Photoshop制作质感网页导航条文字效果(2)
文章来源于 站酷,感谢作者 布噜盒子 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-03-21
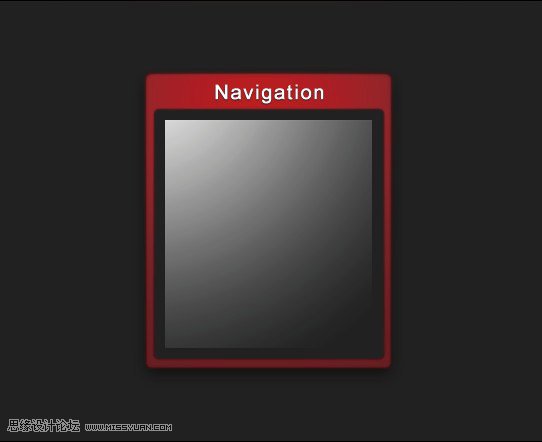
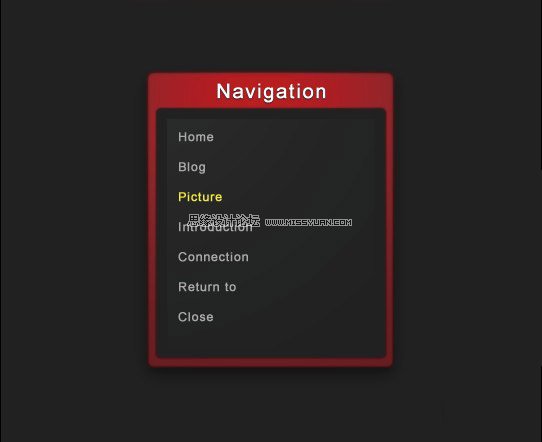
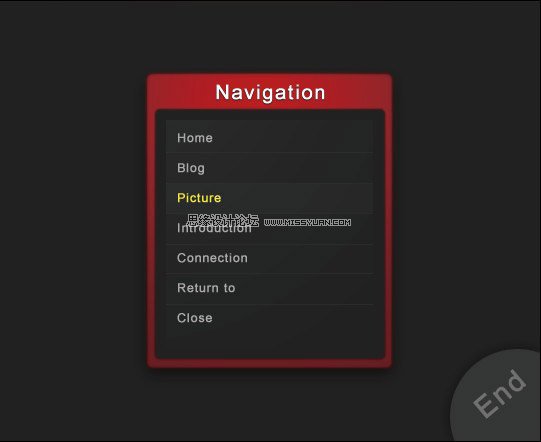
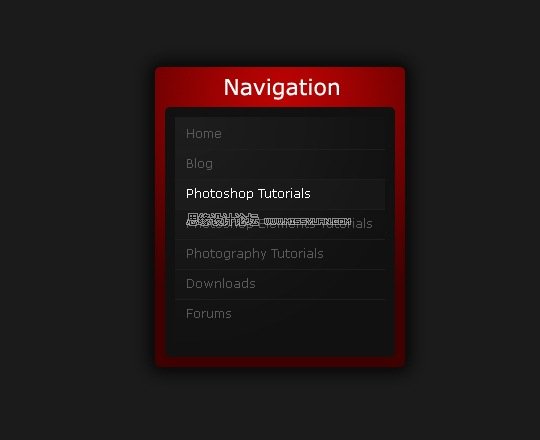
拉渐变,可以直接用矩形选框,距离外框10px即可,然后渐变图层透明度为5% 写上目录,选自己喜欢的颜色和字体 然后是加分割线和调整点击时候的色彩 这是我的最终效果,字体有些模糊,但是我觉得跟整个质感匹配~ 只不
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
-
 Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
-
 详解PS图层混合模式正片叠底的应用方法
相关文章11842018-06-22
详解PS图层混合模式正片叠底的应用方法
相关文章11842018-06-22