Photoshop设计精美的系统标志教程(4)
文章来源于 IT世界,感谢作者 河马 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-09-28
22、参考前面的步骤,继续制作两个图形,组成一个Windows的窗口旗帜,如图所示。 图28 23、按着Shift选择四个窗口图形,然后按下Ctrl+T快捷键,调整它们的大小和位置,如图所示。 图29 24、按下Ctrl+E快捷键,合并
22、参考前面的步骤,继续制作两个图形,组成一个Windows的窗口旗帜,如图所示。

图28
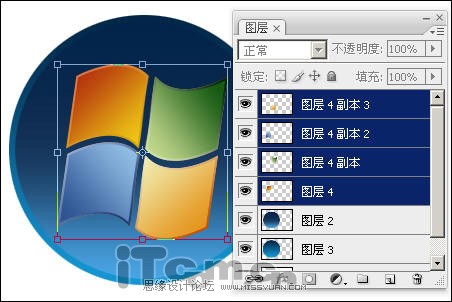
23、按着Shift选择四个窗口图形,然后按下Ctrl+T快捷键,调整它们的大小和位置,如图所示。

图29
24、按下Ctrl+E快捷键,合并四个窗口图形,然后按着Ctrl键载入其选区,接着选择“椭圆选框工具”,在属性栏中单击“从选区减去”按钮,然后修改选区,如图所示。

图30
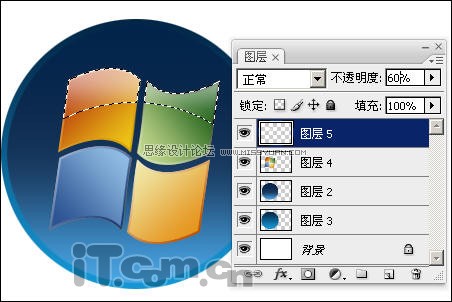
25、在图层面板中创建一个新图层,然后在选区中自上而下添加一个白色到透明的渐变效果,并设置图层的不透明度为“60%”如图所示。

图31

图32
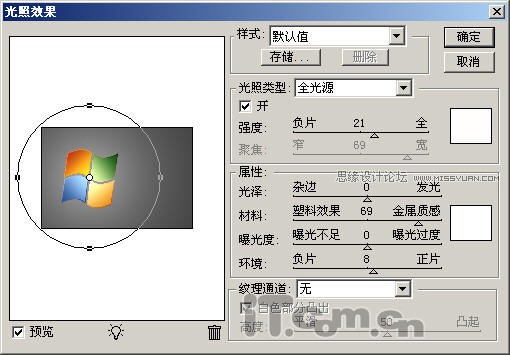
26、选择Windows窗口旗帜的图层,然后在菜单栏中选择“滤镜—渲染—光照效果”命令,设置光照类型为“全光源”,强度为“21”,并在左边调整光照大小和角度,如图所示。

图33

图34
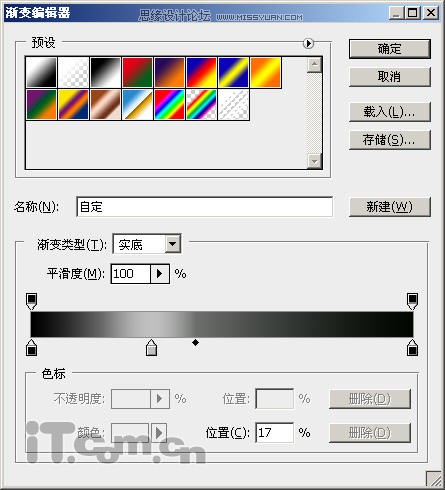
27、选择“图层—图层样式—渐变叠加”打开图层样式对话框,单击“渐变”打开渐变编辑器,按下图所示设置渐变颜色,如图所示。

图35
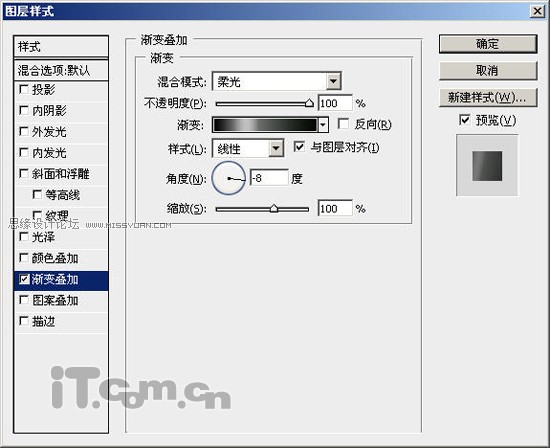
28、设置角度为“-9”,混合模式为“柔光”,如图所示。

图36

图37
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
