Photoshop设计一个破旧的卡通网站布局
文章来源于 PSDTUTS,感谢作者 飞鱼的声纳翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-01-20
本教程主要用Photoshop设计一个破旧的卡通网站模板教程,主要让大家来学习在设计模板过程中注意的布局.
最终图片预览
在我们开始之前,让我们看一下我们将要创建的图片。点击下面的图片可以查看完整大小的图片。和往常一样,PSDTUTS Plus会员可以下载完整的Photoshop文件。

第1步
创建一个1024×768像素大小的网页文档。使用和下面的图片相似的颜色填充背景层。选择矩形选框工具画出一个矩形,这个矩形应该占据页面的大概一半大小,并且填充下面给出的颜色。然后对其进行栅格化。使用图层>栅格化>形状命令。
将其命名为”top layer”。使用套索工具,在矩形的下方画出一些形状,就像下面的图片那样。然后按Delete键,这样会从矩形中删除这些形状,这是创建这种效果的快捷方法。当然,如果你喜欢,你也可以使用蒙板。

第2步
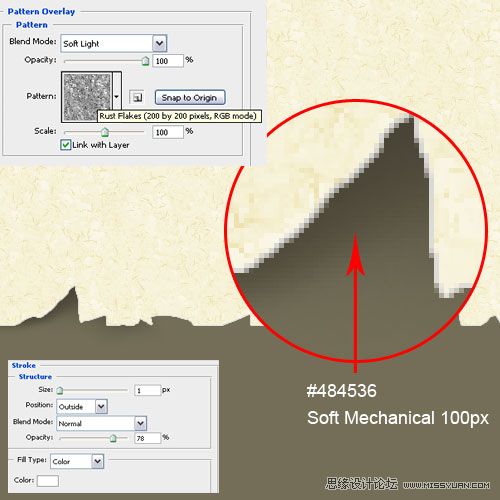
在”top layer”下方创建一个新的图层,选取笔刷工具,设置为Soft Mechanical,直径100像素,颜色为#484536,使用笔刷为”top-shadow”图层创建阴影的形状。你也许需要将其放大,弄脏,以得到更好的效果。
接下来我们应用一些图层样式,给上面的图层应用1个像素大小的外部,白色描边,然后应用图案叠加,柔光混合模式,使用锈迹图案。
小贴士:你最好自己画阴影,不要将阴影固定,要不然可能看上去不太自然。你可能需要一些时间来画这一部分,使其看上去更好一些。

第3步
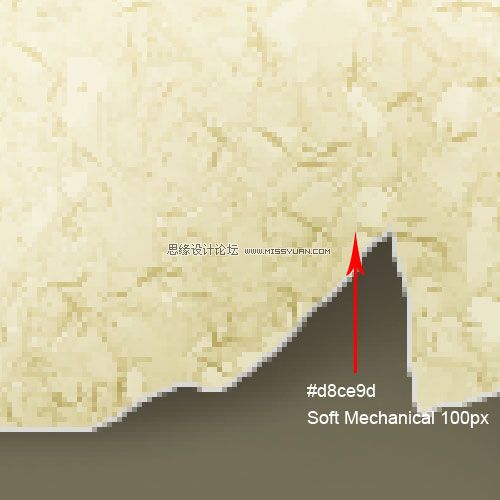
在”top layer”上方创建一个新的图层,然后按住option/Alt键在图层之间点击创建一个蒙板。使用相同的画笔,将颜色设置为#d8ce9d,沿着”top layer”的边缘画一遍,创建出高光效果。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
Photoshop设计卡通风格的小狗邮票
相关文章8992018-09-03
-
 Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
Photoshop绘制卡通风格的阅读图标教程
相关文章5122017-11-24
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
Photoshop绘制卡通风格的企鹅APP图标
相关文章6932016-05-07
-
 Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
Photoshop绘制卡通风格的可爱头像
相关文章12302014-11-16
-
 Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
-
 Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
Photoshop设计卡通风格的云彩效果
相关文章15552013-05-23
-
 Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
