Photoshop制作仿真塑料导航
文章来源于 UCD博客,感谢作者 小鱼 给我们带来经精彩的文章!设计教程/PS教程/设计教程2009-09-06
本教程主要用Photoshop来绘制一个塑料效果的网站导航条,最终效果非常的时尚,符合现在的网页设计潮流.
先看看效果吧!:)

第一步:新建文件800x259px,选择渐变(快捷键G)背景色#8caab8 ,前景颜色#e1e8eb

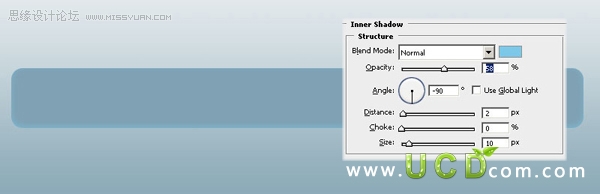
第二步:选择圆角矩形,大小为763x80px,颜色为#7fa1b3,然后选择图层样式>内阴影内阴影颜色#7dc8e8,如图所示:

第三步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色#86a6b5,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为1.8px),然后选择滤镜>模糊>动感模糊(值为90度,41px),再用高斯模糊(值为1.8px),设置该层的不透明度为85%。效果如图所示:

第四步:在圆角矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),填充颜色为#678a9f,取消选区(快捷键ctrl+D),选择滤镜>模糊>高斯模糊(值为4.5px)效果如图:

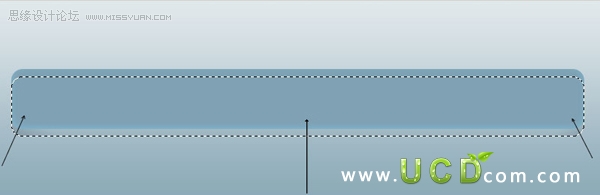
第五步:在圆形矩形下面新建层,载入圆角矩形选区(按ctrl+鼠标点击图层),向下移动10px,选择渐变工具(快捷键G),从透明到#6d838f,从左下角中步右下角拉渐变,如图箭头所示:

 情非得已
情非得已
推荐文章
-
 Photoshop制作透明磨砂风格的图标教程2021-03-18
Photoshop制作透明磨砂风格的图标教程2021-03-18
-
 Photoshop制作电商平台优惠劵领取页面2021-03-18
Photoshop制作电商平台优惠劵领取页面2021-03-18
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
热门文章
-
 Photoshop制作透明风格的网页导航条
相关文章30112014-11-17
Photoshop制作透明风格的网页导航条
相关文章30112014-11-17
-
 Photoshop制作个性质感的塑料宝宝
相关文章15282014-04-09
Photoshop制作个性质感的塑料宝宝
相关文章15282014-04-09
-
 Photoshop制作透明大气的导航按钮
相关文章23312014-02-07
Photoshop制作透明大气的导航按钮
相关文章23312014-02-07
-
 Photoshop设计塑料效果的橡皮擦包装
相关文章7932013-01-17
Photoshop设计塑料效果的橡皮擦包装
相关文章7932013-01-17
-
 Photoshop快速绘制木纹质感的导航条
相关文章5822013-01-01
Photoshop快速绘制木纹质感的导航条
相关文章5822013-01-01
-
 Photoshop制作渐变色导航背景
相关文章20772012-12-20
Photoshop制作渐变色导航背景
相关文章20772012-12-20
-
 Photoshop制作质感的斜纹网页导航按钮
相关文章8202012-06-22
Photoshop制作质感的斜纹网页导航按钮
相关文章8202012-06-22
-
 Photoshop设计塑料透明质感食品包装效果图
相关文章9662012-06-03
Photoshop设计塑料透明质感食品包装效果图
相关文章9662012-06-03
