Photoshop制作水晶效果的3D立体字(2)
文章来源于 richworks.in,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-01-25
步骤5 现在,我们需要使TOP层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制TOP层,合并这些层并重新命名为MIDDLE。把这一层放在TOP层的下方,BOTTOM层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-3
步骤5
现在,我们需要使’TOP’层看起来更突出。因此,按Ctrl + Alt + 向下键3次来复制’TOP’层,合并这些层并重新命名为’MIDDLE’。把这一层放在’TOP’层的下方,’BOTTOM’层的上方,应用图层样式-颜色叠加-白色,不透明度大约20-30%

步骤6
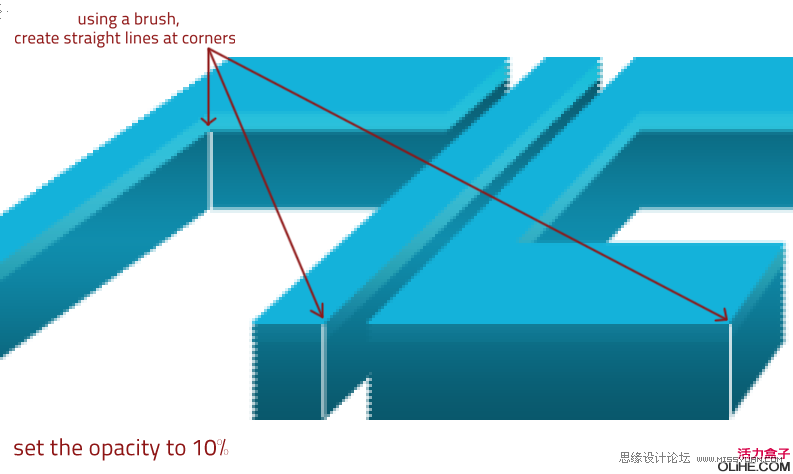
现在,边缘看起来不真实。因此,我们将在每个字母的边角上添加一些垂直分离的效果。按照下面的指导达到这个效果:
1、在‘BOTTOM’层的上方创建一个新图层,命名为’edges’。
2、选择一个半径为1px,硬度为100%的画笔。
3、按下图在角落里绘制直线。
小提示:点击顶部边缘,按住Shift键在底边上点击创建完美的直线,如下图:
现在,设置图层的不透明度大约10%

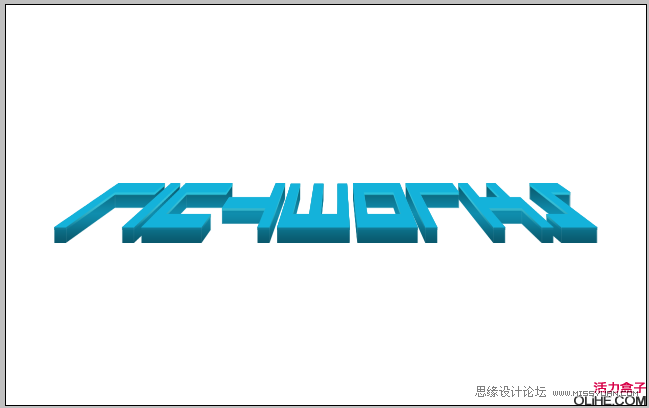
这时我们创建的结果应该类似于下图:

步骤7
现在,我们需要给文本添加一些灯光效果。这可以通过把‘BOTTOM’层的一些部分变暗来实现。因此,创建一个新图层,命名为’Lighting’,把它放在‘BOTTOM’层的上方,并使用约30PX的软笔刷创建一些描边,如下图所示:

步骤8
设置这层的混合模式为叠加,降低不透明度10%左右。这时,建议多尝试不透明度的值来实现理想的效果。图像应该看起来像这样:

步骤9
从现在起就十分有趣了,因为我们会添加更多的深度和真实效果。在背景层之上创建一个新层,并添加一个浅蓝色到浅灰色的渐变,如下所示:

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
-
 Photoshop制作卡通风格的手绘艺术字
相关文章3932020-03-09
Photoshop制作卡通风格的手绘艺术字
相关文章3932020-03-09
