最新文章
-
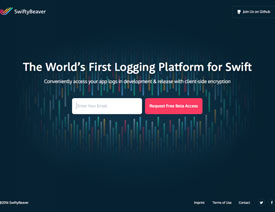
这篇文章要讨论的不仅仅是设计问题,而是从设计、市场营销、用户分析、心理学等领域切入,来研究用户心理和行为,从而规划更有效的着陆页设计。1832016-08-08
-
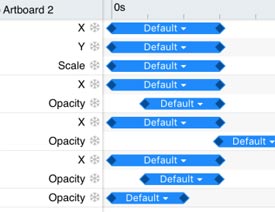
动效是UI设计中最强有力的工具之一,它强化了界面的互动性和生命力。动效让用户可以更快地从界面获取反馈,提供更快更有效的微交互,让关键的要素脱颖而出,通过实时、动态的方式创造引人入胜的体验。巧妙的运用动效,能给整个体验带来更多的加成。考虑到屏幕3242016-08-08
-
现在很多设计师都提倡从数据出发做设计,但是我们做这些数据分析,是否仅仅是为了提升这些数据目标?如何在提升数据目标和真正有意义的功能之间找到平衡?我们到底是被各种数据目标牵着走,还是真正的为提升用户体验着想,来看Facebook产品总监的答案。5782016-08-03
-
不沉的骨头:这一期分享主要是说到我自己在工作中做营销Banner 设计的方式和案例详解,分为3个大方向和几个小方向(版面/配色/细节丰富),我们一个一个去了解清楚。在此要说明的是,流程呢是我个人平时的习惯方式。仅供参考,希望能帮助到大家。8182016-08-03
-
日常工作中,交互设计师不仅需要处理复杂的业务逻辑、排放各种层次的信息,还经常需要制作各类动效。除了用于可用性测试、方案汇报与演示之外,动效还承担着丰富页面效果、情感化表达等提升用户体验的作用。3962016-08-03
-
随着用户对UI的喜好开始偏向简约,设计师有必要将整个UI简化剥离至基本状态,因为保留关键元素才是成功的钥匙。从某种意义上说,极简主义的设计是形式和功能的完美结合。它最大的优势在于形式上的清晰直观——简洁的线条,大量的留白,优雅简约的图形元素,赋2812016-08-03
-
想让你的图片一秒变得有逼格?试试在上面加点文字吧,今天笔戈科技的兽兽同学分享了几个简单实用的加字方法:隐形线,隐形框和超级放大法,分分钟从《乡村爱情》到荒诞电影海报。为了您和他人的用眼安全,请仔细阅读以下这份加字指南。2812016-08-03
-
在工作中除了完成业务方的需求之外,我们也时不时会发起一些设计驱动的项目,但并不是每一次设计提案都能顺利得到落地。仅仅有想法是没有价值的,如何将想法包装推销出去、说服别人接受、不断收集有效建议进行完善,也是非常重要的一环。2792016-08-03
-
现如今UI设计正向着移除不必要元素并聚焦核心功能的方向发展着。核心功能成为当之无愧的UI设计焦点,视觉和细节的设计的重要性也日渐凸显,新时期里的视觉设计不仅要面对精简专注之后的需求,还需要提升功能的可用性。2182016-08-03
-
今年腾讯ISUX官网进行了全站响应式,在项目过程中有技术沉淀,也有不少的思考,也就有了今天这篇文章,内容围绕四个方面,响应式的概念,实践方法,一些案例,以及一些看法。2292016-08-03
推荐文章
-
 设计师必须学习的7个文字排版技巧2021-04-22
设计师必须学习的7个文字排版技巧2021-04-22
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
热门文章
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 从视觉交互和技术方面分析2021设计趋势2021-04-22
从视觉交互和技术方面分析2021设计趋势2021-04-22
-
 设计师必须学习的7个文字排版技巧2021-04-22
设计师必须学习的7个文字排版技巧2021-04-22
-
 解析2021年设计界最新趋势之极光风2021-04-22
解析2021年设计界最新趋势之极光风2021-04-22