Photoshop制作一个简洁干净的按钮
文章来源于 苏打苏塔,感谢作者 设计量贩铺 给我们带来经精彩的文章!最终的效果
点击下面的图片,察看demo(鼠标滑过按钮的时候,按钮的颜色变成蓝色)。

如果你想要下载本教程中的源文件,下面的链接包含了psd源文件,和最终的导出的png图片,以及html demo 和相关的css样式文件。请到论坛二楼下载。
让我们开始慢慢的讲解如何来制作这样的一个效果吧:
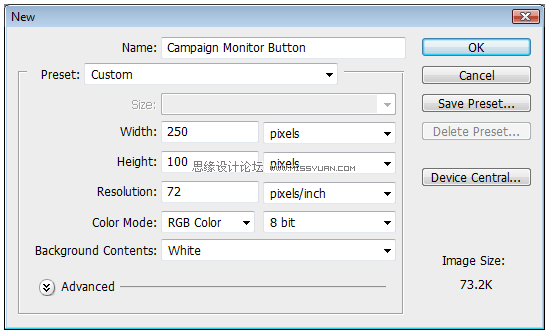
新建一个文档
1 按钮的尺寸是250px宽,50px 高。画布中要同时绘画按钮的原始状态(绿色按钮效果)和翻转状态(蓝色按钮鲜果),所以画布的高度100px.

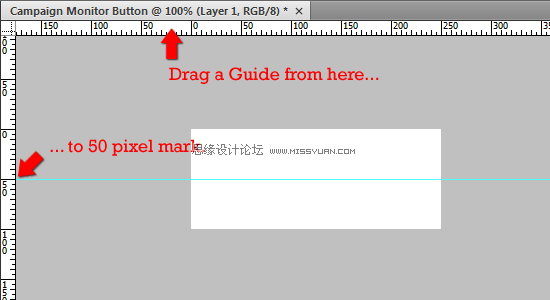
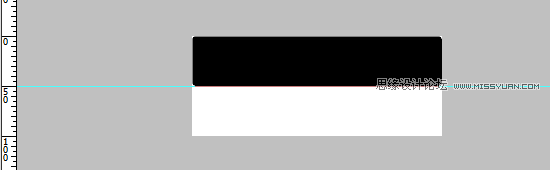
2 在画布的垂直方向的一半的位置,拖拽一条标尺线。如果你的画布中,没有标尺,可以按住 (Ctrl + R) 调出它来。直接从标尺中向画布中心拖拽,就可以拖拽出一条标尺线。

创建形状
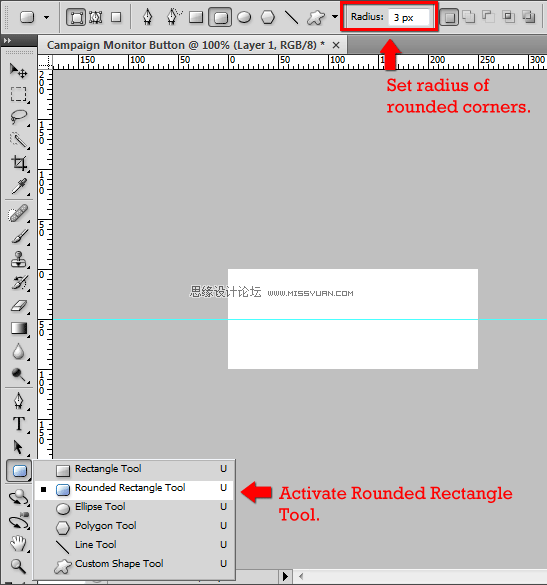
3 点击圆角矩形,圆角值设为3px。

4 在画布的上半部分,拖拽出一个圆角矩形,矩形的颜色不重要。这个矩形的尺寸应该是 250px 宽 50px 高。

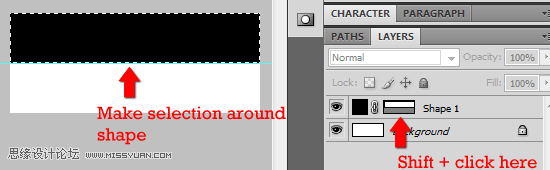
5 在图层面板中,按住Ctlr 然后单击该矩形图层,创建一个相关选区。

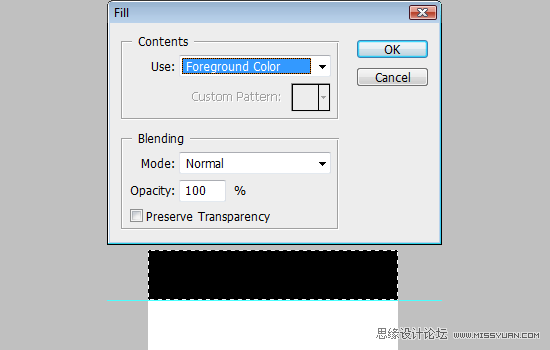
6 保持选区存在状态,创建一个新的图层 (Ctrl + Alt + Shift + N). 命名为 Idle. 在新图层中,填充选区(圆角矩形)颜色 Edit > Fill (Shift + F5).

7 删除刚才的形状图层。
添加一些图层样式
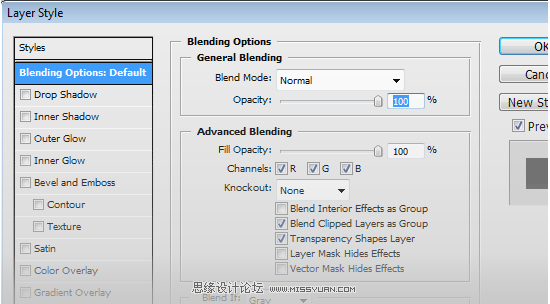
8 双击图层Idle,打开图层样式面板。

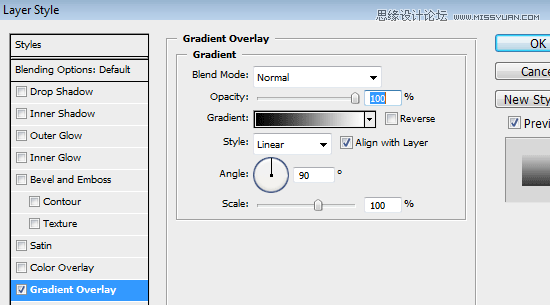
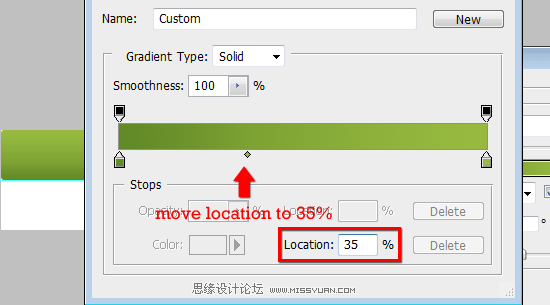
9 添加一个渐变。双击渐变条打开渐变编辑的面板。 设置渐变的两个颜色分别为 深绿色 #618926和浅绿色 #98ba40. 移动颜色的中点为 35%的位置。



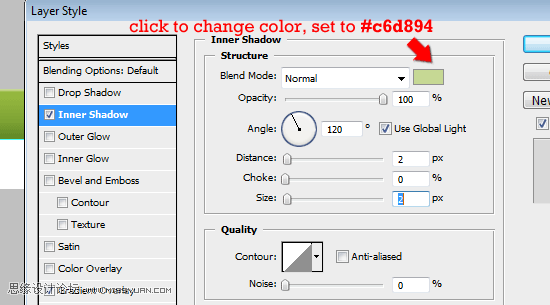
10 添加内阴影。 改变渲染模式为 Normal。 颜色设置为浅绿色 #c6d894 。设置透明度为 100%。设置距离和大小值为 2px。按照下图的设置调整。

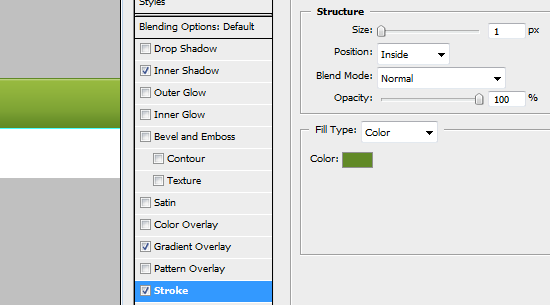
11 添加描边。设置大小为 1px 位置为 Inside。 设置颜色为较深的绿色#618926。按照下图的设置调整。

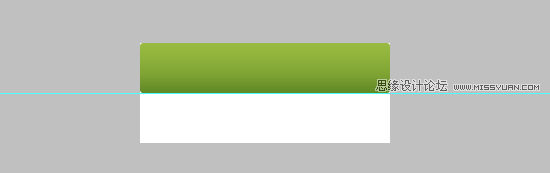
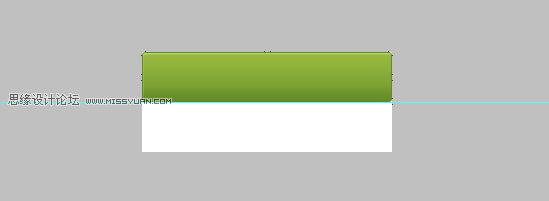
现在已经和最终的效果很像了。

添加径向(圆形)渐变
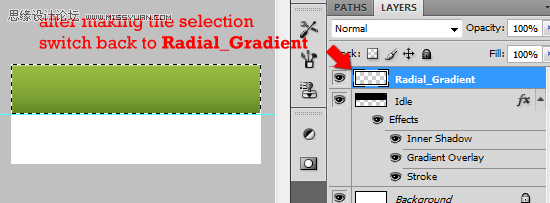
12 在Idle图层上,新建一个图层,命名为 Radial_Gradient。改变前景色为#b8cf69。按住ctrl 单击 Idle图层,创建一个圆角矩形选区。 然后切换回到Radial_Gradient图层。

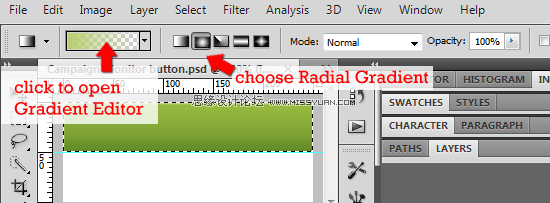
13 切换到渐变工具 (G). 设置渐变模式为 径向(圆形)渐变。点击渐变条打开渐变面板。

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop后期修中应该如何让照片变的干净
相关文章5262016-12-21
Photoshop后期修中应该如何让照片变的干净
相关文章5262016-12-21
-
 Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
-
 详细解析PS团队工作时需要注意的事项
相关文章4482014-04-22
详细解析PS团队工作时需要注意的事项
相关文章4482014-04-22
-
 Photoshop简单绘制立体按钮的教程
相关文章6252010-04-04
Photoshop简单绘制立体按钮的教程
相关文章6252010-04-04
-
 Photoshop绘制超靓玻璃球按钮教程
相关文章15642010-03-11
Photoshop绘制超靓玻璃球按钮教程
相关文章15642010-03-11
-
 Photoshop设计一个水晶质感的网页按钮
相关文章6602010-01-25
Photoshop设计一个水晶质感的网页按钮
相关文章6602010-01-25
-
 Photoshop创建一个透明玻璃按钮教程
相关文章7732010-01-25
Photoshop创建一个透明玻璃按钮教程
相关文章7732010-01-25
-
 Photoshop制作一个简洁的蓝色导航框
相关文章10482010-01-20
Photoshop制作一个简洁的蓝色导航框
相关文章10482010-01-20
