Photoshop绘制另类的3D网页布局(3)
文章来源于 ximumu.cn,感谢作者 夕木木 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-04-14
4。接下来我们来建一个3D导航。 新建一个图层,在距离搜索框下的100 px左右,画两条1 px宽950 px长的线条,一条填充黑色,一条填充白色。并混合模式:叠加. 新建一个图层,选择矩形选区工具画一个与线条一样宽的矩
4。接下来我们来建一个3D导航。
新建一个图层,在距离搜索框下的100 px左右,画两条1 px宽950 px长的线条,一条填充黑色,一条填充白色。并混合模式:叠加.

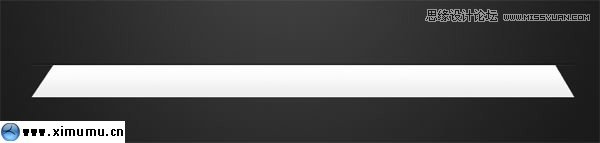
新建一个图层,选择“矩形选区工具”画一个与线条一样宽的矩形,并填充白色。
按键盘上ctrl+T组合键,右击菜单选择“透视”。把鼠标移到左边的节点上按住不放拖动,最终效果如下图:

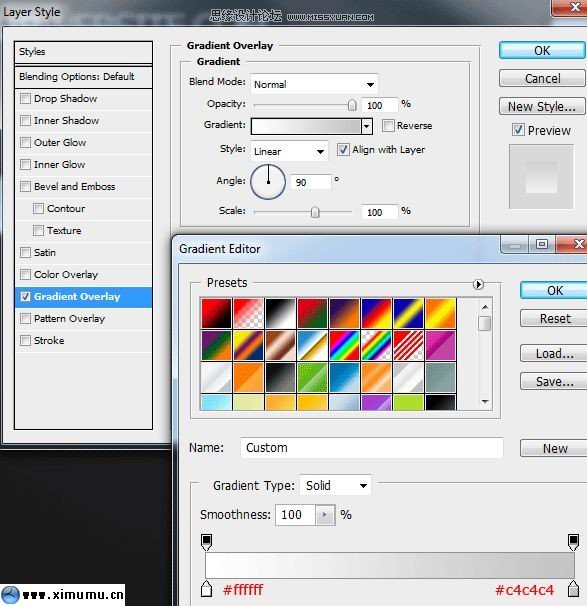
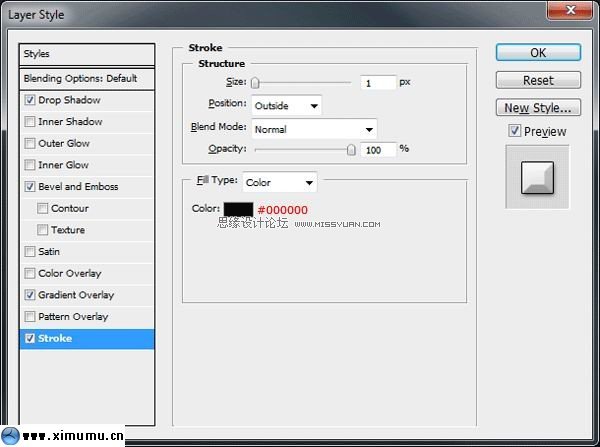
接下来双击这个图层打开图层样式的对话框,设置如下:


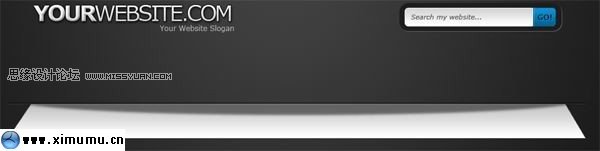
选择“椭圆选框工具”画一个椭圆,效果如下图:
给这个椭圆选取区填充黑色,并设置它的不透明度为:50%。如果你一步一步跟着我做的话,你就会得到下面的效果。

5。下面我们来给导航加一些元素。我在这个网页下载一些图标:http://apathae.deviantart.com/art/W-R-E-N-84310039
给第一个图标添加一个外发光的效果(在图层样式里添加哦)。

按ctrl+J复制图标,再按ctrl+T,在右击菜单中找到“垂直翻转”。然后选择:滤镜-模糊-高斯模糊,给这些图标添加一些模糊的效果。

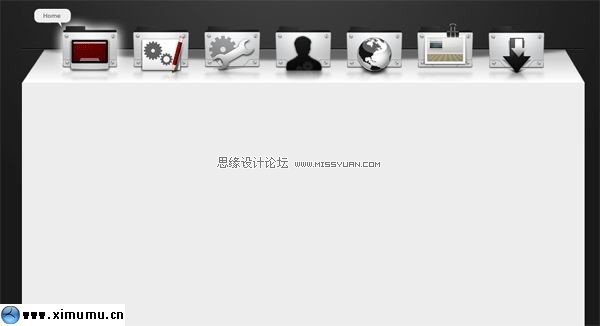
点击图层面板上的“蒙版”图标,给这些图标添加一个蒙版,然后选择“渐变工具”渐变色彩从“黑--白”。然后使用渐变工具从上到下拖拉。最终的效果如下:

最后我给第一个图标添加一个“小提示”的图标,效果如下图:

6。接下来我们来完成页面的主体部分。
使用“矩形选区工具”来画出主体的部分。要注意的一点是矩形的大小要和导航的一样大。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop结合DW制作超酷的网页相册效果
相关文章6102015-03-30
Photoshop结合DW制作超酷的网页相册效果
相关文章6102015-03-30
-
 解析PS的Velositey插件在网页设计中应用
相关文章4052015-02-09
解析PS的Velositey插件在网页设计中应用
相关文章4052015-02-09
-
 Photoshop解析网页图中的GIF图片应用与处理
相关文章7062012-07-11
Photoshop解析网页图中的GIF图片应用与处理
相关文章7062012-07-11
-
 Photoshop给人像调出另类色插画效果场景
相关文章11972011-12-17
Photoshop给人像调出另类色插画效果场景
相关文章11972011-12-17
-
 Photoshop切片工具吧图片转成网页格式
相关文章16022011-11-15
Photoshop切片工具吧图片转成网页格式
相关文章16022011-11-15
-
 Photoshop结合DW给网页模板切片
相关文章8552010-07-15
Photoshop结合DW给网页模板切片
相关文章8552010-07-15
-
 Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
-
 Photoshop制作质感网页导航条文字效果
相关文章13412010-03-21
Photoshop制作质感网页导航条文字效果
相关文章13412010-03-21
