Photoshop制作漂亮的网页按钮效果
文章来源于 中国教程网论坛,感谢作者 zixuan_gzs翻译 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-12-02
本教程主要用Photoshop制作漂亮的黑色按钮效果,此类效果广泛运用在网页美工设计中,本文让我们一起来学习网页按钮的技巧,练习的过程中自由发挥,多改变下参数的设置,你会得到更多意想不到的效果哈.
最终效果:

1:新建一个600*600的文件

2:把背景层填充为灰色,在新建一层,画一个矩形的选区,填充为黑色:

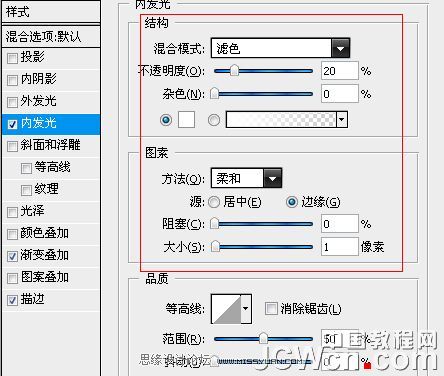
3:给矩形层添加图层样式(内发光),参数如图:

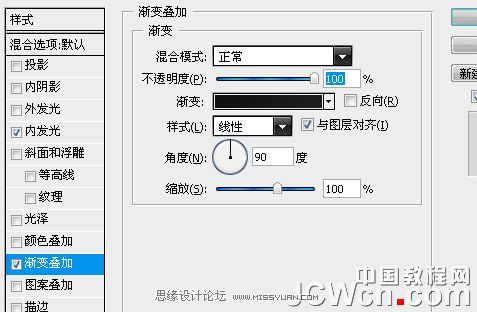
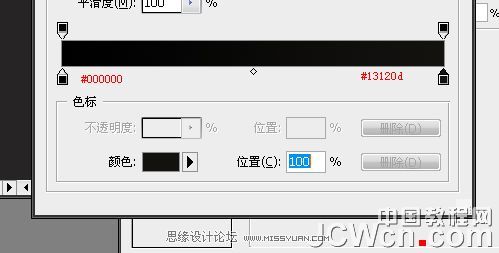
4:继续添加图层样式(渐变叠加)这里看看渐变条的设置:

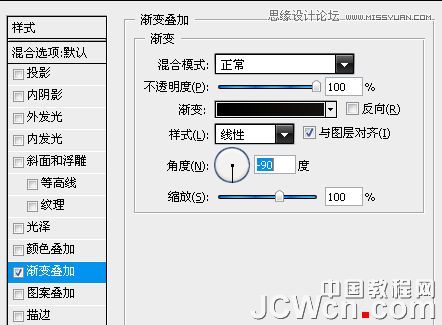
5:渐变叠加的参数:

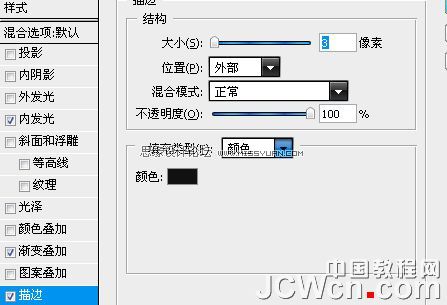
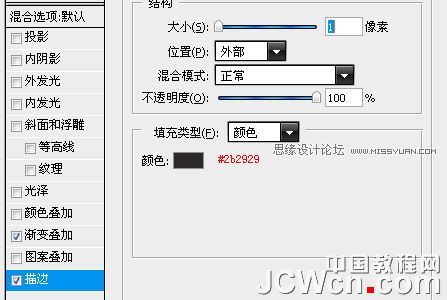
6:继续添加图层样式(描边),参数如图:

7:得到的效果如图:

8:在新建一层,按CTRL+刚刚的矩形层,载入选区,在新的图层上面拉一个透明到白色的渐变:

9:把渐变层图层模式改成柔光:

10:做到这里的效果如图:

11:在新建一层,画一个圆用白色填充,这里放大文件好操作些哈:

12:给圆层添加图层样式(渐变叠加),这里是渐变条的设置:

13:渐变叠加参数:

14:继续添加图层样式(描边):

15:效果如图:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
插画技巧:如何给插画添加满意的效果
相关文章5892019-01-17
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
Photoshop详细解析曲线和色阶的异同之处
相关文章4892018-11-18
-
 Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
Photoshop详细解析图层混合模式全讲解
相关文章7162018-10-07
-
 Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
Photoshop详细解析CameraRaw插件使用
相关文章11772018-03-29
