Photoshop绘制一个网页形式的公告板(2)
文章来源于 UCD博客,感谢作者 EVG 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-05-19
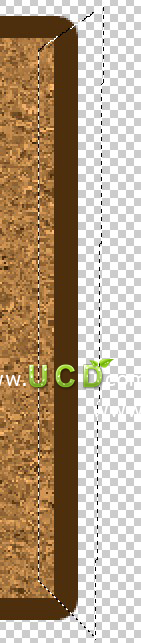
Step 5. 为了使每个边界两边看看真实的,我们要创造的角落之间的差距。 用多边形选框工具选中,剪裁4个边。并按Ctrl+X剪切并新建图层张贴 在为层的混合选项边界的权利,申请一个渐变叠加(角度:0度,第一梯度滑块:
Step 5.
为了使每个边界两边看看真实的,我们要创造的角落之间的差距。
用多边形选框工具选中,剪裁4个边。并按Ctrl+X剪切并新建图层张贴

在为层的混合选项“边界的权利”,申请一个渐变叠加(角度:0度,第一梯度滑块:#e77d15,第二梯度滑块:#f69834)。
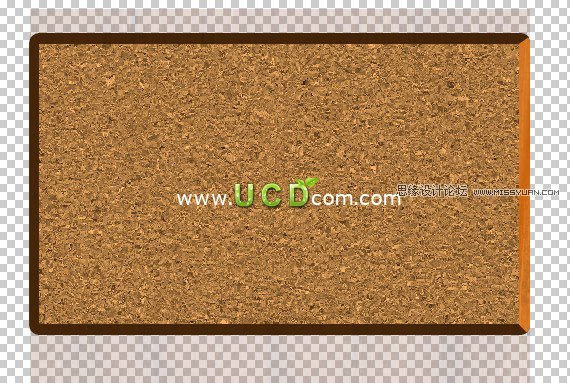
现在,层“边境顶”,适用于另一个渐变叠加(第一梯度滑块:#e77d15,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。
接下来,层“边境左”,适用于另一个渐变叠加(第一梯度滑块:#0d550e,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。
最后,层“边境底”,适用于另一个渐变叠加(第一梯度滑块:#6e3c0b,第二梯度滑块:#f4942d,第三梯度滑块:#d16f04)。


Step 6.
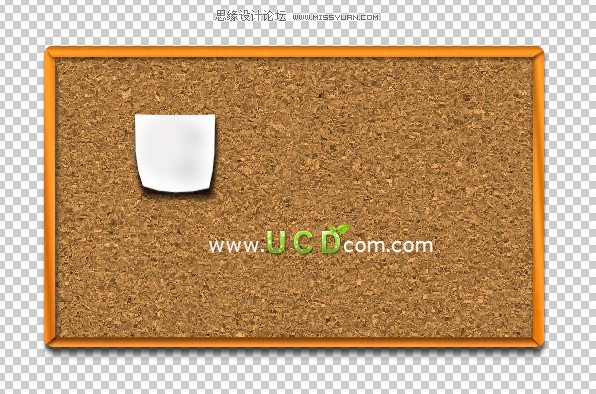
新建图层,会只一个白色的正方形。 按cthrl+T变形

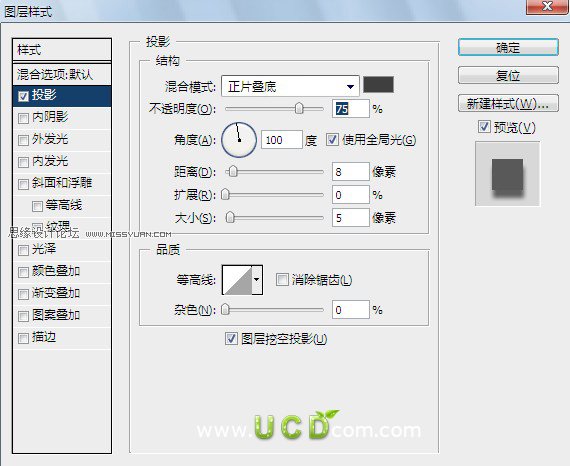
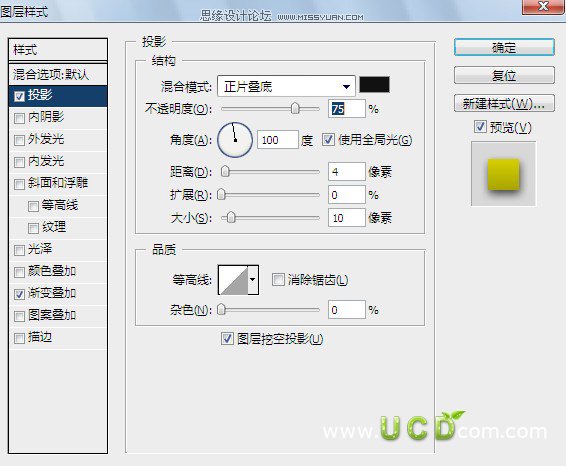
给该图层添加样式

选择渐变工具![]() 前景色为#eae7e7 ,背景色为白色
前景色为#eae7e7 ,背景色为白色


Step 7.
绘制一个小圆,作为钉子的头,添加渐变样式

使用画笔工具![]() ,给钉子添加高光
,给钉子添加高光

添加投影

使用多边形套索工具,或者钢笔工具绘制形状

填充渐变![]() #373636 到透明的渐变
#373636 到透明的渐变

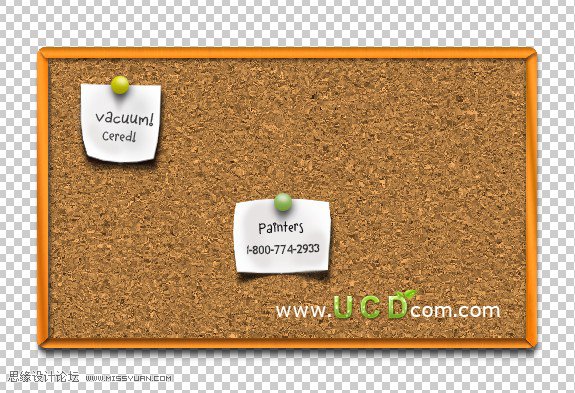
同样的方法继续制作

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
设计海报:用PS设计科技感十足的软糖海报
相关文章14172019-04-07
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
-
 假日场景:AI结合PS绘制2.5D度假场景
相关文章6082019-01-21
假日场景:AI结合PS绘制2.5D度假场景
相关文章6082019-01-21
-
 万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
