Photoshop制作碳纤维风格的插入式导航菜单(2)
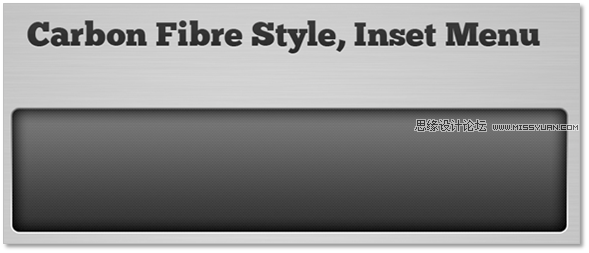
文章来源于 HV-Designs,感谢作者 PS真功夫翻译 给我们带来经精彩的文章!接着把新图层的混合选项更改为”差值”。结果又不一样,有碳纤维的感觉了:

创建导航按钮
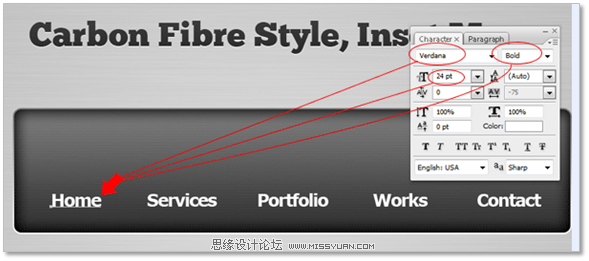
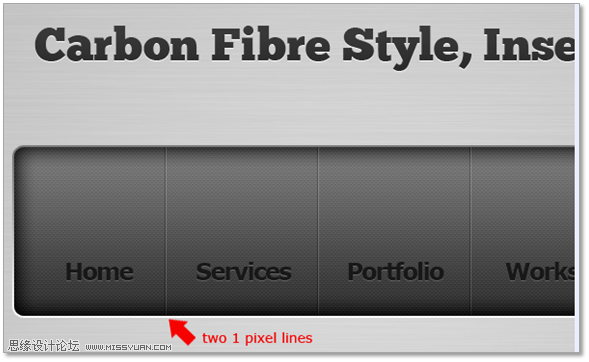
选择”字体工具”,在矩形底部编写导航链接。

然后给字体设置如下图层样式。
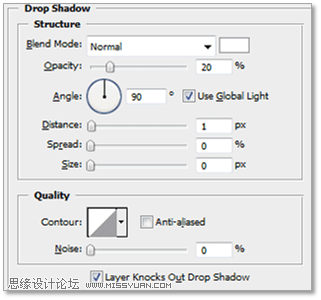
阴影

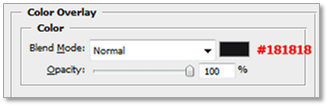
颜色叠加

在链接之间添加分隔线,两条1px的直线相邻,左边的为黑色,右边的为白色,完成后给此图层设置透明度为50%,混合选项为”柔光”。

创建导航球
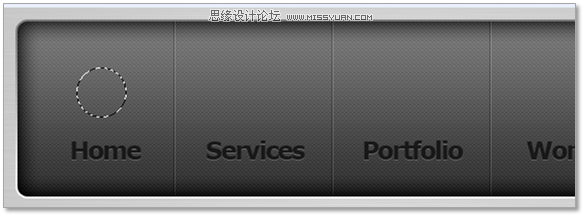
选取”椭圆选框工具”,新建图层,在第一个链接上方拖出一小型椭圆。如下所示:

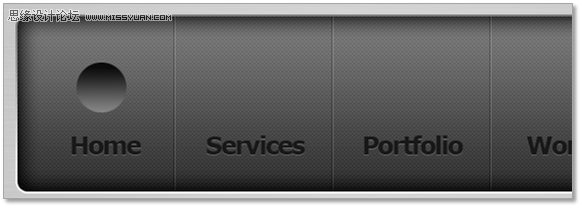
选取”渐变工具”,在上述的椭圆选区中拖出一个从黑(#000000)到灰(#828282)的线性渐变。如下所示:

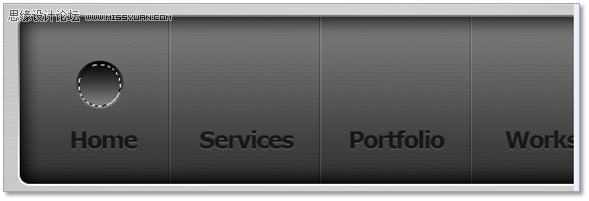
再一次使用”椭圆选框工具”,在刚刚创建的椭圆里新建一个圆形的选区。如下所示:

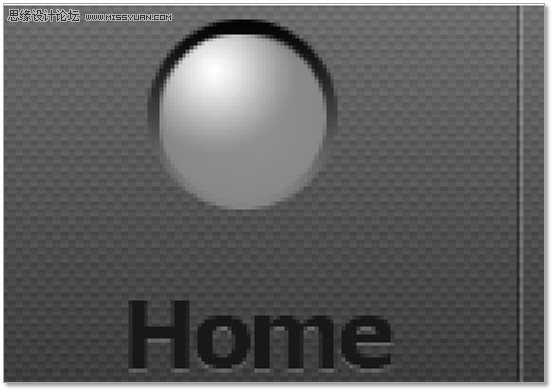
以颜色#8e8e8e填充此圆形选区,保持此选区为激活状态,并在灰色圆形图层上创建新图层,设置前景色为白色,用渐变工具从左上角拖出一个从白到透明的径向渐变。如下所示:

改变渐变类型为线性渐变,仍然保持选区为激活状态,再新建图层,从底部向上拖出此渐变。如下所示:

改变每个图层的透明度和渐变的位置,以增加球体的高光点。如下所示:

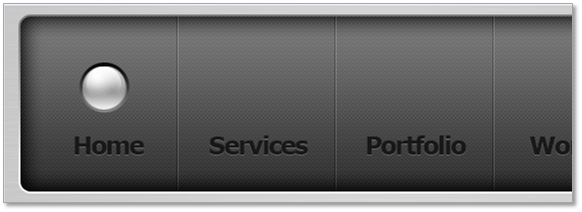
复制球体到每个按钮上方。
创建按钮激活状态
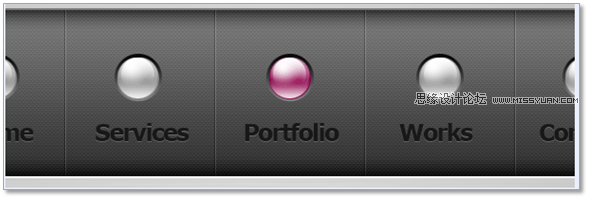
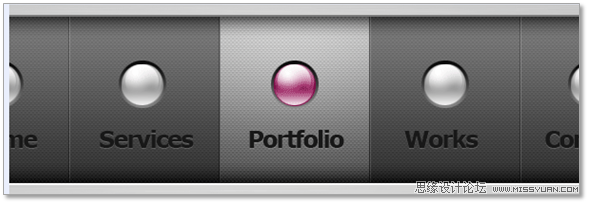
选择某按钮添加激活状态,简单的给此按钮的球体添加渐变叠加(我没有这样操作,只是合并创建球体的所有图层,然后添加调整图层->色相/饱和度,并着色),选择你觉得合适的颜色。如下所示:

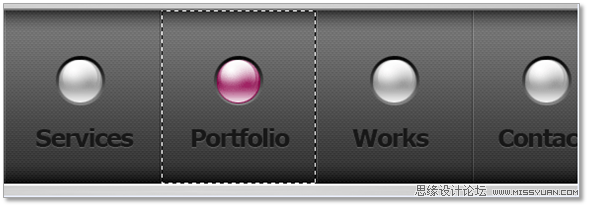
使用”矩形选框工具”选中此按钮,不要包括分隔线。如下所示:

创建新图层,保持选区不变,以颜色#dddddd填充此选区,然后设置图层混合模式为”叠加”。

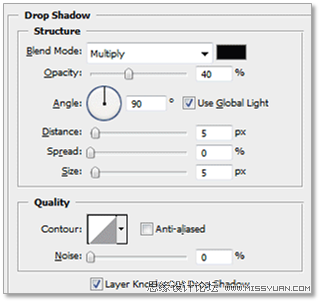
最后,使用”多边形套索工具”创建三角形,三角形的颜色和背景色是一样的,然后添加图层样式阴影,如下所示:

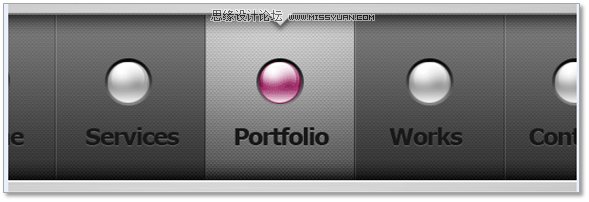
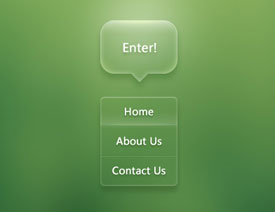
最后,按钮激活状态效果如下:

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=448847
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作震撼的年中大促全屏海报
相关文章10232018-06-06
Photoshop制作震撼的年中大促全屏海报
相关文章10232018-06-06
-
 Photoshop制作透明风格的网页导航条
相关文章29562014-11-17
Photoshop制作透明风格的网页导航条
相关文章29562014-11-17
-
 Photoshop制作透明大气的导航按钮
相关文章22912014-02-07
Photoshop制作透明大气的导航按钮
相关文章22912014-02-07
-
 Photoshop制作复古风格的水印排版
相关文章17042014-01-19
Photoshop制作复古风格的水印排版
相关文章17042014-01-19
-
 Photoshop快速绘制木纹质感的导航条
相关文章5672013-01-01
Photoshop快速绘制木纹质感的导航条
相关文章5672013-01-01
-
 Photoshop制作渐变色导航背景
相关文章20522012-12-20
Photoshop制作渐变色导航背景
相关文章20522012-12-20
-
 Photoshop制作质感的斜纹网页导航按钮
相关文章7932012-06-22
Photoshop制作质感的斜纹网页导航按钮
相关文章7932012-06-22
-
 Photoshop制作立体效果的网站导航教程
相关文章7862012-04-20
Photoshop制作立体效果的网站导航教程
相关文章7862012-04-20
