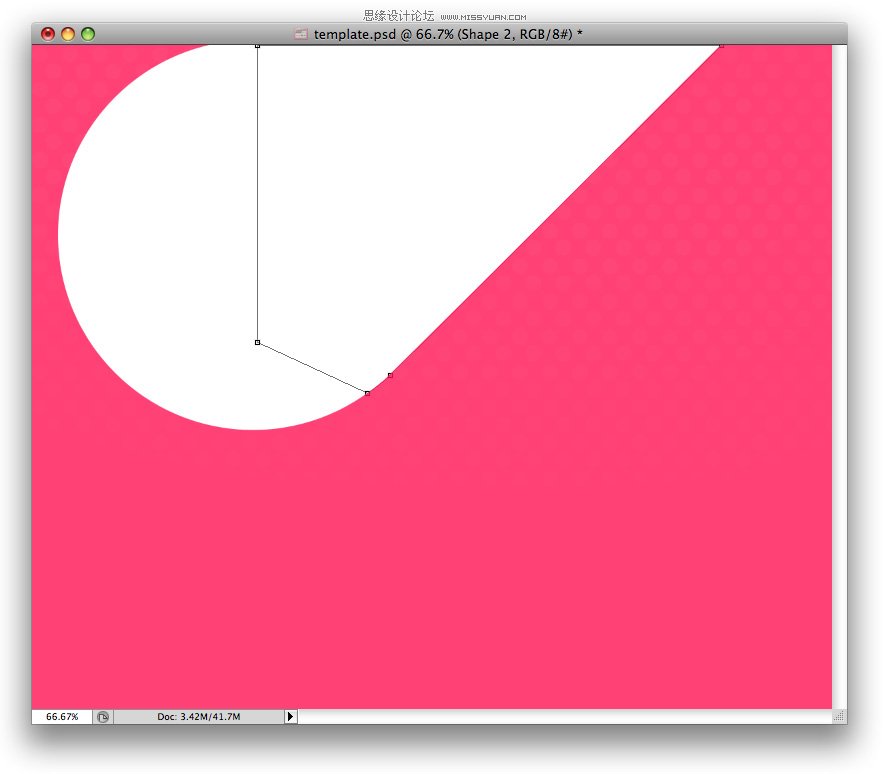
9. 然后,我们要用我们的钢笔工具(P)来创建一个看起来像下面的顶部形状: 10. 做完上一步,选择这两个层,然后右键单击并选择合并到一个层,把一层他们。降低你的层不透明度19%左右。然后,我们要重复两次CTRL+ j,
9. 然后,我们要用我们的钢笔工具(P)来创建一个看起来像下面的顶部形状:

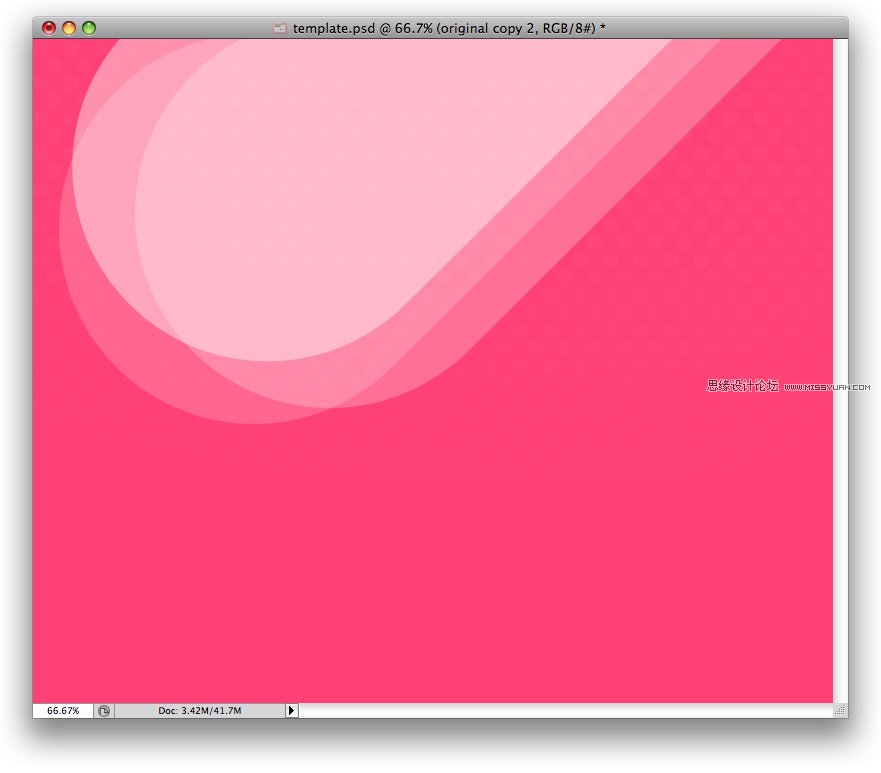
10. 做完上一步,选择这两个层,然后右键单击并选择合并到一个层,把一层他们。降低你的层不透明度19%左右。然后,我们要重复两次CTRL+ j,这一层 以下列方式移动你的形状。让你的第二个副本24%不透明度,然后让你的第三个42%。

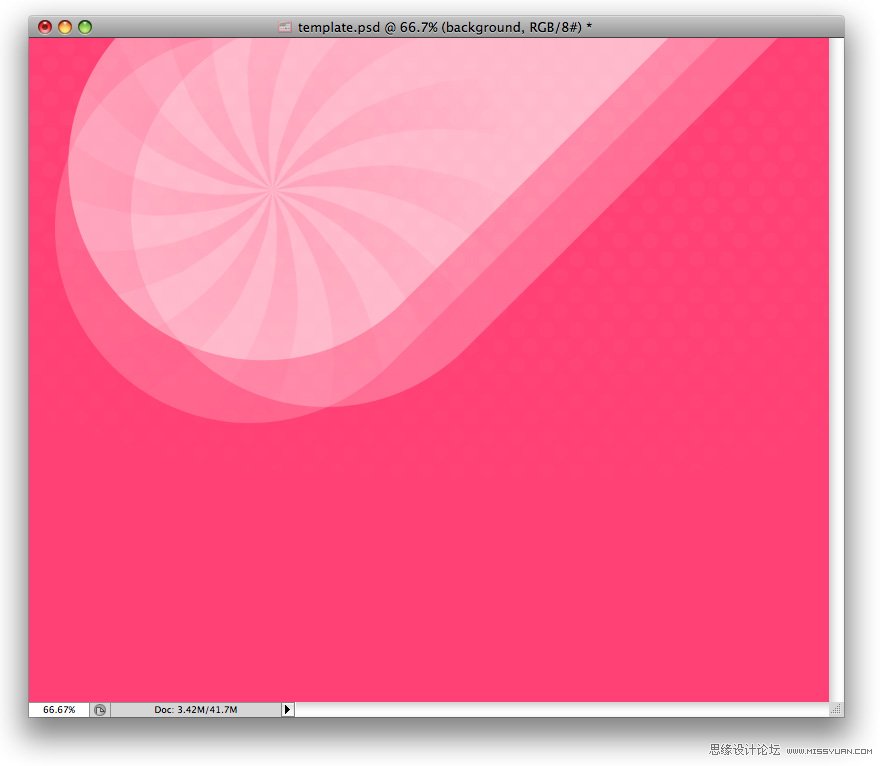
11. 最后,我们将增加触摸到我们的背景是,增加了风车效果。 我们将使用从刷一刷这个包 。随后设置颜色#FD6E8A前景,放置在它下面的方式。我不透明度降低至约22%。

标志
12. 为标志,我准备了“ 糖心图标“。就是下面的效果。

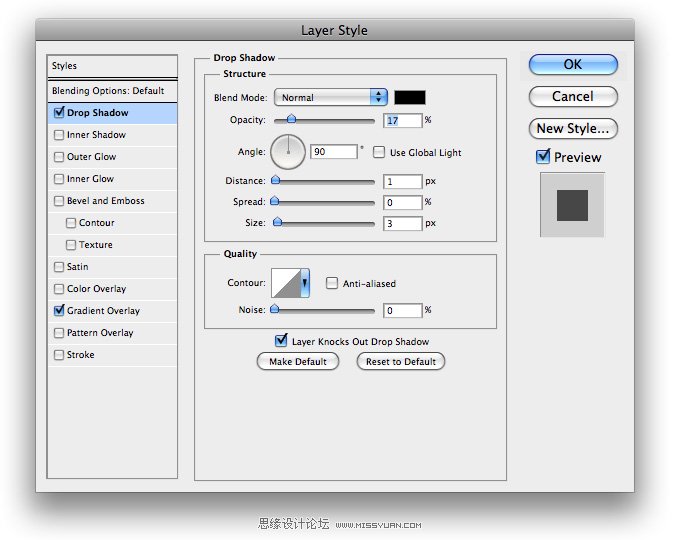
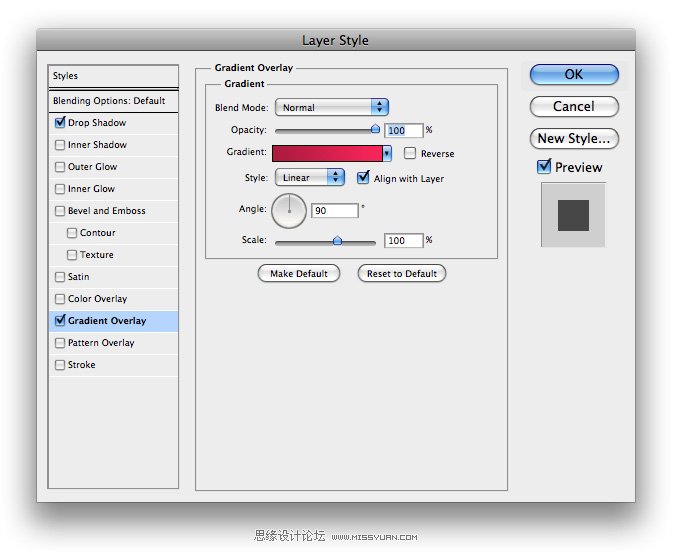
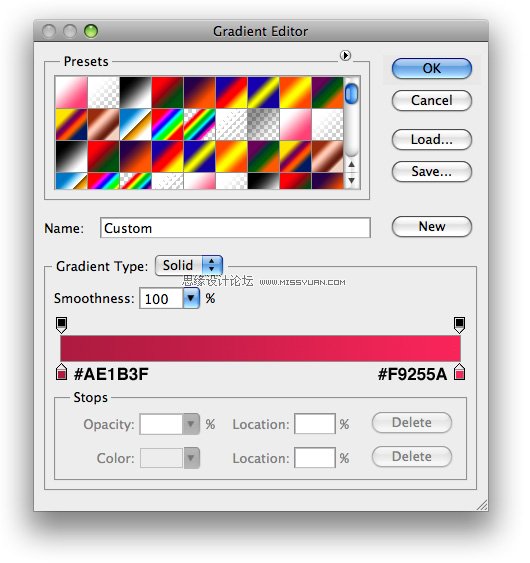
13. 把字添加下面的混合选项:



14. 在字体上加入阴影:

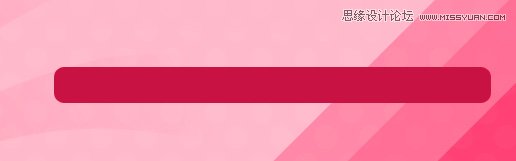
15. 使用您的圆角矩形工具(U)与10px半径,和一个#BC3D56前景,使一个矩形,它类似于以下内容:

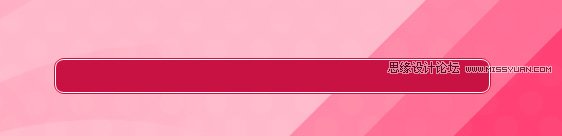
16. 我们要突出我们的圆角矩形。为此,点击圆角矩形图层调色板,然后转到“选择>修改”>渐变“,并在对话框中输入1。 填写您的选择与#FFFFFF上一个新层,然后合同一改再进入“编辑”>清除“。你将留下一个白线,看起来像这样:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
