Photoshop制作一个简洁的蓝色导航框
文章来源于 飞鱼的声纳,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-01-20
本教程主要用Photoshop创建一个简洁的蓝色导航框,最终的效果非常的清爽,背景和字体的搭配也非常的适合,西面让我们一起来学习吧.
先看看最终效果图

步骤1
首先创建一个新文档并将其设置为540X440像素大小,用浅灰色#343435和深灰色#222222从左上角到右下角放射状渐变填充背景。

步骤2
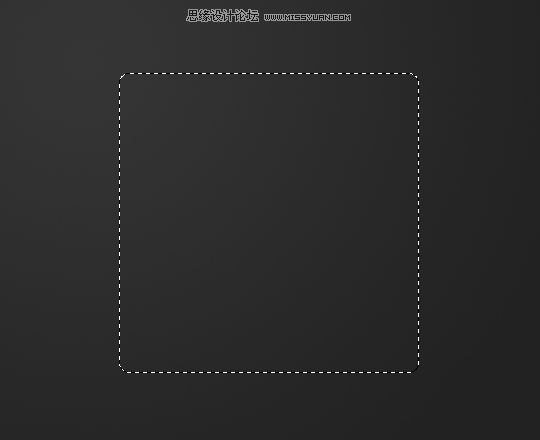
创建一个新的图层(Layer > New > Layer)。选择圆角矩形工具,将其半径设置为10像素大小,画出一个300X300像素大小的方框。

步骤3
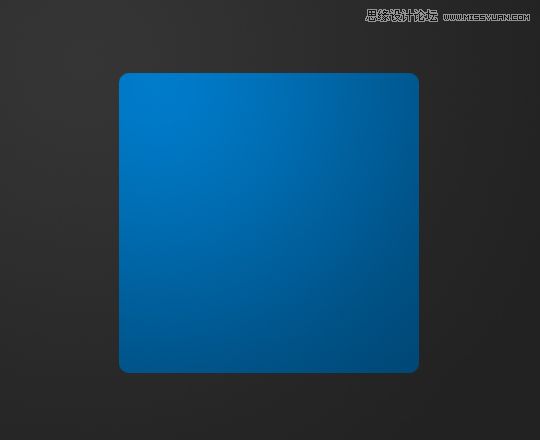
用#007ccb和#004877从左上角到右下角放射状渐变填充图层。取消选择按Ctrl+D。

步骤4
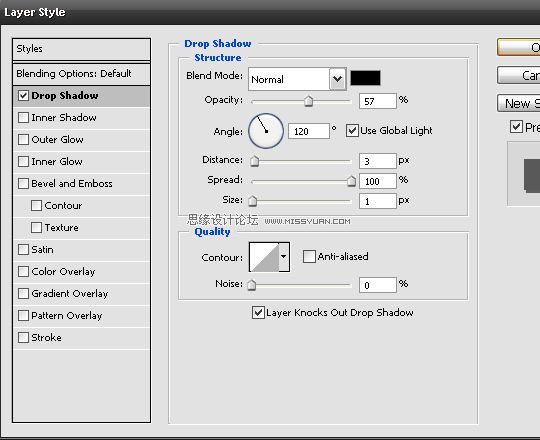
现在我们要给这个导航框添加阴影。选择Layer > Layer Style > Drop Shadow,然后使用如下设置:

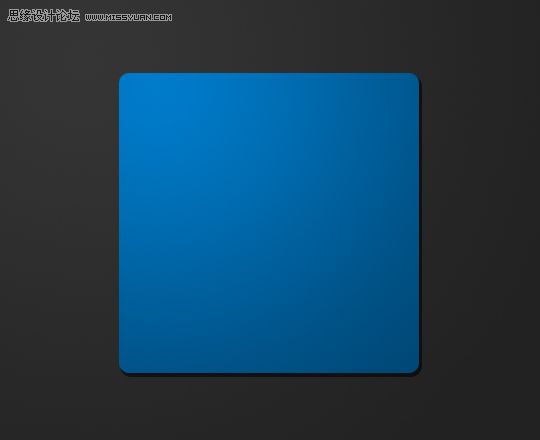
现在你的方框看起来应该是这样的:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop详细解析后期调色中的配色原理
相关文章5222018-10-07
Photoshop详细解析后期调色中的配色原理
相关文章5222018-10-07
-
 Photoshop详解曲线工具在后期中的调色原理
相关文章4182017-12-25
Photoshop详解曲线工具在后期中的调色原理
相关文章4182017-12-25
-
 Photoshop详解如何专业的修饰眼部问题
相关文章3412017-02-05
Photoshop详解如何专业的修饰眼部问题
相关文章3412017-02-05
-
 Photoshop详解如何给照片进行一级调色
相关文章8992016-11-10
Photoshop详解如何给照片进行一级调色
相关文章8992016-11-10
-
 Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
-
 Photoshop详细解析摄影后期调色工具讲解
相关文章40942014-11-13
Photoshop详细解析摄影后期调色工具讲解
相关文章40942014-11-13
-
 Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
Photoshop绘制灰色风格的网页导航条
相关文章8762010-05-24
-
 测试使用
相关文章7052010-04-04
测试使用
相关文章7052010-04-04
