Photoshop制作可爱的糖蔗文字效果(2)
文章来源于 全球经典设计聚合网,感谢作者 白裤衩翻译 给我们带来经精彩的文章!步骤 5: 为文本中心
按它们在图层调板中按住 ctrl 键 (如果您使用的苹果的命令),之后一起选择您的背景和文本图层。 请确保您有选择 移动工具 (v)。 现在您可以居中您的文本图层垂直和水平您选项是默认情况下对您的工作区的顶部放置的调色板中使用对齐按钮。
![]()
步骤 6: 创建一个自定义的模式
现在我们要创建一个自定义的模式,我们稍后将适用于我们的文本。 您可以也请跳到 步骤 11 和直接下载模式 在这里,但我建议您对您自己创建模式,因为此方法很有用,在许多情况下。
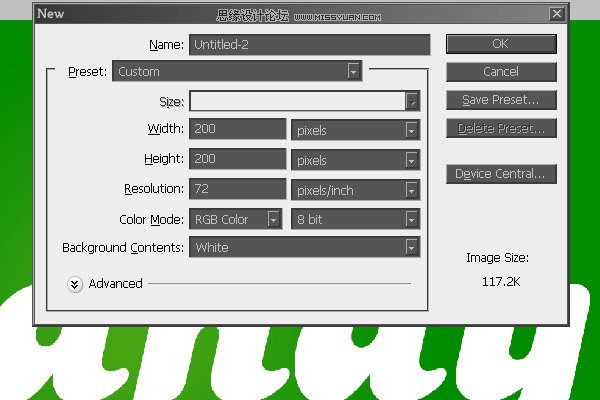
创建一个 新文档 (ctrl/cmd + n) 和设置为 200 x 200 像素 尺寸。

步骤 7: 添加和旋转矩形
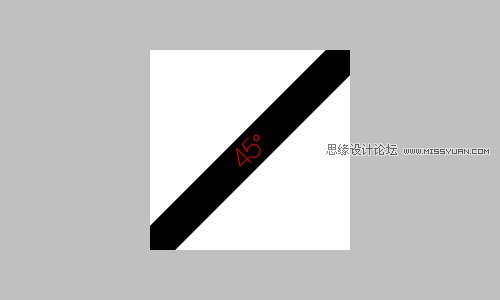
选择 矩形工具 (u) 和 400 像素 宽度和 高度 35 像素值 创建一个矩形。 转换 通过按住 Ctrl/命令 + t,同时它处于选中状态,并按住 Shift 键 的同时将其旋转 45 ° 矩形 (这样,仅在 15 ° 旋转矩形-步骤)。 中心旋转的矩形背景下,像我们那样在 步骤 5 中,与我们的文本。

在 Photoshop 中 shift 键
shift 键是在 Photoshop 中的一项奇迹。 保存它时调整图层和图层的增长与萎缩对称,旋转一层在 15 °-步骤并绘制完美直线铅笔,画笔和钢笔工具。 而这只是冰山的顶部 !
步骤 8: 应用渐变
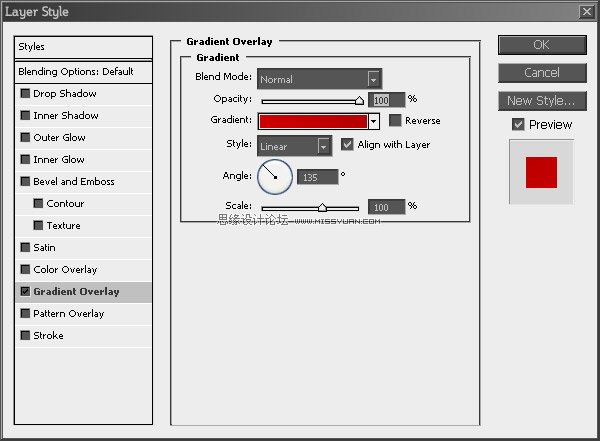
矩形图层上右击并选择 混合选项。 转到 渐变叠加,并设置渐变色 # cc0000 和 # b50000。 设置渐变角度为 135 °、 使用 线性 作为样式和应用渐变。

步骤 9: 乘该矩形
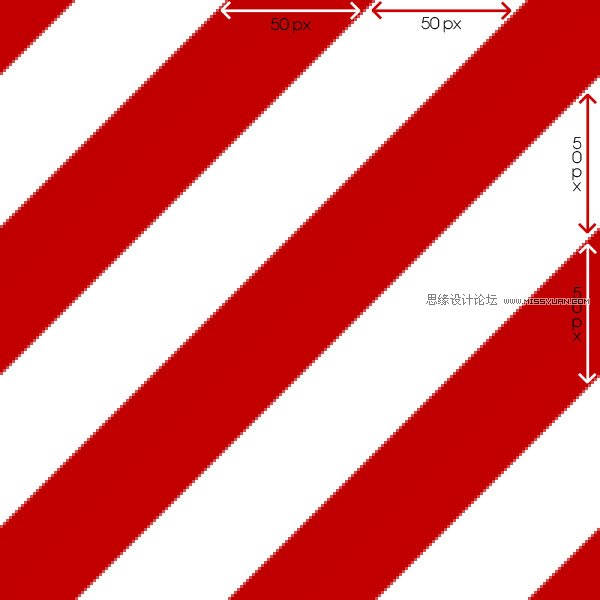
复制 您通过按 Ctrl/命令 + j 的矩形层。 选择 移动工具 (仍然 v),并确保您已选定的新鲜复制图层、 按住 Shift 键 和向上按住左 5 倍 和 5 倍 (通过移动图层用箭头键的同时按住 shift 键,您将进行 10 个像素 的步骤。 这意味着我们将我们层 50 像素 搬到左、 50 像素)。
复制复制的矩形 (形状 1 副本),重复此过程。
再次选择原始矩形,将其复制和按 5 次 右上下按住 shift 键。 复制最新的矩形,并重复该过程。
现在您已经 5 每 50 像素为单位) 下, 一个 rectangle(s) 一个缘与宽度为 50 像素 的矩形。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
