Photoshop绘制一个网页形式的公告板(3)
文章来源于 UCD博客,感谢作者 EVG 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-05-19
Step 8. 制作小木尺 导入素材木头底纹。 使用圆角矩形,半径为10px 添加投影 为了让他看起来比较真实,我们使用画笔工具给尺子加上泥土和高光 使用画笔工具 选择44号画笔 减去多余的部分 使用钢笔工具绘制绳子 Step
Step 8.
制作小木尺
导入素材木头底纹。 使用圆角矩形,半径为10px

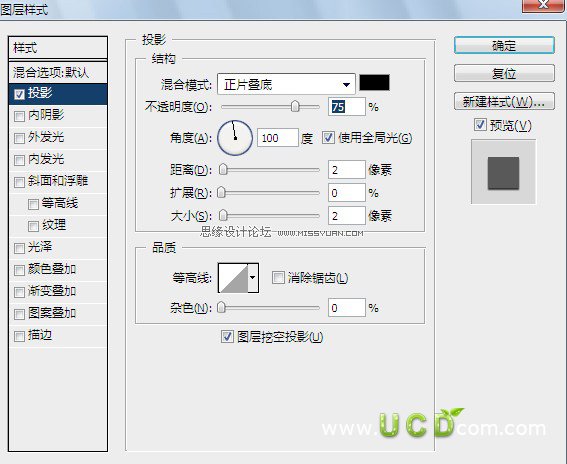
添加投影


为了让他看起来比较真实,我们使用画笔工具给尺子加上泥土和高光

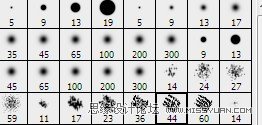
使用画笔工具 选择44号画笔

减去多余的部分

使用钢笔工具绘制绳子

Step 9.
绘制铅笔。 使用圆角矩形绘制一个长的圆角矩形

设置前景色为#f7e168 背景色为#dbc558 选择渐变工具![]() ,中的对称渐变
,中的对称渐变![]() 。
。
![]()
按Delete键,清除用矩形选框工具选中的部分

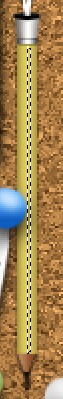
绘制笔尖

填充色为:(#9f6f4b ~ #be9a78)
使用直线工具![]() 绘制笔芯
绘制笔芯

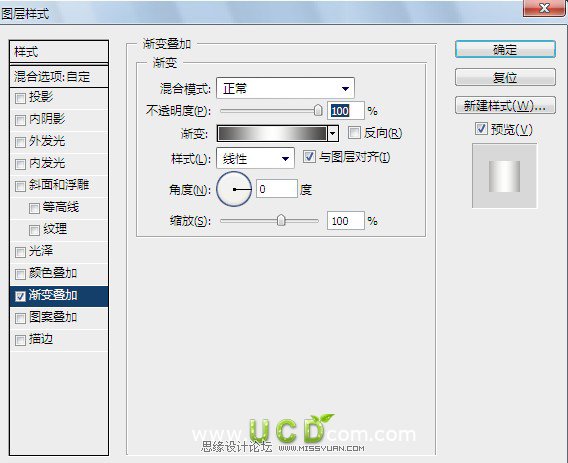
绘制形状添加渐变

渐变颜色为(#504f4d #ffffff #3f3e3d )


和尺子同样的方法使用钢笔工具绘制绳子

使用与那叫矩形工具,给铅笔添加高光,填充色为白色(#ffffff),羽化1像素

设置图层的不透明度为50%

Step 10.
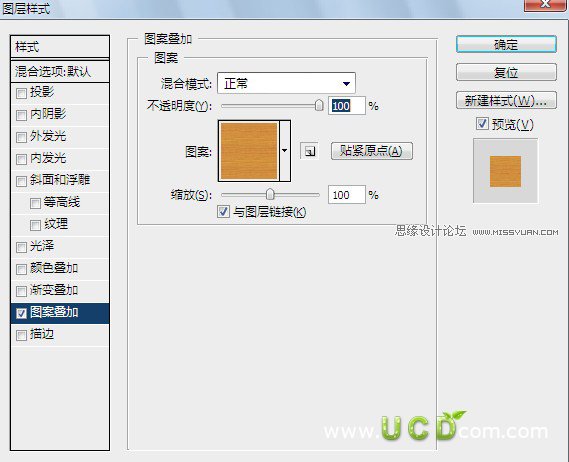
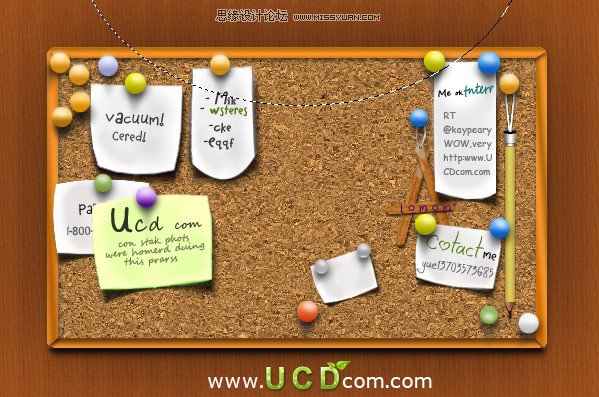
添加背景图案

使用椭圆选框工具![]() ,羽化50像素,填充色为(#c3840c)
,羽化50像素,填充色为(#c3840c)

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
-
 假日场景:AI结合PS绘制2.5D度假场景
相关文章6082019-01-21
假日场景:AI结合PS绘制2.5D度假场景
相关文章6082019-01-21
-
 万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
