Photoshop色彩与图象平衡的理解和运用(2)
文章来源于 色影无忌,感谢作者 情非得已 给我们带来经精彩的文章!再加入更多的正元素。“正”的意思是指,这些物体是画家希望引起我们注意的。我想解释一下现在出现的另一个现象。回头看看物体更少的头几幅画。注意了吗?白色背景几乎没有引起注意。但看看最后一幅画中,加入了那么多的正元素,让人很容易注意到了白色背景的形状。
背景的形状被称作“负”空间,是画家不想吸引观众注意力的地方。只要正元素在整个画面中的比例很小,负空间就会起到休息区或中性区的作用,不会引起注意,让视线较容易地追随着正元素并细细品味。随着正元素区域的增加,视线便不易追随了,由此产生了一种奇怪的现象——逆转。负空间实际上变成了正元素,成了能吸引注意力的空间/形状;而正元素对视觉的吸引力减弱了,仿佛成了负空间。因此,一些艺术家坚信:正负元素的比率决不能小于40%比60%。

现在,我还用最后一幅图画,将其上下颠倒并改为灰度,以便你能更容易地看出:负空间作为形状,为何总比暗色调更易识别。


现在,我想说说我进行绘画教学时的一项分析和观察的练习,以便我们能更清楚地看到画家是如何安排素材的——包括正元素和负元素。这有助于我们正确理解为什么一幅作品成功,而另一幅失败。
一为画家可能会希望引起紧张感,而有意将元素安排得缺乏画面的平衡。
这样做有用吗?你发现眼睛是自然地追随着形状、斜线,而后返回去欣赏画面,还是轻易就离开了画面呢?

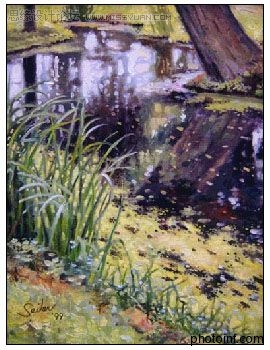
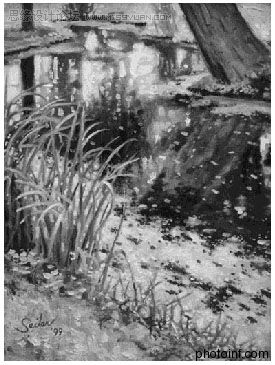
现在,我们进一步看看我的一幅更为复杂的作品。乍一看,它好象忽略了正元素过多的危险。如果我们把每一个物体看做一个元素,是的,有很多。然而,如果我们将其按照明暗区分,甚至按照颜色的相似性区分,复杂的构图就便得简单了,易于欣赏了。眯起眼睛,你能看到这里基本上只有3种明暗的光线。如果你这样做有困难,让我将画面改为灰度,便于判断明暗值。


按照我演示的方法画个草图,然后从构图的角度判别正负元素。眼睛是不是很舒服很轻松地浏览了整个画面?形状是不是引导着视线上行、跨越、下行、穿过?等等。画面显得越复杂,是不是感到越不知所云?
天空的倒影非常重要,它避免了作品的单调,并将画面维系起来。请注意,对于香蒲草上的高光、水中的亮点和下边河岸边的花,都用了同样的冷色和光线。
好了,就这些了。希望你能反复咀嚼上述内容,并开始寻求别人作品的构思,同时也开始构思你自己的作品。看看别人如何成功的,向他学习;知道别人怎么失败的,从而避免再犯同样的错误!
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 Photoshop详细解析明度色相纬度的使用技巧
相关文章8472017-09-06
Photoshop详细解析明度色相纬度的使用技巧
相关文章8472017-09-06
-
 Photoshop详细解析通道混合器原理详解
相关文章10382017-02-06
Photoshop详细解析通道混合器原理详解
相关文章10382017-02-06
-
 Photoshop详解最容易混淆的调色工具区别
相关文章6302017-02-06
Photoshop详解最容易混淆的调色工具区别
相关文章6302017-02-06
-
 Photoshop快速掌握蒙版工具的基础运用
相关文章5152016-04-21
Photoshop快速掌握蒙版工具的基础运用
相关文章5152016-04-21
-
 Photoshop详细解析曲线工具调色思路解析
相关文章12792014-06-05
Photoshop详细解析曲线工具调色思路解析
相关文章12792014-06-05
-
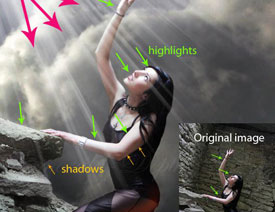
 浅谈图像合成时帅气的运用光线与阴影
相关文章7902014-04-23
浅谈图像合成时帅气的运用光线与阴影
相关文章7902014-04-23
