Photoshop绘制另类的3D网页布局(2)
文章来源于 ximumu.cn,感谢作者 夕木木 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-04-14
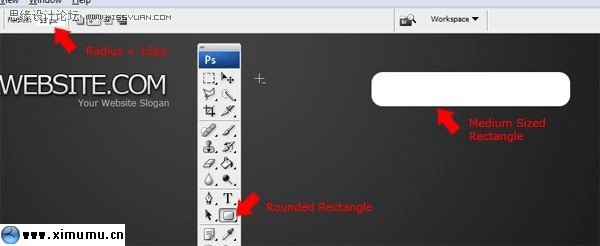
3。接下来我们给网页添加一个搜索框,选择圆角矩形工具并设其圆角的大小为:15px.在页面的右上角画一个圆角矩形。 接下来给这个矩形添加一个图层样式设置如下图: 最终效果如下图: 再次选择圆角矩形工具并设置圆角
3。接下来我们给网页添加一个搜索框,选择“圆角矩形工具”并设其圆角的大小为:15px.在页面的右上角画一个圆角矩形。

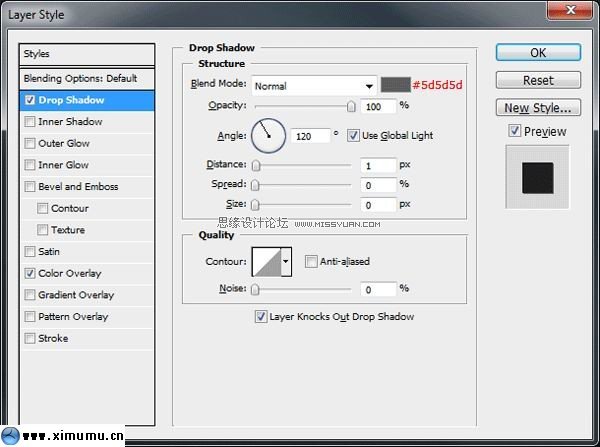
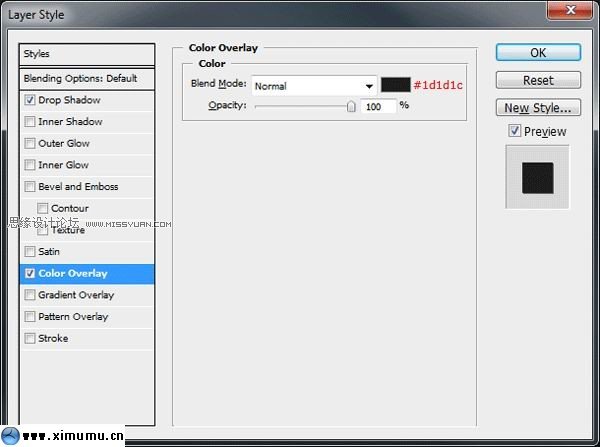
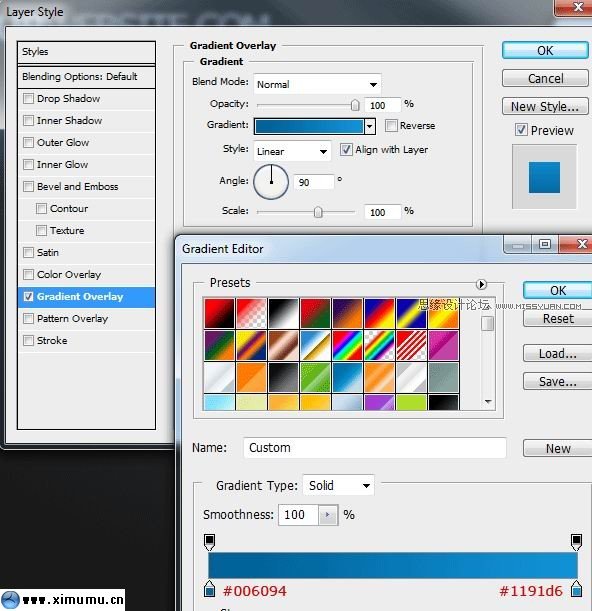
接下来给这个矩形添加一个图层样式设置如下图:


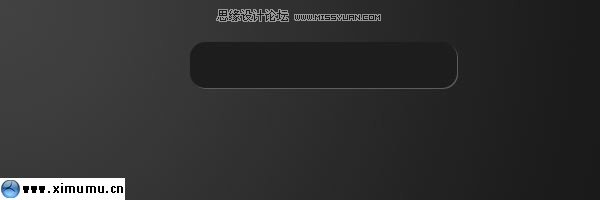
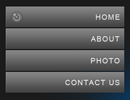
最终效果如下图:

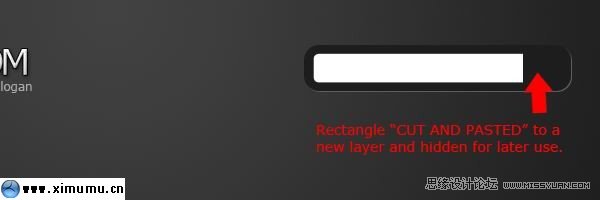
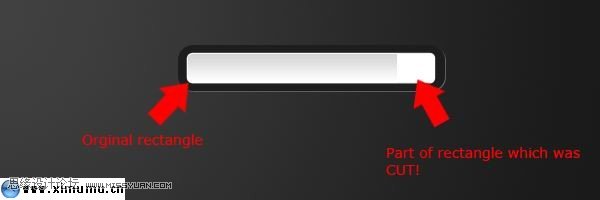
再次选择“圆角矩形工具”并设置圆角的大小为:5px。画一个比较小的矩形,按ctrl+enter把路径变为选区,然后给这个选区填充白色。
使用矩形选区工具,把这个小的圆角矩形裁剪后半截,按ctrl+x,再按ctrl+v复制到一个新的图层,然后暂时隐藏起来,留到后面要用。

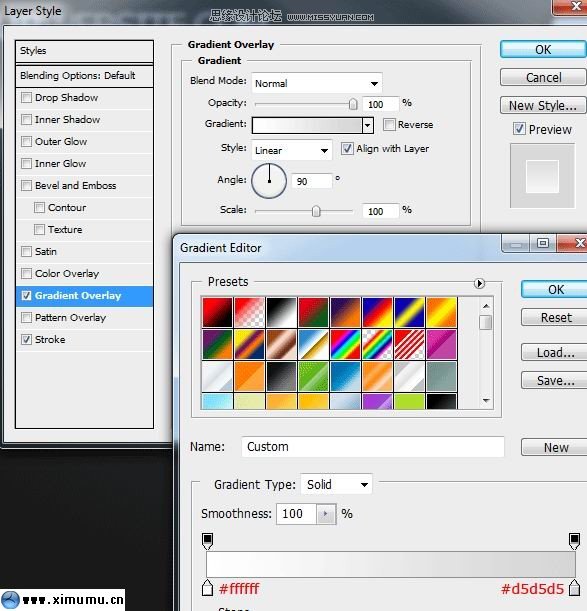
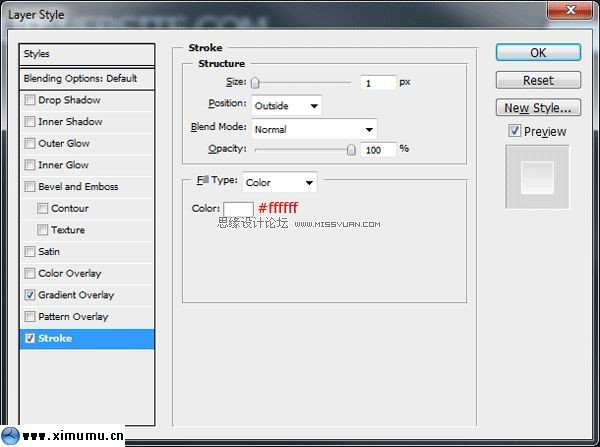
接下来给这个矩形的前半部添加一个图层样式,设置如下图:


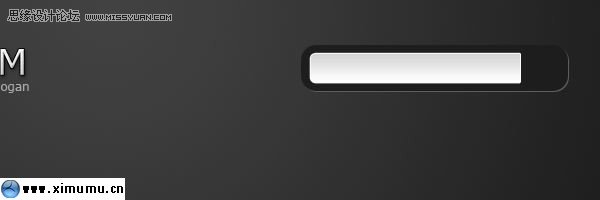
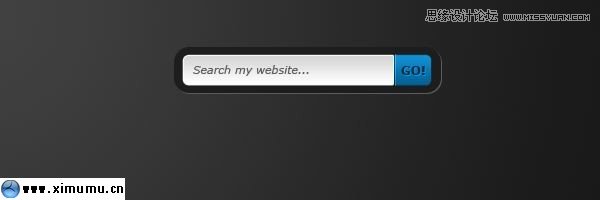
其效果如下图:

下面我们把刚才隐藏的后半部打开,利用图层样式,把它做成一个按扭。


新建一个图层,我们给这个按扭添加两条1px的线条,一条填充白色,一条填充黑色。并设这个图层的混合选项:soft light最后的效果下图:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop结合DW制作超酷的网页相册效果
相关文章6102015-03-30
Photoshop结合DW制作超酷的网页相册效果
相关文章6102015-03-30
-
 解析PS的Velositey插件在网页设计中应用
相关文章4052015-02-09
解析PS的Velositey插件在网页设计中应用
相关文章4052015-02-09
-
 Photoshop解析网页图中的GIF图片应用与处理
相关文章7062012-07-11
Photoshop解析网页图中的GIF图片应用与处理
相关文章7062012-07-11
-
 Photoshop给人像调出另类色插画效果场景
相关文章11972011-12-17
Photoshop给人像调出另类色插画效果场景
相关文章11972011-12-17
-
 Photoshop切片工具吧图片转成网页格式
相关文章16022011-11-15
Photoshop切片工具吧图片转成网页格式
相关文章16022011-11-15
-
 Photoshop结合DW给网页模板切片
相关文章8552010-07-15
Photoshop结合DW给网页模板切片
相关文章8552010-07-15
-
 Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
-
 Photoshop制作质感网页导航条文字效果
相关文章13412010-03-21
Photoshop制作质感网页导航条文字效果
相关文章13412010-03-21
