详细解析UI设计中终极配色宝典(2)
文章来源于 站酷,感谢作者 幺零三 给我们带来经精彩的文章!设计教程/设计理论/设计理论2021-03-11
紫色 粉色 咖啡色 看完案例后可以发现,界面的配色确确可以影响到我们对这个作品的视觉感受,所以在界面设计后可以更具你定义的这个产品特质:比如咖啡类产品基本主色固定使用咖啡色、或行业特性:金融产品基本使用
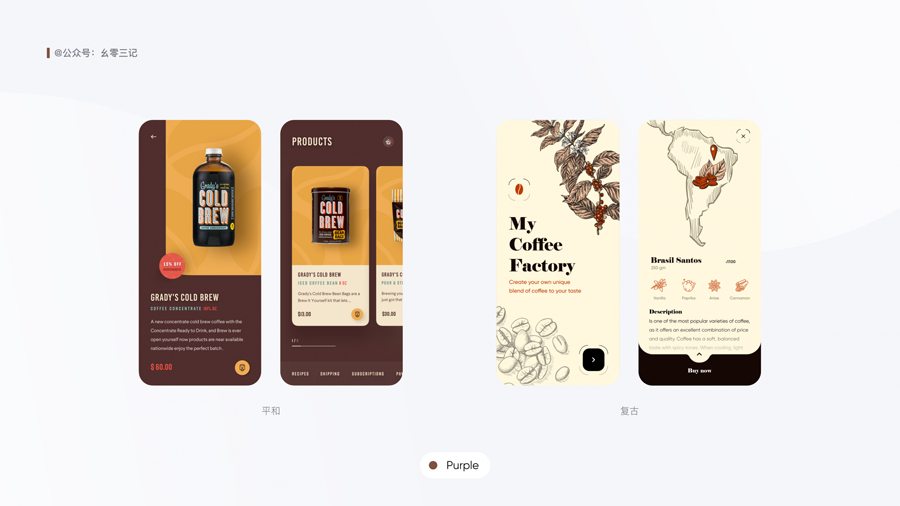
紫色

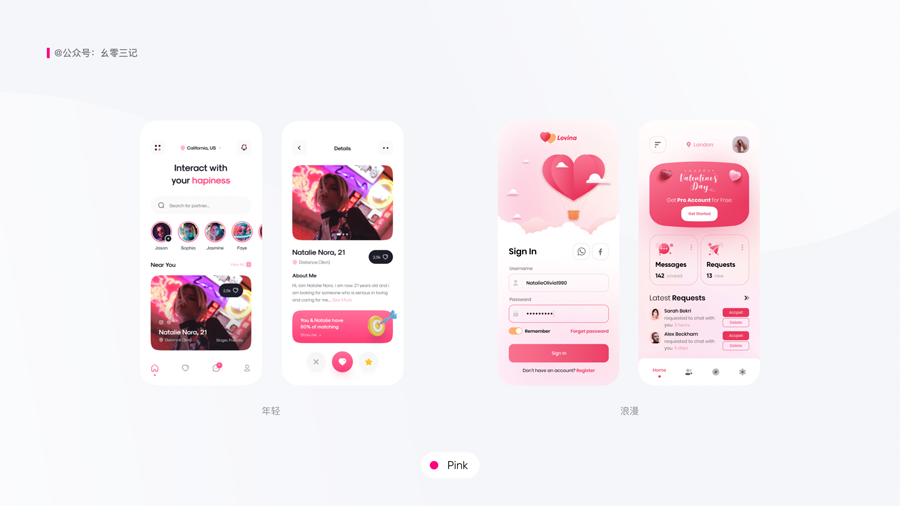
粉色

咖啡色
看完案例后可以发现,界面的配色确确可以影响到我们对这个作品的视觉感受,所以在界面设计后可以更具你定义的这个产品特质:比如咖啡类产品基本主色固定使用咖啡色、或行业特性:金融产品基本使用蓝色、又或是你希望传递出一些不一样的感受还可大胆创新。
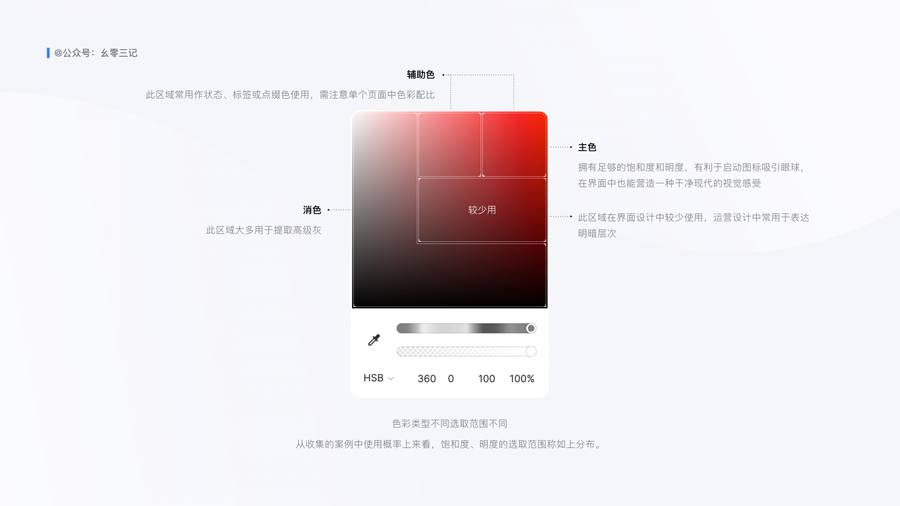
2【确定饱和度与明度】
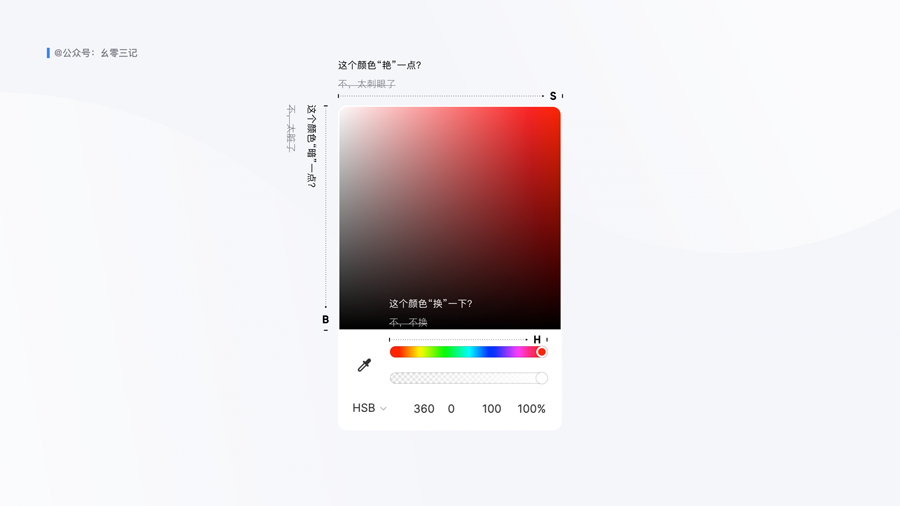
在这里需要简单介绍一些,在ui设计中最常使用的色彩调节模式:HSB。
H(色相):即我们上面内容讲的红、橙、黄、绿….
S(饱和度):色彩的纯度
B(明度):色彩的明亮度

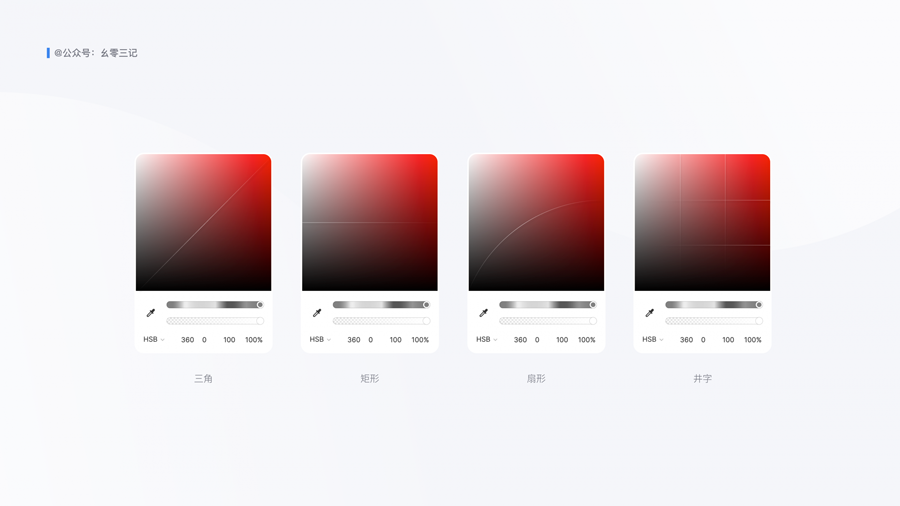
接下来主要讲下HSB在拾色器上的选择范围,提前了解了一下目前网上介绍的一些方法,可以看出不管是哪种方法,靠下面靠右边的区域都是不推荐使用的。

根据自己的使用频率和分析一些优秀的作品后,总结了如下规律:

03 辅助色如何选择?
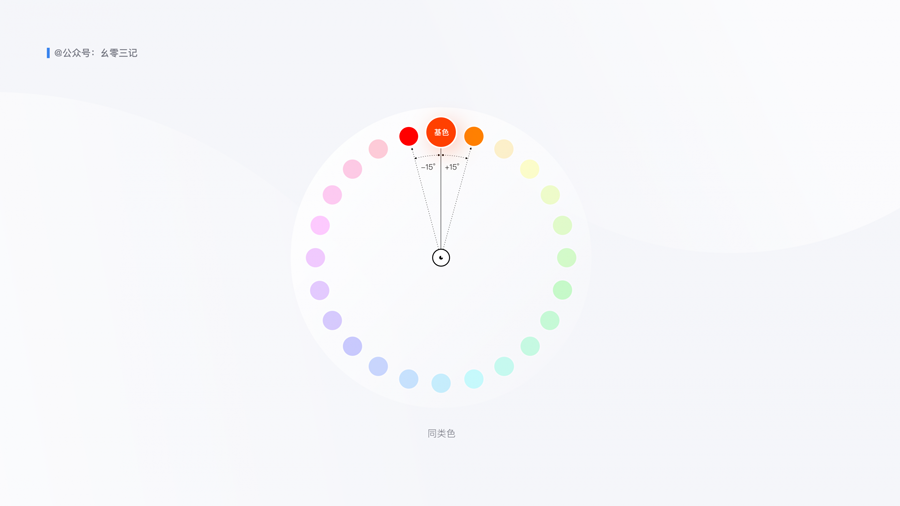
色相环中每个颜色都可以是主色,每个主色都能形成它们自己的同类、类似、邻近、中差、对比、互补色。色相环上两色之间的夹角可表示颜色之间的区分强弱,不能颜色搭配起来视觉效果感受不同。
同类色:15°角内的颜色
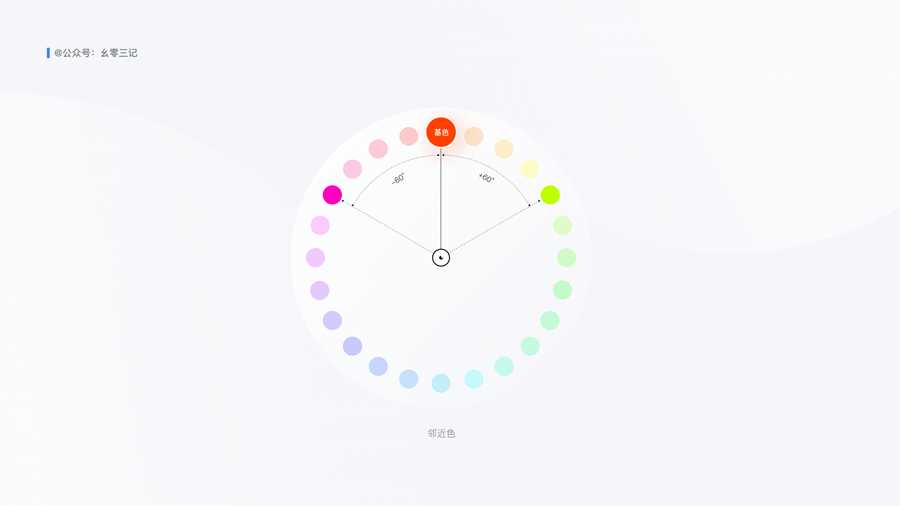
邻近色:60°角左右的颜色
类似色:90°以内的三个互相连接的颜色
中差色:90°左右的颜色
对比色:120°左右的颜色
互补色:180°左右的颜色
1【同类色】


15°以内,属于单色调搭配。12 色相环中,同类色相当于单色。
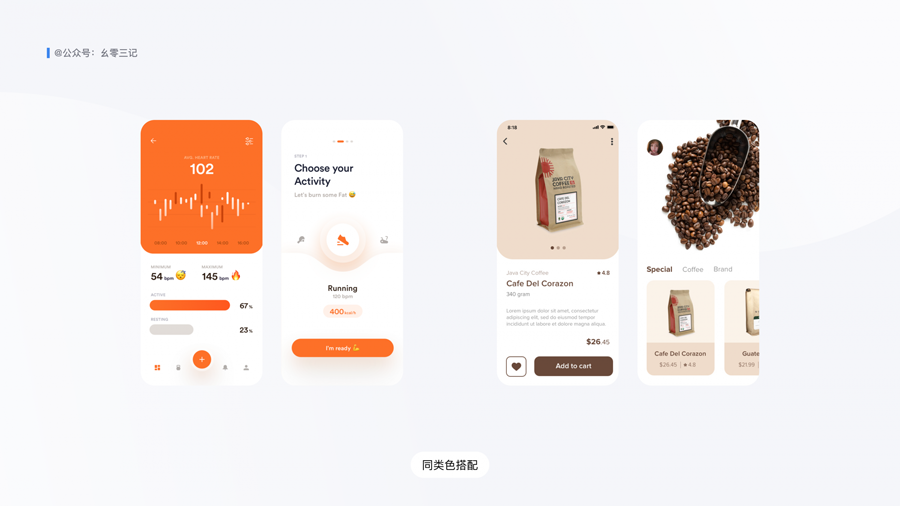
同类色配色极易调和,但对比微弱,色彩容易同化而显得含糊不清,有点平淡乏味。所以在配色时需要拉大明度色阶比如大红与浅粉或点缀少量对比色,以获得理想效果。
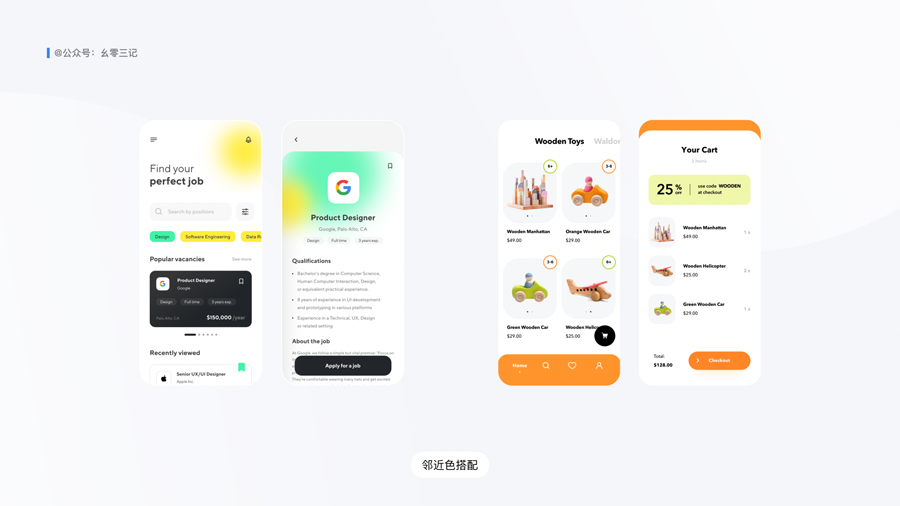
2【邻近色】


 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1692021-03-10
设计师必须要学习的几个排版小技巧
相关文章1692021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1902021-03-10
设计师需要掌握的平面设计技巧
相关文章1902021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1782021-03-10
设计师必须要学习的高级配色技法
相关文章1782021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1802021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1802021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14112020-04-02
设计师如何用好设计中的线条元素
相关文章14112020-04-02
