Photoshop制作碳纤维风格的插入式导航菜单
文章来源于 HV-Designs,感谢作者 PS真功夫翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-21
本教程主要使用Photoshop制作碳纤维风格的插入式导航菜单,学习美工的朋友可以来学习一下.
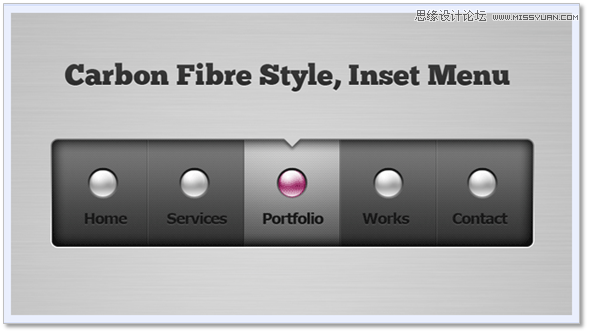
先来看下最终效果图:

完成此教程后,Richard Carpenter将会继续发布如转换为CSS代码的教程,我们共同期待着吧…
制作背景
新建1200 x 600px,透明背景的文档。设置前景色为#bebebf,背景色为#d2d2d2。

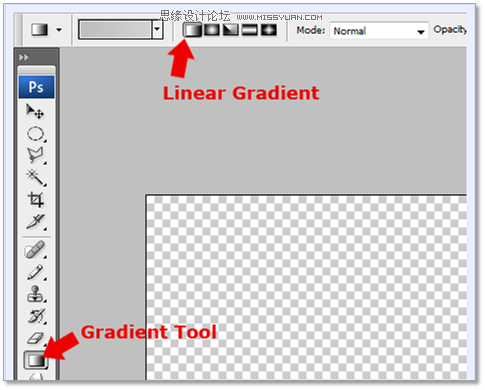
选取”渐变工具”从画布头部到底部进行线性渐变。

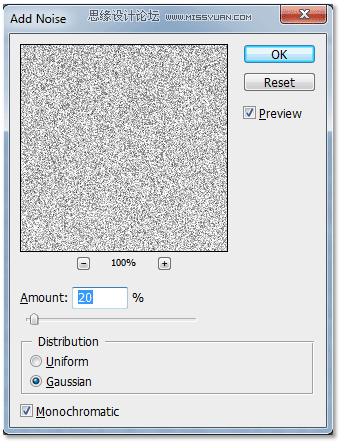
使用如下设置添加”杂色滤镜”(滤镜->杂色->添加杂色)

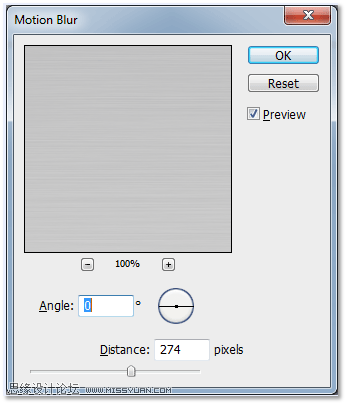
接着添加”模糊滤镜”(滤镜->模糊->动态模糊)

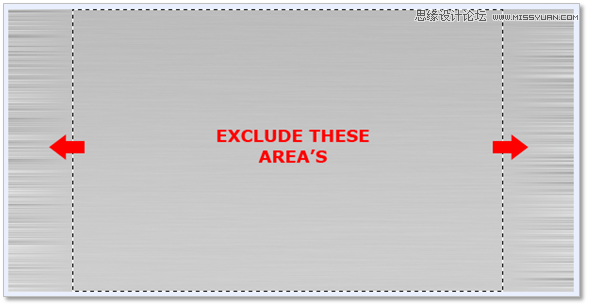
在画布左右边沿有些太过的动感模糊效果,这不是我们想要的,简单的用裁剪工具进行裁剪,去除两边不好的动感模糊效果区域。

这样你会得到一个轻柔的金属感的背景,可以再次通过调整动感模糊设置来使金属感看起来更和谐。
创建导航
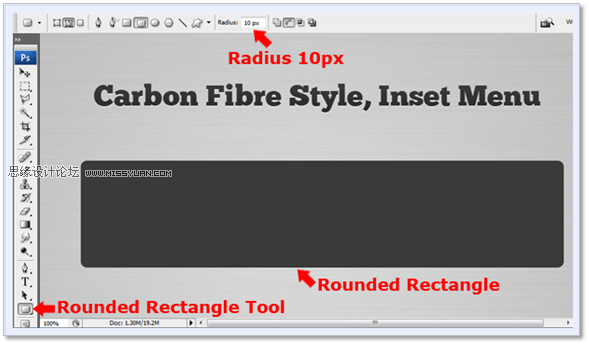
选取圆角矩形工具,设置半径为10px,在画布中央拖出如下所示的矩形(663*136)。

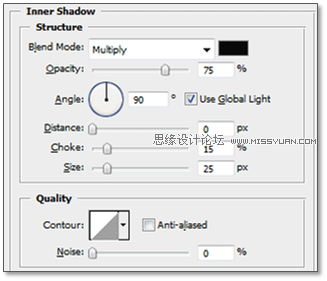
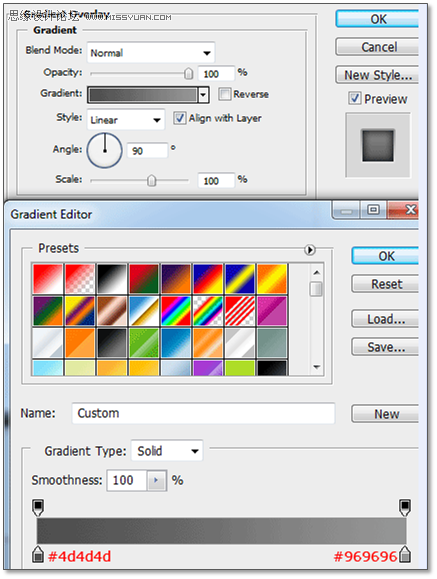
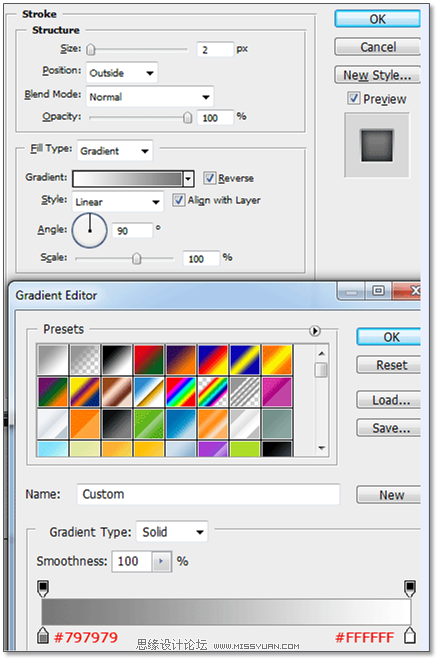
完成后,设置如下图层样式:
内阴影

渐变叠加

描边

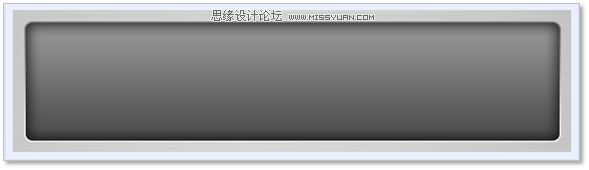
效果如下:

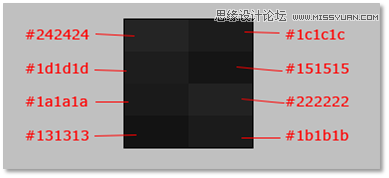
接下来,我们将制作碳纤维图案,新建4 x 4px的文档,放大到3200%,像下图一样给8个格子填充不同颜色。
(提示:借助标尺,把文档分成8个格子,再新建2 x 1px的文档,按以下颜色进行填充,填充好后复制到4 x 4px的文档,这样的话要复制8次哦)

图案完成后,去往菜单”编辑->自定义图案”,给新图案命名,然后回到制作导航栏的文档中。
选择”矩形”图层,鼠标指向矩形的”矢量蒙版缩略图”,按住ctrl,进行单击,已选中整个矩形,此时新建图层,保持选区不变,选择”油漆桶”,用新图案填充选区,效果如下所示:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作震撼的年中大促全屏海报
相关文章10232018-06-06
Photoshop制作震撼的年中大促全屏海报
相关文章10232018-06-06
-
 Photoshop制作透明风格的网页导航条
相关文章29562014-11-17
Photoshop制作透明风格的网页导航条
相关文章29562014-11-17
-
 Photoshop制作透明大气的导航按钮
相关文章22912014-02-07
Photoshop制作透明大气的导航按钮
相关文章22912014-02-07
-
 Photoshop制作复古风格的水印排版
相关文章17042014-01-19
Photoshop制作复古风格的水印排版
相关文章17042014-01-19
-
 Photoshop快速绘制木纹质感的导航条
相关文章5672013-01-01
Photoshop快速绘制木纹质感的导航条
相关文章5672013-01-01
-
 Photoshop制作渐变色导航背景
相关文章20522012-12-20
Photoshop制作渐变色导航背景
相关文章20522012-12-20
-
 Photoshop制作质感的斜纹网页导航按钮
相关文章7932012-06-22
Photoshop制作质感的斜纹网页导航按钮
相关文章7932012-06-22
-
 Photoshop制作立体效果的网站导航教程
相关文章7862012-04-20
Photoshop制作立体效果的网站导航教程
相关文章7862012-04-20
