Photoshop中创建简洁专业的网页设计
文章来源于 龙骑士博客,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-03-15
在本Photoshop教程里,我们将制作一个优秀,简介,并且专业的网站布局. 我们完成的网页布局可以应用到个人或者团体的网站.
在本Photoshop教程里,我们将制作一个优秀,简介,并且专业的网站布局. 我们完成的网页布局可以应用到个人或者团体的网站.
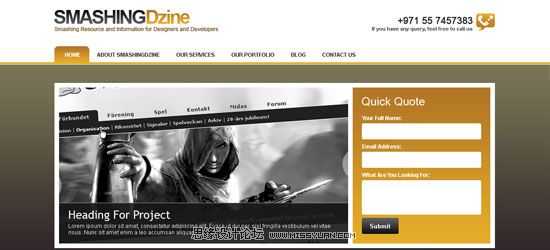
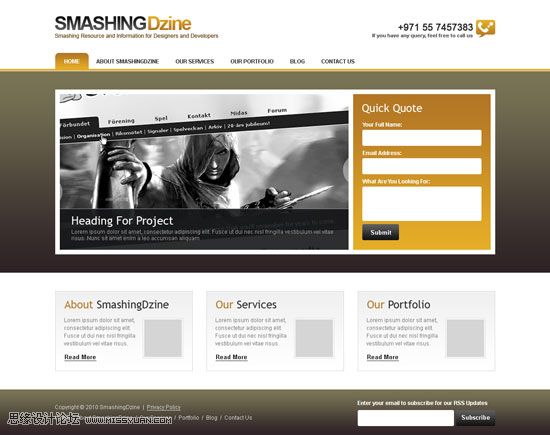
先让我们看看待会即将完成的网页.


准备你的photoshop文档
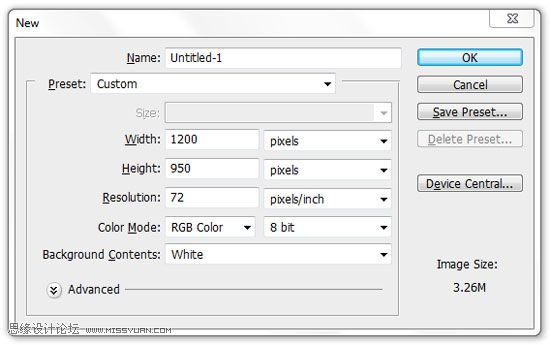
1 创建新的 Photoshop文档 (Ctrl/Cmd + N)根据下图.

设置单位和标尺
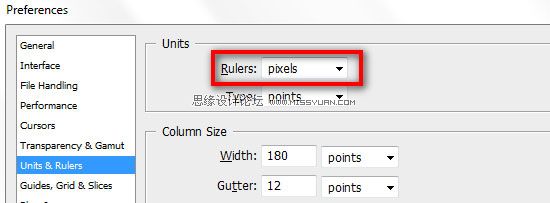
2 确保你使用像素为单位, 它是网页设计的标准尺度. 从前置选项的windows对话框设置标尺 (Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.

为内容区域增加指导
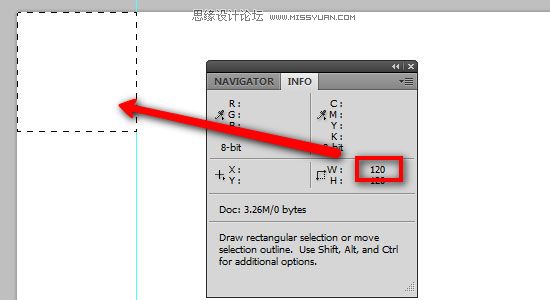
3 激活photoshop的标尺,从查看 > 标尺里头. 按下”Ctrl/Cmd + R”固定标尺的可见度. 也可以通过打开窗口> 信息 (快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下”M”字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.

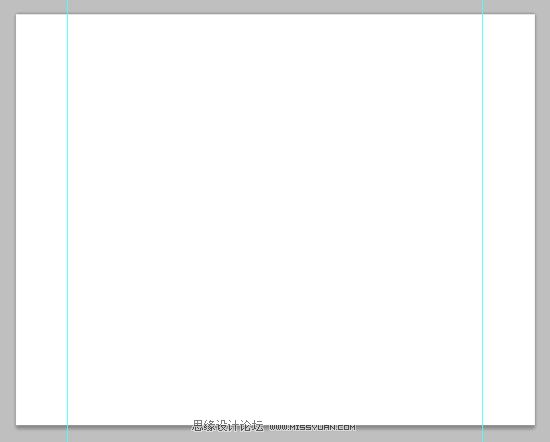
4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.
你的画布看起来应该是这样的:

创建logo
5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单. 创建新的组 (图层> 新建 >组)并且命名为”logo“.
6 选择横向排版工具 (T)切换到大写字母 键入”SMASHING” (或者你网站的名字) .
7 进入字符面板, 设置字体为Arial, 样式为粗体,大小为 42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.

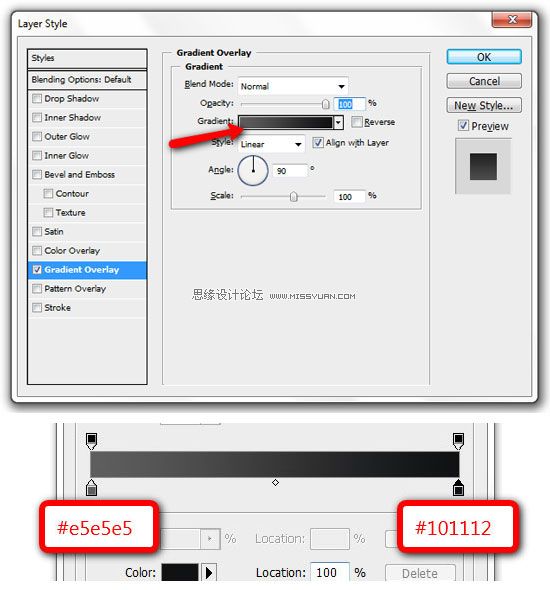
8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
-
 Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
-
 Photoshop简单设计情人节简洁风格海报
相关文章9232016-08-11
Photoshop简单设计情人节简洁风格海报
相关文章9232016-08-11
-
 Photoshop设计简洁风格的汽水杂志广告
相关文章13432016-04-15
Photoshop设计简洁风格的汽水杂志广告
相关文章13432016-04-15
-
 Photoshop绘制立体风格的简洁按钮教程
相关文章13692015-10-24
Photoshop绘制立体风格的简洁按钮教程
相关文章13692015-10-24
-
 Photoshop设计简洁绚丽的洋酒海报教程
相关文章14302015-05-19
Photoshop设计简洁绚丽的洋酒海报教程
相关文章14302015-05-19
-
 Photoshop设计简洁风格的CD包装盒效果图
相关文章16152014-05-30
Photoshop设计简洁风格的CD包装盒效果图
相关文章16152014-05-30
-
 Photoshop设计简洁风格的线性ICON图标
相关文章22162014-02-06
Photoshop设计简洁风格的线性ICON图标
相关文章22162014-02-06
