Photoshop色彩与图象平衡的理解和运用
文章来源于 色影无忌,感谢作者 情非得已 给我们带来经精彩的文章!为用实际行动向ckmaster ,荆溪居士等热心公益事业的DX们学习,也为提高本人的理论修养,偶LP翻译了这篇关于色彩和图象平衡的文章。本文原作者Larry Seiler。此人为画家,此文也是从绘画的角度加以讲解和运用的。一般的法则摄影和绘画是一样的。供大家参考。 为用实际行动向ckmaster 、荆溪居士等热心公益事业的DX们学习,也为提高本人的理论修养,偶LP翻译了这篇关于色彩和图象平衡的文章。不敢独享,发于无忌,与民乐乐。本文原作者Larry Seiler。此人为画家,此文也是从绘画的角度加以讲解和运用的。一般的法则摄影和绘画是一样的。供大家参考。
进入论坛参与讨论: http://www.missyuan.com/viewthread.php?tid=418719
构图——理解和运用

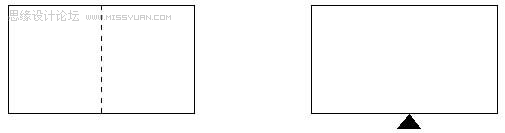
在看一幅图片时,观众会无意识地将其平分为两部分,希望视觉中的物体象处于平衡状态的跷跷板一样。

通常的做法是在平衡中点的两边放置体积或重量相等的物体。中世纪时就是这样做的,这种平衡被称为“正式”平衡或“对称性平衡”。

毫无疑问,对称性平衡行得通,它被认为是显而易见的解决方案,而且是单调的——在艺术世界中!不对称平衡(也被称为“非正式”平衡)则寻求一种独特的关系,一眼看去,它似乎行不通,但事实却相反。因此,它创造出更多的吸引力和趣味,获得了观众视觉上的注意。例如在上图中,大的物体离中心较近,另一个小得多的物体离中心较远。就象一个大人为了和一个小孩玩跷跷板,坐得离中心较近。

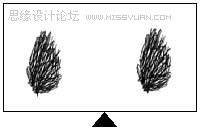
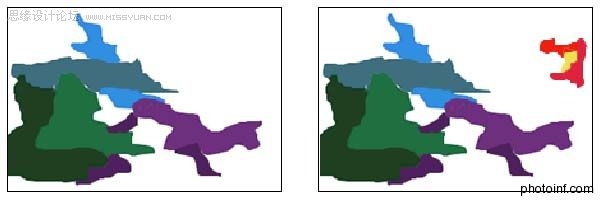
这里,我们看到左图中有一大团冷色明显地不符合视觉平衡。橙色在色轮上与蓝色是相对的,即蓝色的补色。注意到了吗,作为同大块物体的显著区别,或作为“少数分子”,橙色是如何吸引注意的。只需要一点就够了。观众的视觉在被从更沉重的蓝色块引向右上角时,产生出一种不成对的平衡,这就是“不对称平衡”。
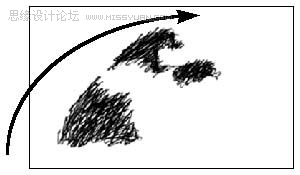
现在,我们来说说有意识地、精心放置的物体,如何能引导观众的视线贯穿整个画面。许多艺术家称之为“视觉路径(通道)” "eye path。


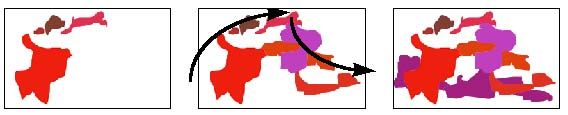
我先画了一个较大的物体作为正空间(或正形状、正元素),我有意使其成为将要画的物体中最大的,它保证了观众的视线将从这里进入画面。
接着,我再画两个物体,一个比另一个更小,从而出现了一种从属的次序。
观众的视线会跟随由精心放置的物体而产生的一条刻意的路径。

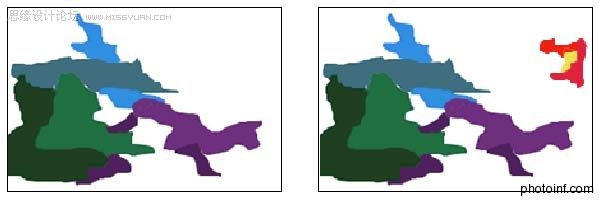
现在,我用冷色画了幅图(左图),较大的色块将观众的视线从左下角吸引到画面之中。视线沿着路径向里向下,直到画面的右下角。再观察一下右图,如何通过在最右边较高的地方放置一小块暖色,引起了足够的注意,从而起到了平衡复杂形状的作用。
在构图时,年轻画家常常为了炫耀自己的技能,竭力加如各种各样的细节和物体。而成熟的画家则懂得取舍。要知道,观众的眼睛天生是懒惰的,任何太过复杂混乱的东西,或者仅仅是需要费力去辨别的东西,观众通常不会为此费周折。

在上面连续三幅图中,我加入了越来越多的正元素。图一,我们很容易就能辨别出画家想让我们看什么。图二,我们能看到一个引领视线的自然的流线或路径。现在,我们假设在图三中,画家正忙忙碌碌地画上更多的元素。注意到了吗?兴趣点越来越难以确定,画面变得愈发混乱。不过,目前还不成问题,我们还没画完呢!

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 Photoshop详细解析明度色相纬度的使用技巧
相关文章8472017-09-06
Photoshop详细解析明度色相纬度的使用技巧
相关文章8472017-09-06
-
 Photoshop详细解析通道混合器原理详解
相关文章10382017-02-06
Photoshop详细解析通道混合器原理详解
相关文章10382017-02-06
-
 Photoshop详解最容易混淆的调色工具区别
相关文章6302017-02-06
Photoshop详解最容易混淆的调色工具区别
相关文章6302017-02-06
-
 Photoshop快速掌握蒙版工具的基础运用
相关文章5152016-04-21
Photoshop快速掌握蒙版工具的基础运用
相关文章5152016-04-21
-
 Photoshop详细解析曲线工具调色思路解析
相关文章12792014-06-05
Photoshop详细解析曲线工具调色思路解析
相关文章12792014-06-05
-
 浅谈图像合成时帅气的运用光线与阴影
相关文章7902014-04-23
浅谈图像合成时帅气的运用光线与阴影
相关文章7902014-04-23
