Photoshop设计一个破旧的卡通网站布局(2)
文章来源于 PSDTUTS,感谢作者 飞鱼的声纳翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-01-20
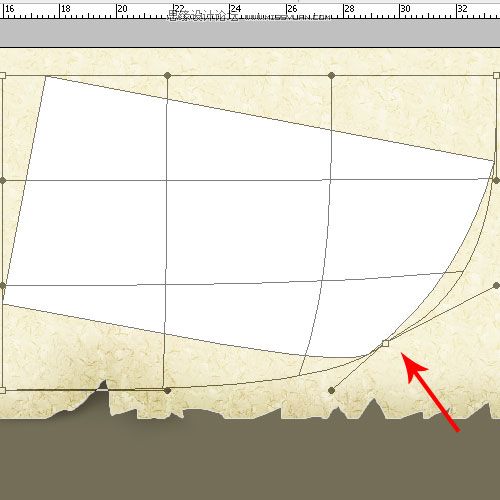
第4步 使用编辑自由变换命令,或cmd/Ctrl+T键,旋转到下方所示的角度,再次使用cmd/Ctrl+T,这次选择Warp,向下方所示那样拖曳右下角。 第5步 使用钢笔工具,在矩形形状下方画出阴影。应用5个像素的高斯模糊。然后
第4步
使用编辑>自由变换命令,或cmd/Ctrl+T键,旋转到下方所示的角度,再次使用cmd/Ctrl+T,这次选择Warp,向下方所示那样拖曳右下角。

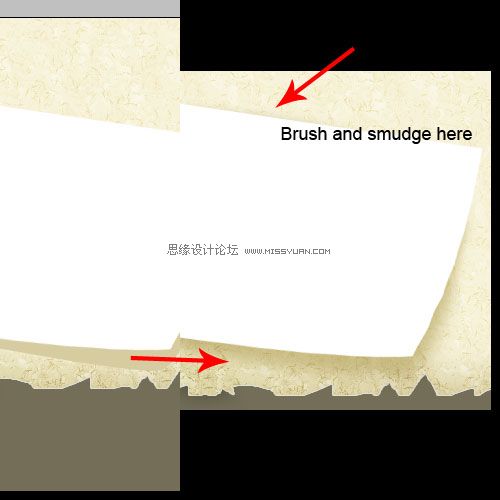
第5步
使用钢笔工具,在矩形形状下方画出阴影。应用5个像素的高斯模糊。然后将图层混合模式设置为正片叠底。
小贴士:将顶部的阴影去除以增加效果。

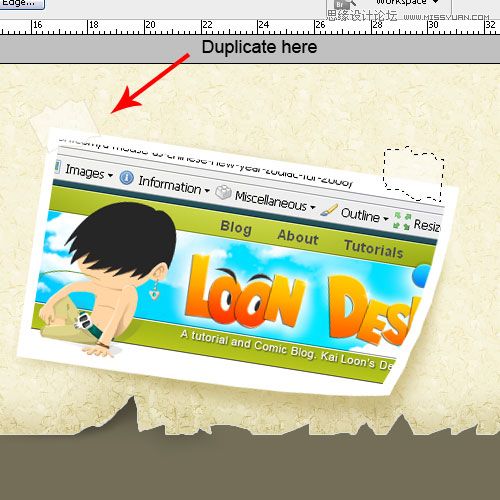
第6步
首先,按住Cmd或Ctr键点击矩形,将其载入选区。应用选择>修改>收缩>10个像素。在其之上新建一个图层,填充为白色。然后放入任何你喜欢的图片。之后给新创建的图层增加一个蒙版。
使用多边形套索工具画出胶带。在其之上创建一个新的图层,将其填充为白色。将填充调整为47%。应用一个像素的内部描边,使用(#e4dec3)颜色,将不透明度调整为66%。然后将其复制一遍。将复制好的图层移动到左边,如下图那样旋转左边的胶带。

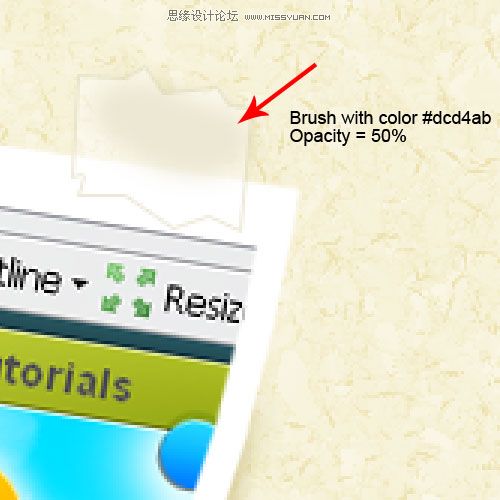
第7步
使用画笔工具(B)为两块胶带创建阴影。设置如下图。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
-
 Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
-
 Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
-
 Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
-
 Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
-
 Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
