Photoshop设计精美的系统标志教程(2)
文章来源于 IT世界,感谢作者 河马 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-09-28
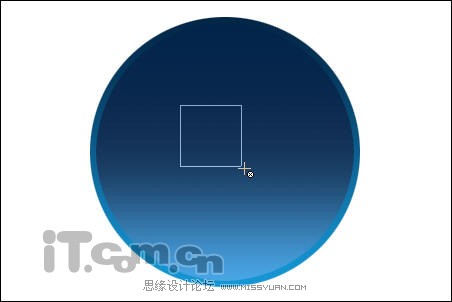
7、选择矩形工具在属性栏中单击路径按钮,然后在图中手动并按下Shift键,创建一个正方形的路径,如图所示。 图8 8、在菜单栏中选择视图显示网格命令,然后使用钢笔工具按着Ctrl键拖动,选择正方形路径,然后按着Alt
7、选择“矩形工具”在属性栏中单击“路径”按钮,然后在图中手动并按下Shift键,创建一个正方形的路径,如图所示。

图8
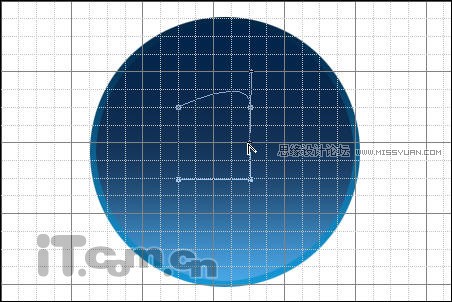
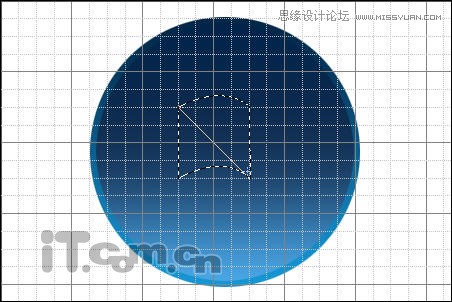
8、在菜单栏中选择“视图—显示—网格”命令,然后使用“钢笔工具”按着Ctrl键拖动,选择正方形路径,然后按着Alt键在正方形路径右上方的顶点上点击并拖动出调整线,如图所示。

图9
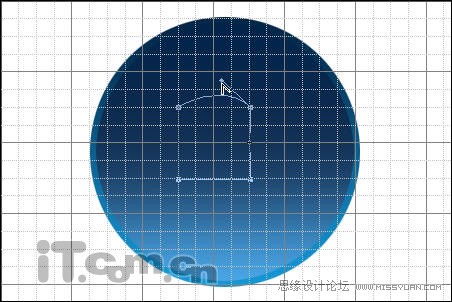
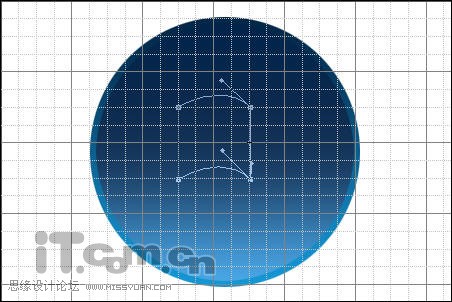
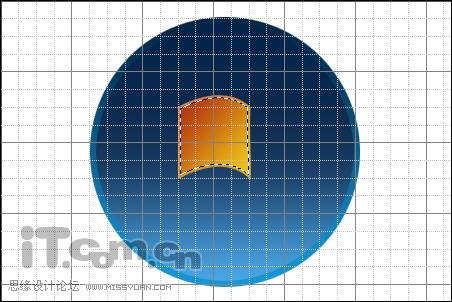
9、参照下图所示,按着Alt键拖动调整线。

图10

图11
10、设置前景色和背景色,如图所示。

图12
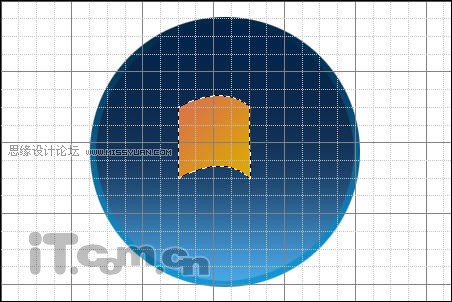
11、按下Ctrl+Enter键把路径变为选区,然后在图层面板中创建一个新图层,选择“渐变工具”在属性栏中设置“从前景色到背景色”的渐变效果,接着在选区中从左下到右下手动,创建渐变效果,如图所示。

图13

图14
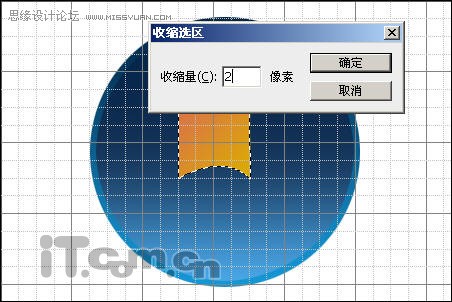
12、在菜单栏中选择“选择—修改—收缩”命令,设置收缩量为“2像素”,如图所示。

图15
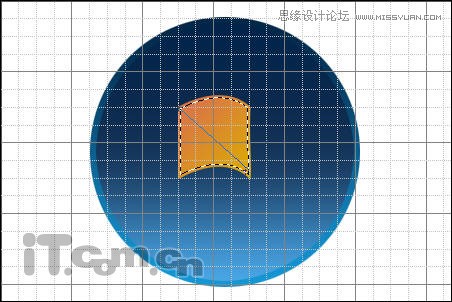
13、设置前景色为“#bc3a07”,背景色为“#ffec1b”,然后使用“渐变工具”在选区中添加渐变效果,如图所示。

图16

图17
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
