Photoshop制作眩光背景的立体字特效
文章来源于 Creativefan.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!大家好! 首先,感谢阅读本教程,我希望你能学到一些东西,不仅是如何创建这样的效果,而是能把它应用到其他作品里。在本教程中我将解释一些技巧和效果(我认为它能很好的适应各种风格)
你将学习如何创建一个高品质的“时髦”效果,为你的文本添加一些鲜明的色彩! 所以,让我们开始吧!
先看看效果

创建一个新的Photoshop文件,并设置你喜欢的大小,这里我使用的是40 ×15厘米,200像素和16bits/channel,因为之后我将要打印它,16位的渐变很顺畅。
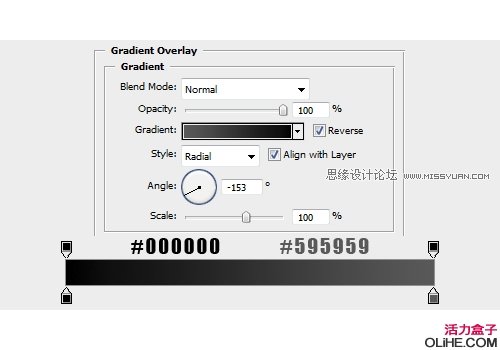
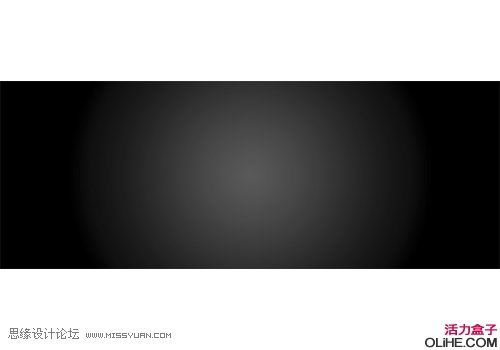
因此,添加径向渐变,使用以下设置:


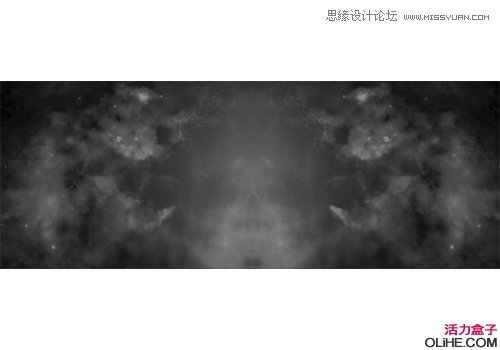
添加一些星云图片,改变混合模式为线性减淡(添加),填充60%。
添加你喜欢的文字,选择一种字体如Impact,DaddyDontDisco,Geist RND来输入“thick body” ,因为这样你将有更多制作效果的空间。


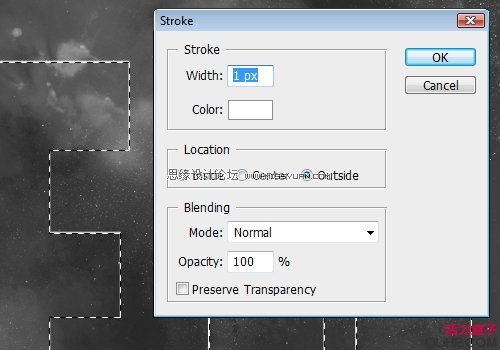
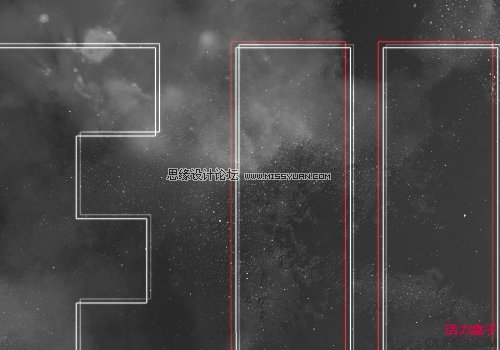
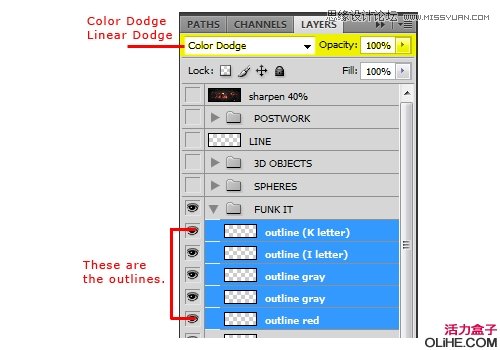
开始在字母周围做一些描边:
1- 选择字母,应用描边。

2- 去编辑>描边,使用下图中的值。

3- 选择一些基本颜色如黄色,红色,黑色,白色,向右上方移动几个像素。尝试一些混合模式如颜色减淡或线性减淡(添加)。


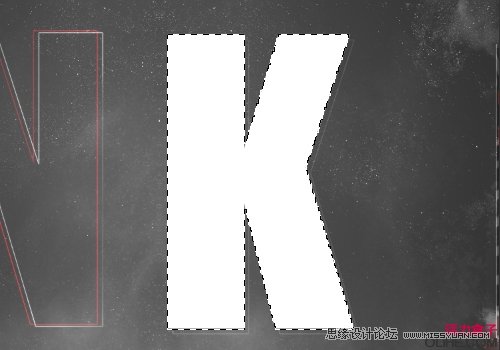
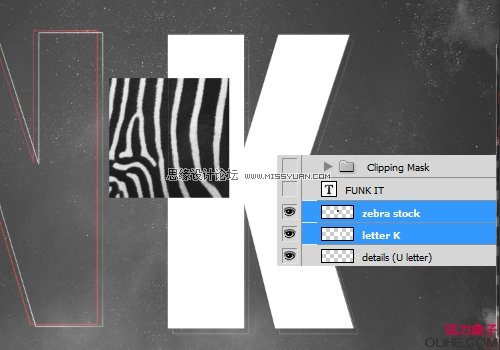
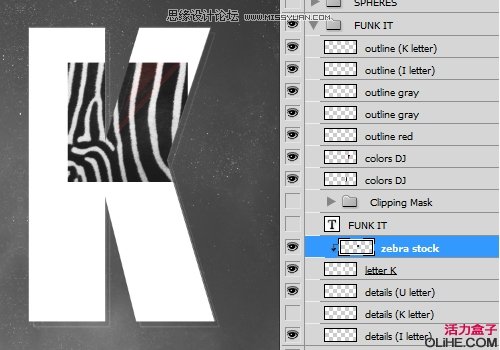
选择一些纹理图像,并为文字做一个剪贴蒙版:
1- 选择你想做剪贴蒙版的文字。
2- 在另一个图层上放置如下图所示的原始图像
3- 然后,只选择原始图像,去图层>创建剪贴蒙版(按Ctrl + Alt + G)
4- 一个小箭头就会出现在原始图像图层上。这表明,原始图像与文字层联系在一起了。
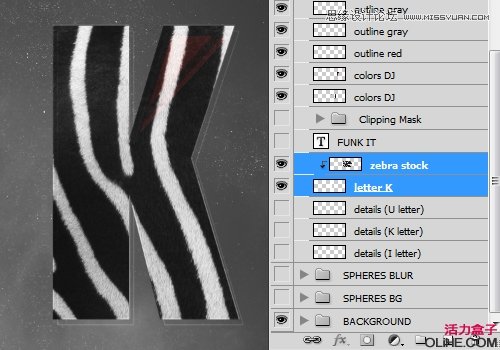
5- 选择这两个层并去图层>向下合并(按Ctrl + E)。它们会变成一个独特的层。
6- 改变混合模式为柔光或叠加,移动几个像素,然后按删除。你会得到类似下图的效果:






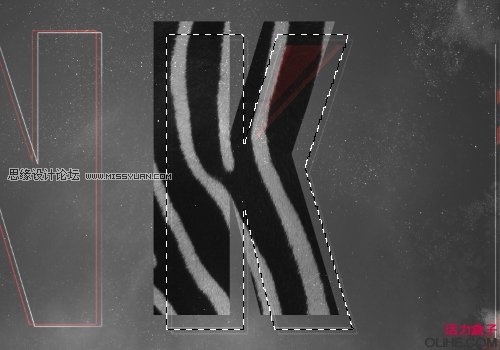
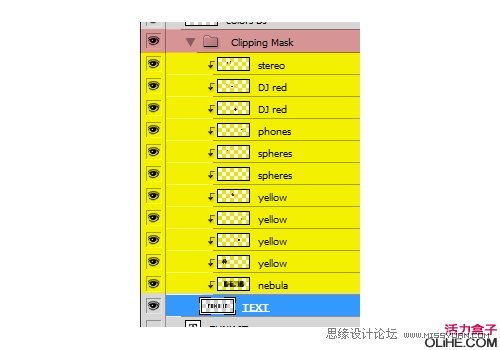
现在我们将开始剪贴蒙板的部分:选择一些原始图像或适合你文档风格的3D唱片。
我选择了一些如耳机,音响,DJ设备,枪支等。

如下图把这些放在不同的图层中:红颜色的图层是一个组(Ctrl + G),黄色的层都是剪切蒙版,而蓝色层是文本对象。

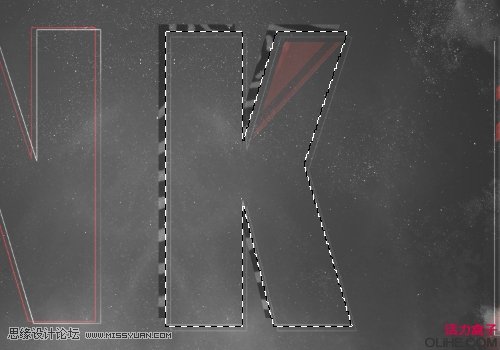
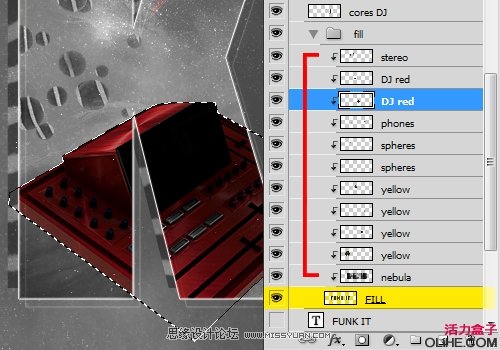
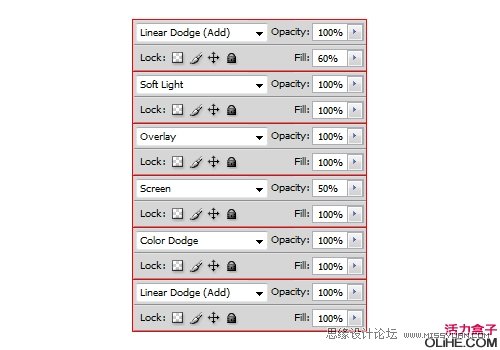
在这里我选择了我的DJ设备,该层在红色的括号内是与文本(黄色的图层)联系在一起的。尝试一些混合模式如颜色减淡,线性减淡(添加),叠加,柔光和滤色,按你的喜好改变不透明度和填充。



看看下面我们得到的这个结果:


 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
-
 立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
-
 3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
