最新文章
-
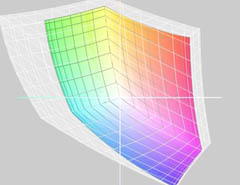
色彩管理是一门严谨有效的数字化设备视觉识别的流程,它是从结果倒推的管理办法,也就是说是应用于最终端的结果的,根据不同的终端,使用不同的解决方案。3002013-10-20
-
iOS7在界面上最大的变化就是抛弃了苹果使用了多年的拟物化设计,而转投扁平化设计阵营。一时间,业界评论褒贬不一,槽点多多亦不乏溢美之词。我们先暂且不去评判新的图标和整体设计风格的好坏,而是从其背后的设计理念的变化来思考苹果的新设计。1442013-10-20
-
大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,在放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变”糊了”,这是我们双眼所不允许的,我们要让6162013-10-14
-
在你对着电脑,忙着作图,忙着思考的时候,有没有突然想放下鼠标的冲动,随手拎起一笔,只是简单的记录几个文字,或几笔小图。你有没有这样一个小本子,里面只是随意散落的文字,或者是看不出是什么的图形,记录的却是你的生活,很多创意和灵感就来自于这里。4382013-10-14
-
生活中总会有些状况让我们无所适从摸不着头脑:面对一排电灯或空调的按钮,哪个才是控制我想要的?开锁时掏出一把钥匙,哪个才是正确的?拿起U盘插入电脑,朝那个方向才是对的?……类似的犹豫充分说明,你呆住了。现在,是需要”防呆设计”来拯救你了。3712013-10-13
-
我们逐渐的适应了iOS7的设计语言和美学。适应之后,便是进一步的发展,作为设计师,创新是我们心中永不熄灭的火种。如何让iOS7的界面设计”更上一层楼”呢?从某种角度来说,iOS7″看起来”很容易设计,因为iOS7界面简约。但是从另一种角度来看,正是这种”简10432013-10-10
-
相信大家在平时的工作中,经常会碰到专题的设计吧!而且大部分是时间紧任务重。专题不同于网站的常规页面,常规页面更侧重于内容的阅读及人机的交互,因此可读性、可用性是第一位的,装饰性次之。4442013-10-09
-
这些坏习惯让设计师的灵感”备受煎熬”,让设计师的作品不能”百分百表达”。习惯的养成来自日积月累,习惯的打破同样也需要日积月累。4342013-10-08
-
设计之路,如何快速成长,很多前辈推崇的办法就是给自己找一个崇拜的设计师,模仿他的作品,借鉴他的设计手法。并且不断的激励自己鞭策自己。5252013-10-08
-
这些汽车品牌酷酷的,像是军人身上佩戴的徽章一样耀眼夺目。最近一直好奇,这些广为人知的品牌是什么含义,背后又有怎样的秘密呢,我们来一道探索,知名汽车品牌Logo背后的秘密。5242013-10-05
推荐文章
-
 设计师必须学习的7个文字排版技巧2021-04-22
设计师必须学习的7个文字排版技巧2021-04-22
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
热门文章
-
 设计师分析8款常用的高级设计技巧2021-03-23
设计师分析8款常用的高级设计技巧2021-03-23
-
 从视觉交互和技术方面分析2021设计趋势2021-04-22
从视觉交互和技术方面分析2021设计趋势2021-04-22
-
 设计师必须学习的7个文字排版技巧2021-04-22
设计师必须学习的7个文字排版技巧2021-04-22
-
 解析2021年设计界最新趋势之极光风2021-04-22
解析2021年设计界最新趋势之极光风2021-04-22