Photoshop字体教程:制作超质感3D立体水晶字
文章来源于 火星时代,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-05-18
本教程主要使用Photoshop制作超质感3D立体水晶字,效果非常的漂亮,3D字的教程我们已经发了很多,大家在继续来熟悉吧。
你得做好前期准备
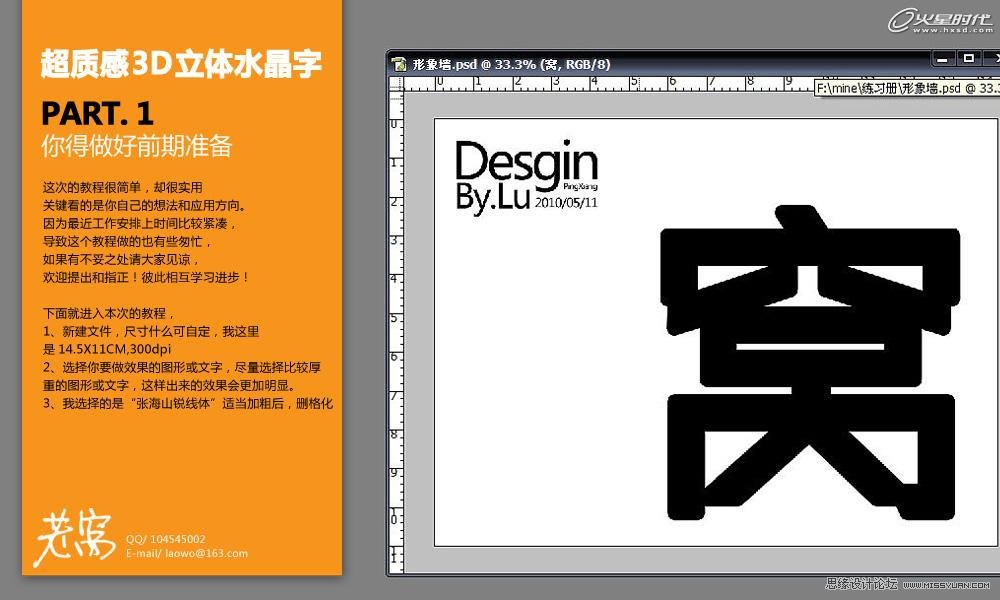
1、新建文件,尺寸什么可自定,我这里是14.5*11CM,300dpi。
2、选择你要做效果的图形或文字,尽量选择比较厚重的图形或文字,这样出来的效果就会更加明显。
3、我选择的是“张海山锐线体”适当加粗后,栅格化。(图01)

图01
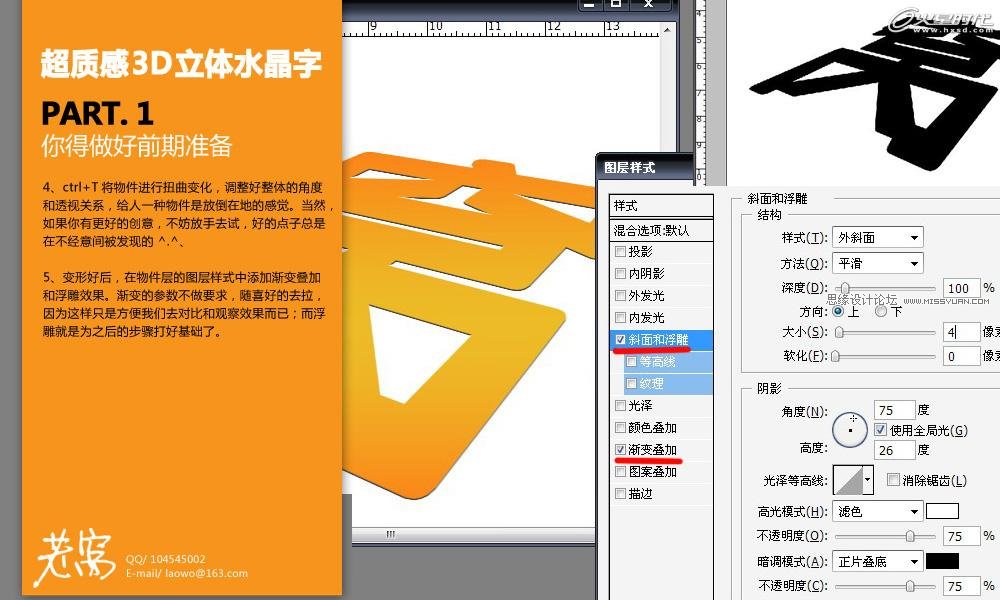
4、ctrl+T将物体进行扭曲变化,调整好整体的角度和透视关系,给人一种物件是放倒在地的感觉。当然,如果你有更好的创意,不妨放手去试,好的点子总是在不经意间发现的!!
5、变形好后,在物件层的图层样式中添加渐变叠加和浮雕效果,渐变的参数不做要求,随喜好的去拉,因为这样只是方便我们去对比和观察效果而已;而浮雕就是为之后的步骤打好基础了。(图02)

图02
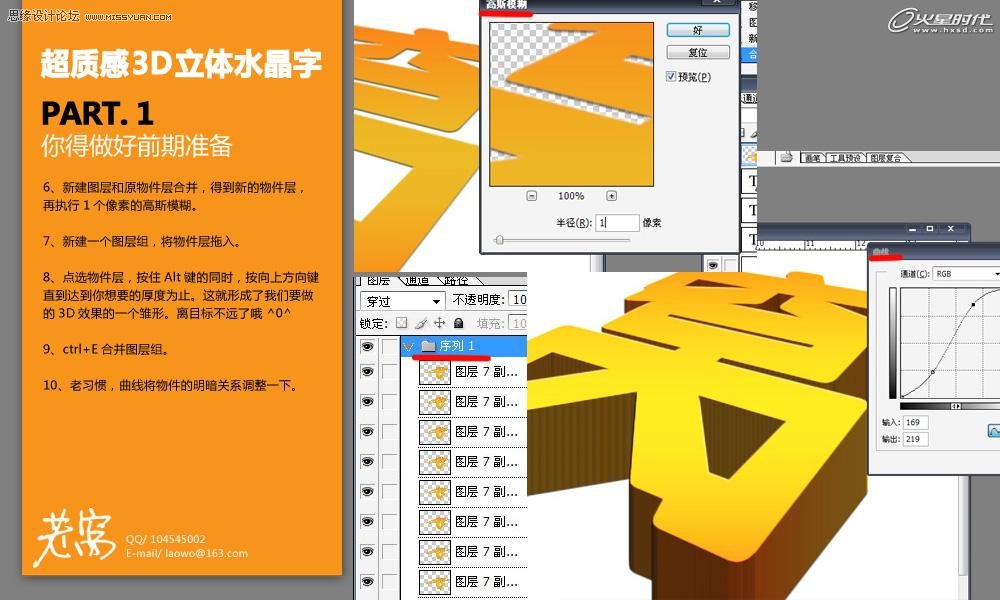
6、新建图层和原物件层合并,得到新的物件层,再执行1个像素的高斯模糊。
7、新建一个图层组,将物件层拖入。
8、点选物件层,按住Alt键的同时,按向上方向键直到达到你想要的厚度为止。这就形成了我们要做的3D效果的一个雏形。离目标不远了哦!
9、ctrl+E合并图层组。
10、老习惯,曲线将物件的明暗关系调整一下。(图03)

图03
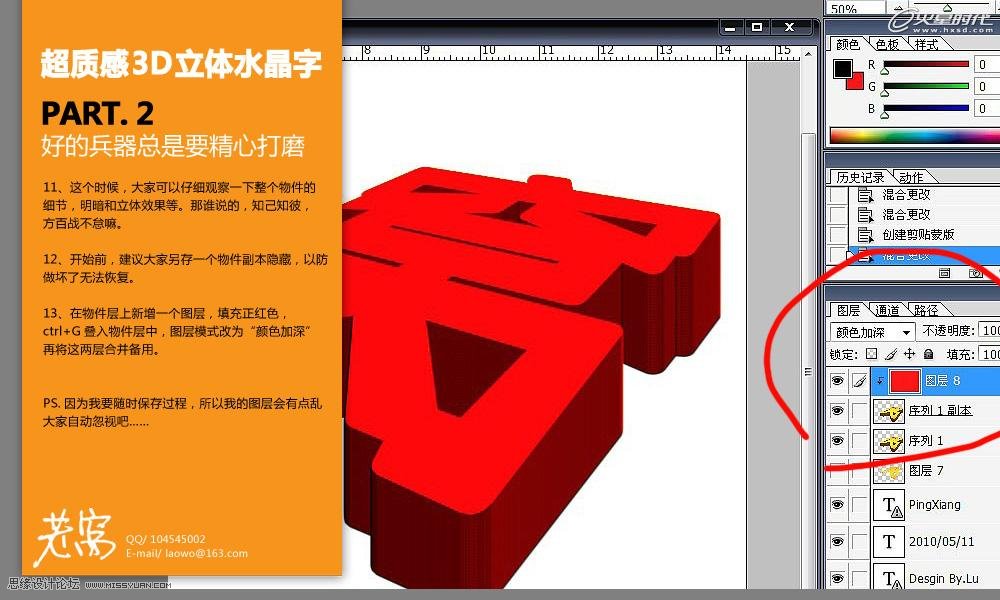
11、这个时候,大家可以仔细观察一下整个物件的细节,明暗和立体效果等。那谁说的,知己知彼,方百战不怠嘛。
12、开始前,建议大家另存一个物件副本隐藏,以防做坏了无法恢复。
13、在物件层上新增一个图层,填充正红色,ctrl+G叠入物件层中,图层模式改为“颜色加深”再将这两层合并备用。(图04)

图04
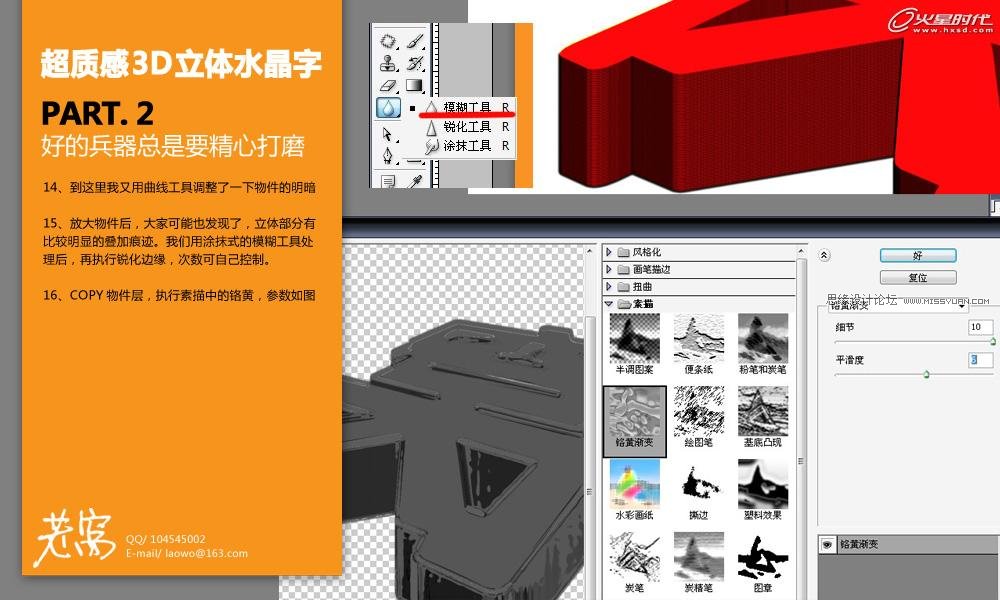
14、到这里我又用曲线工具调整了一下物件的明暗。
15、放大物件后,大家可能也发现了,立体部分有比较明显的叠加痕迹。我们用涂抹式的模糊工具处理后,再执行锐化边缘,次数可自己控制。
16、COPY物件层,执行素描中的铬黄,参数如图。(图05)

图05
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
