详细解析设计师必须掌握的色彩知识(3)
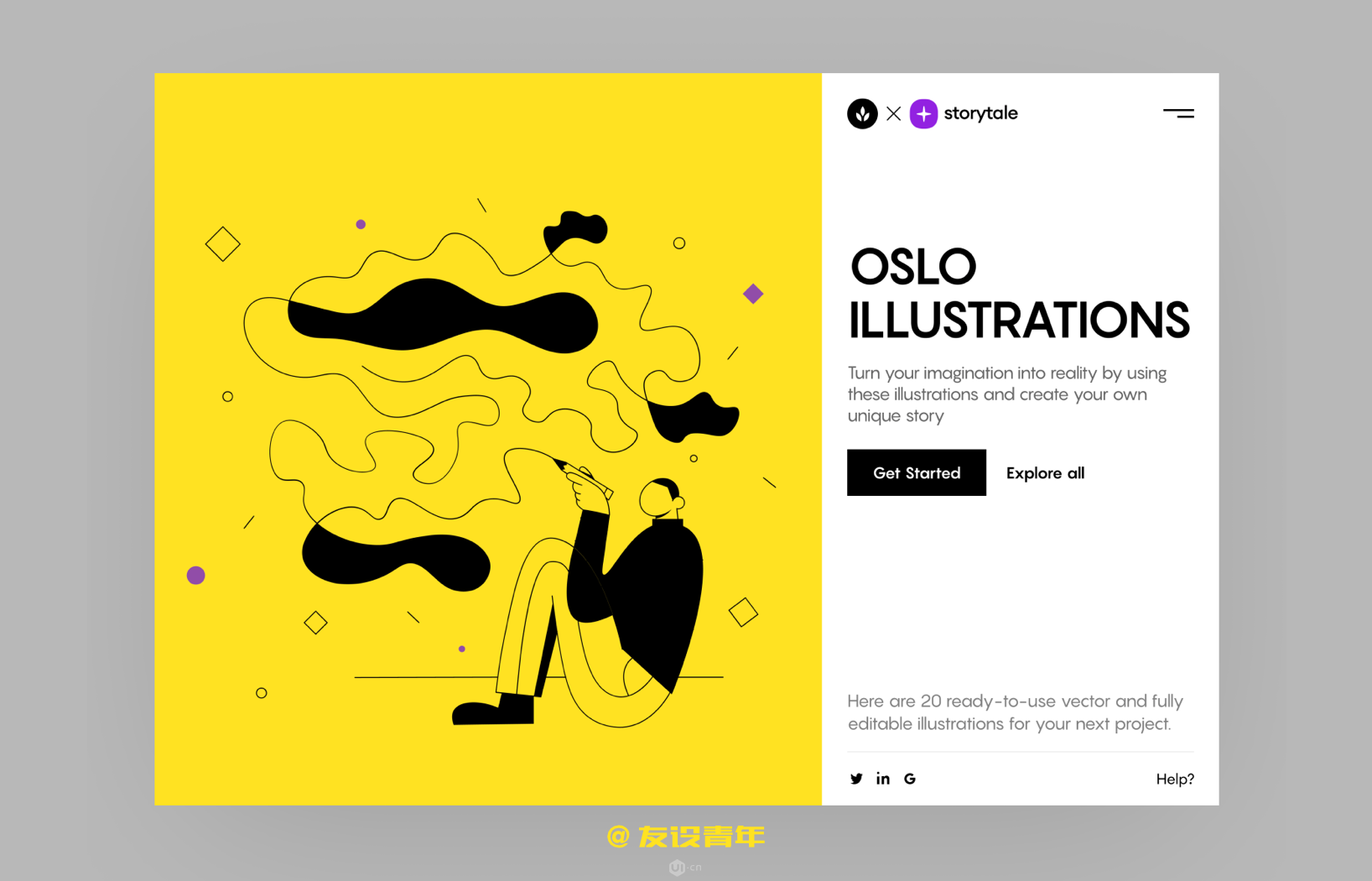
文章来源于 UI中国,感谢作者 友设青年 给我们带来经精彩的文章!5)黄色黄色代表辉煌、高贵、信心。它的明度极高,虽然没有红色给人那么强烈的感官,但是黄色给人一种警示的意思。黄色经常会以高贵的含义被用到:网站的 VIP。

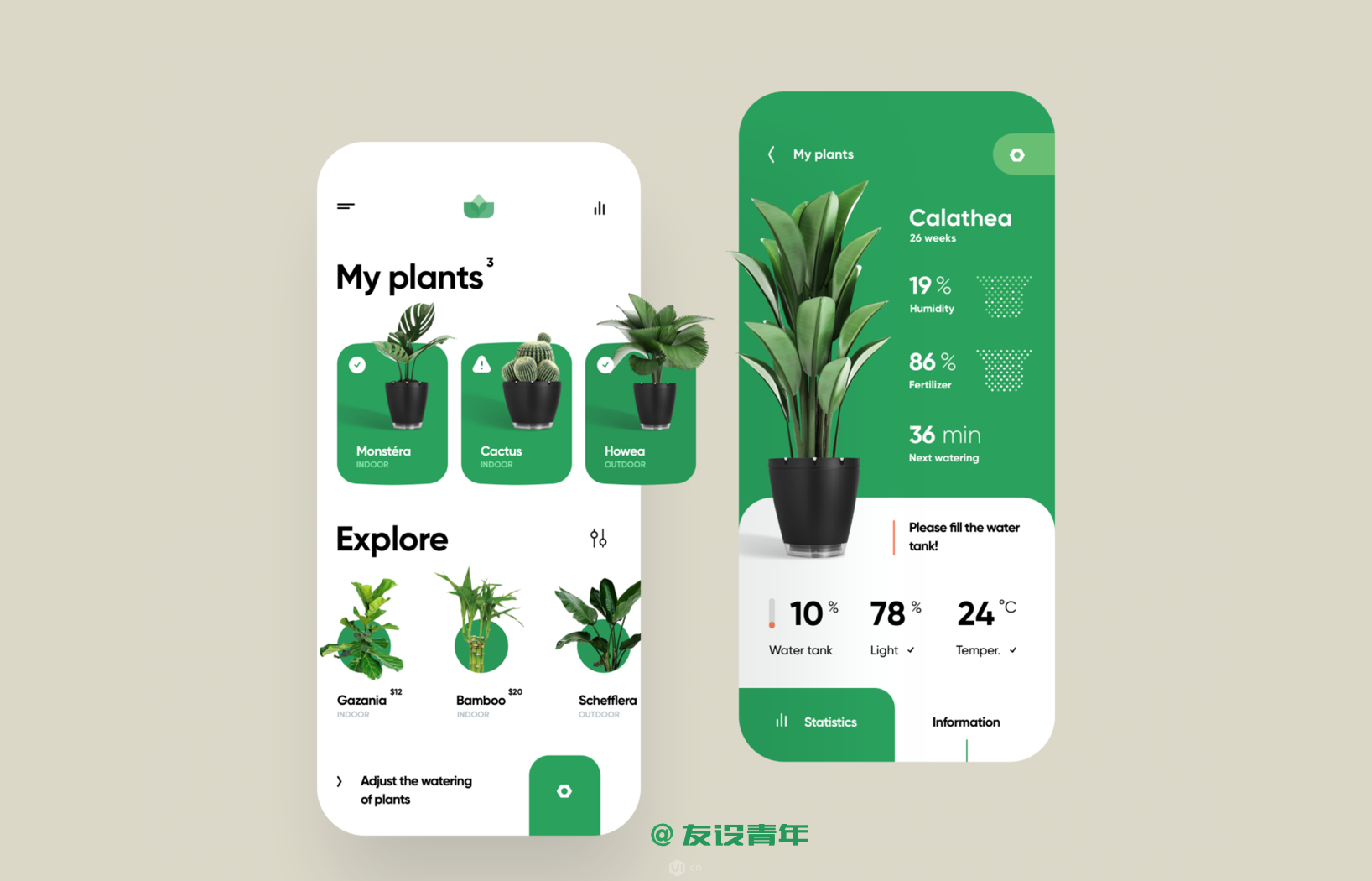
6)绿色绿色代表健康、活力、生命、安全、和平、宁静。绿色可以治愈心灵,当你不开心的时候,看一下绿色的东西,会让你的愉悦值增加。它在生活中用到最多的含义是安全:绿色通道、绿灯等。

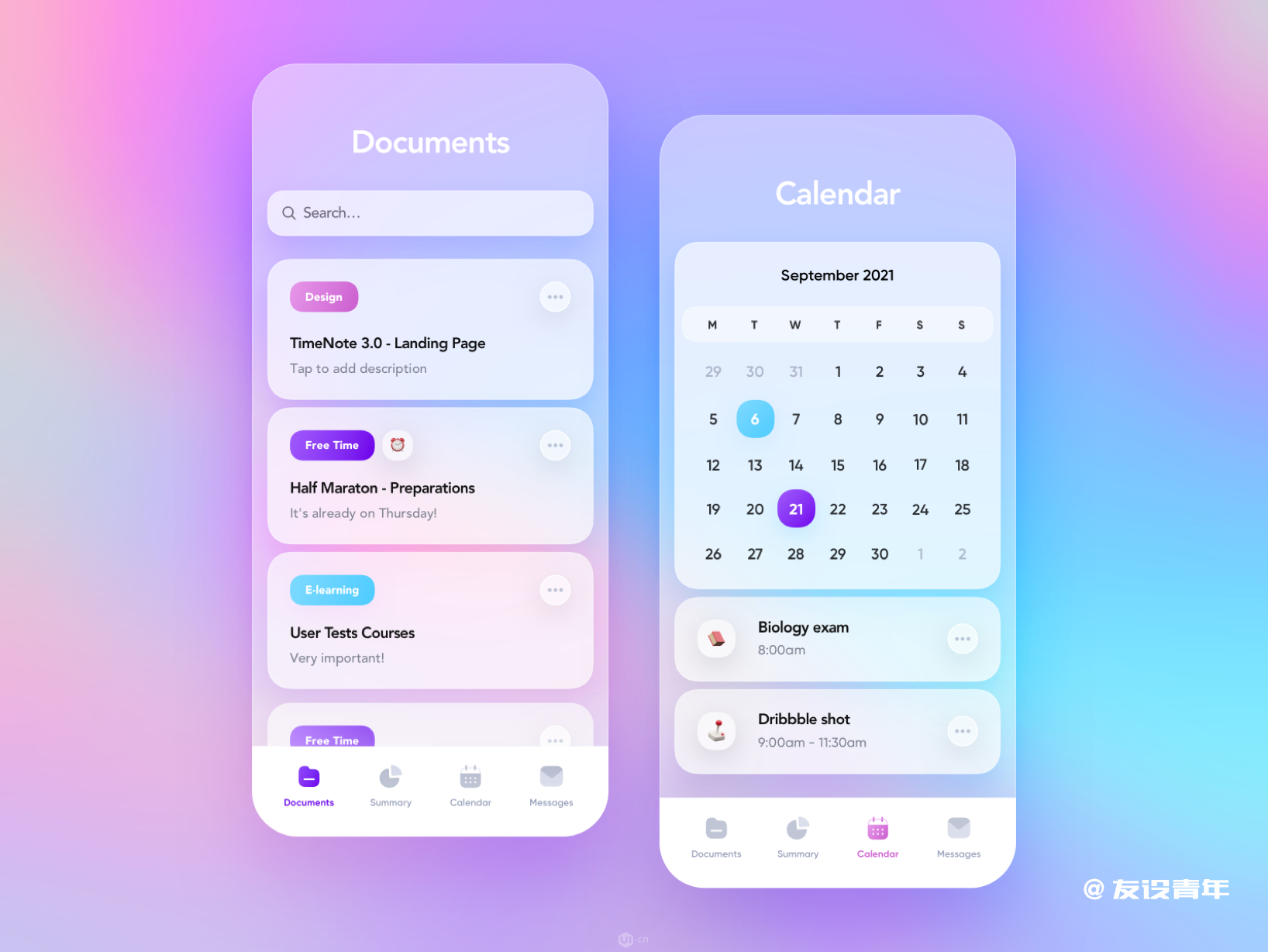
7)紫色紫色代表浪漫、时尚、性感、梦幻、创造力。紫色+粉色经常在女性化妆品被用到,紫色在自然生活中很少看到,所以也有一种稀有、高贵的感觉。

八 色彩在设计中的应用1)数量一个页面中尽量不要超过 3 种颜色(黑白除外),颜色过多会让用户的兴奋值上升,不易长期查看。

2)统一性每一个产品都有自己的主色调,所有的页面的色彩搭配都要和主色调呼应,主色调的合理运用直接关系到用户对产品的信任值。同一组件、场景中,颜色使用要保持一致,切忌“自由发挥”,毫无规范可言。 3)60-30-10原则60%、30%、10% 的原则,是达到色彩平衡的最佳比例。在 60% 的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个 App 的视觉焦点和色彩关系;30% 的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下 10% 的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。6:3:1 原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。

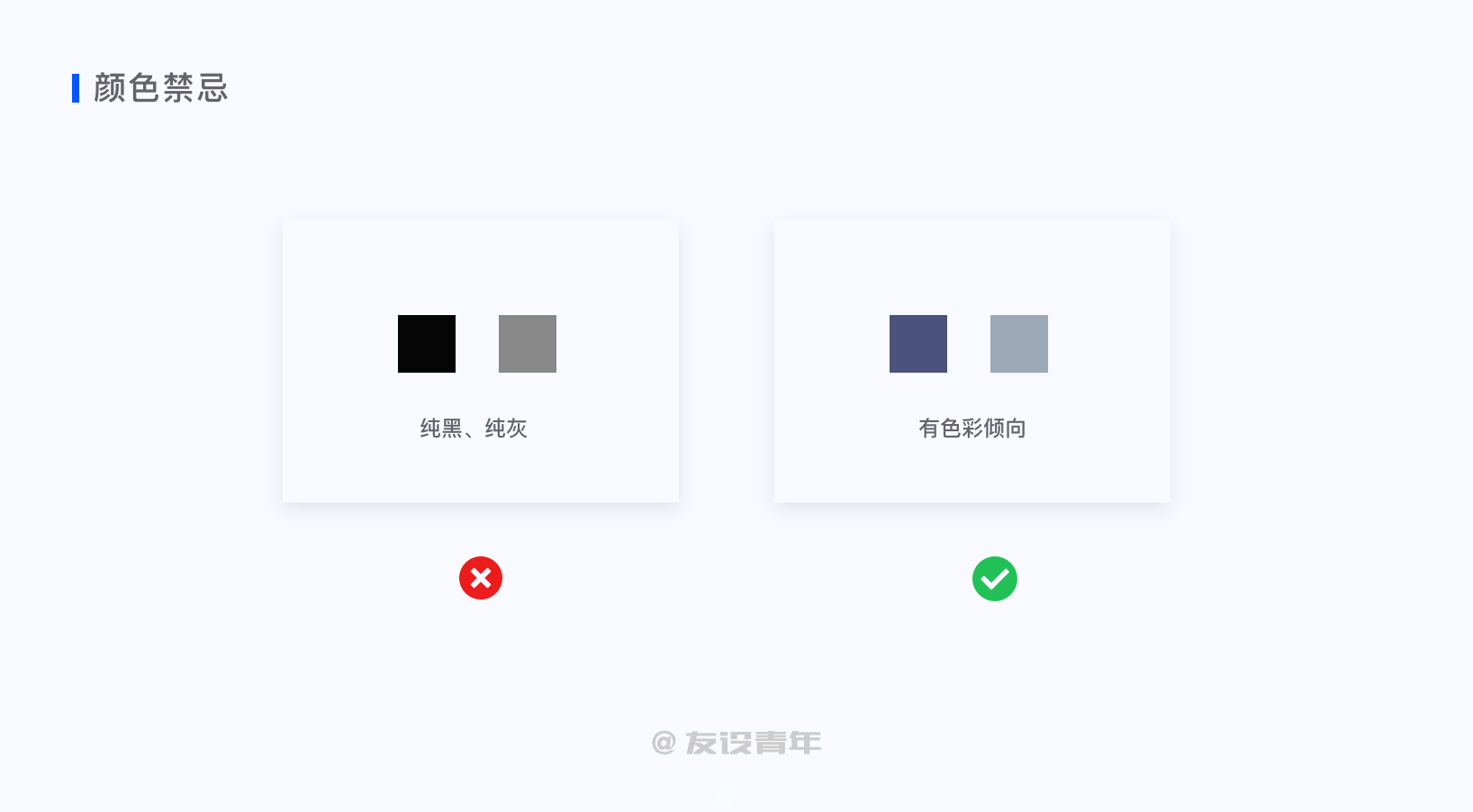
4)颜色禁忌禁用纯黑、纯灰,纯黑和纯灰会给使用户陷入负面情绪中,可以在黑色和灰色中加入一些色调,会让颜色看上去更柔和,另外纯黑色看时间久了会使人疲惫,在实际产品中,也很少有用纯黑的。

5)文字中的使用超链接颜色用蓝色,为什么呢?最早期电脑中用的是深灰色背景+黑色字,那时候能用非黑色最深的颜色就是蓝色,所以这个习惯一只延续至今。这种用户习惯非常一致的情况下,尽量不要去改颜色,因为改成别的颜色就会颠覆用户认知,学习成本就会增加。

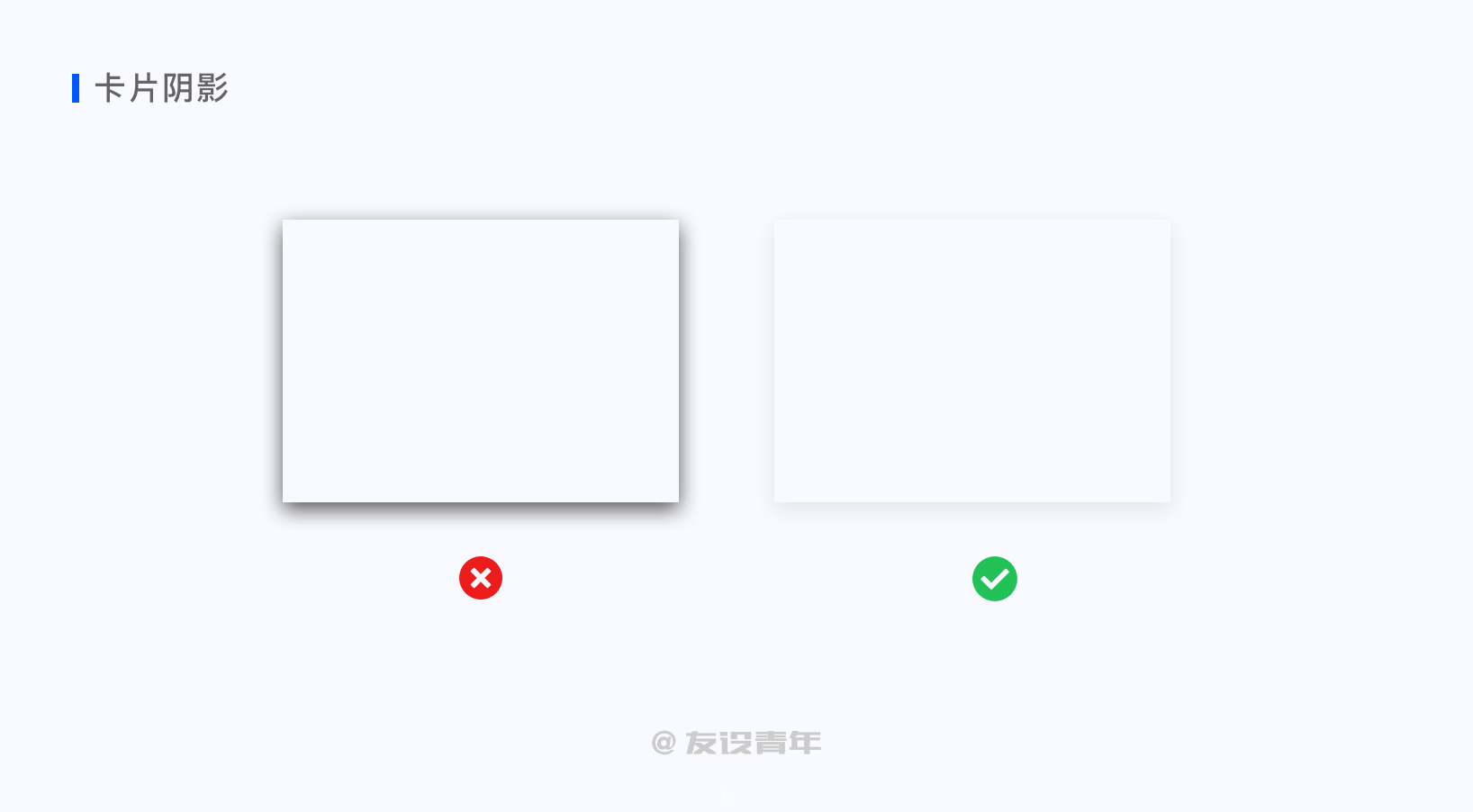
6)卡片阴影一定不要用纯黑色阴影,阴影的颜色会受到环境色和固有色的影响,对于有颜色卡片的背景,尽量使用比卡片更深的同色系颜色来调阴影,会使得阴影更干净、整洁。

九 配色网站推荐1)https://webgradients.com/Wbgradients 是一个在线调整渐变色的网站 ,可以根据你想要的调整效果,同时支持复制 CSS 代码,可以更好的与开发对接。

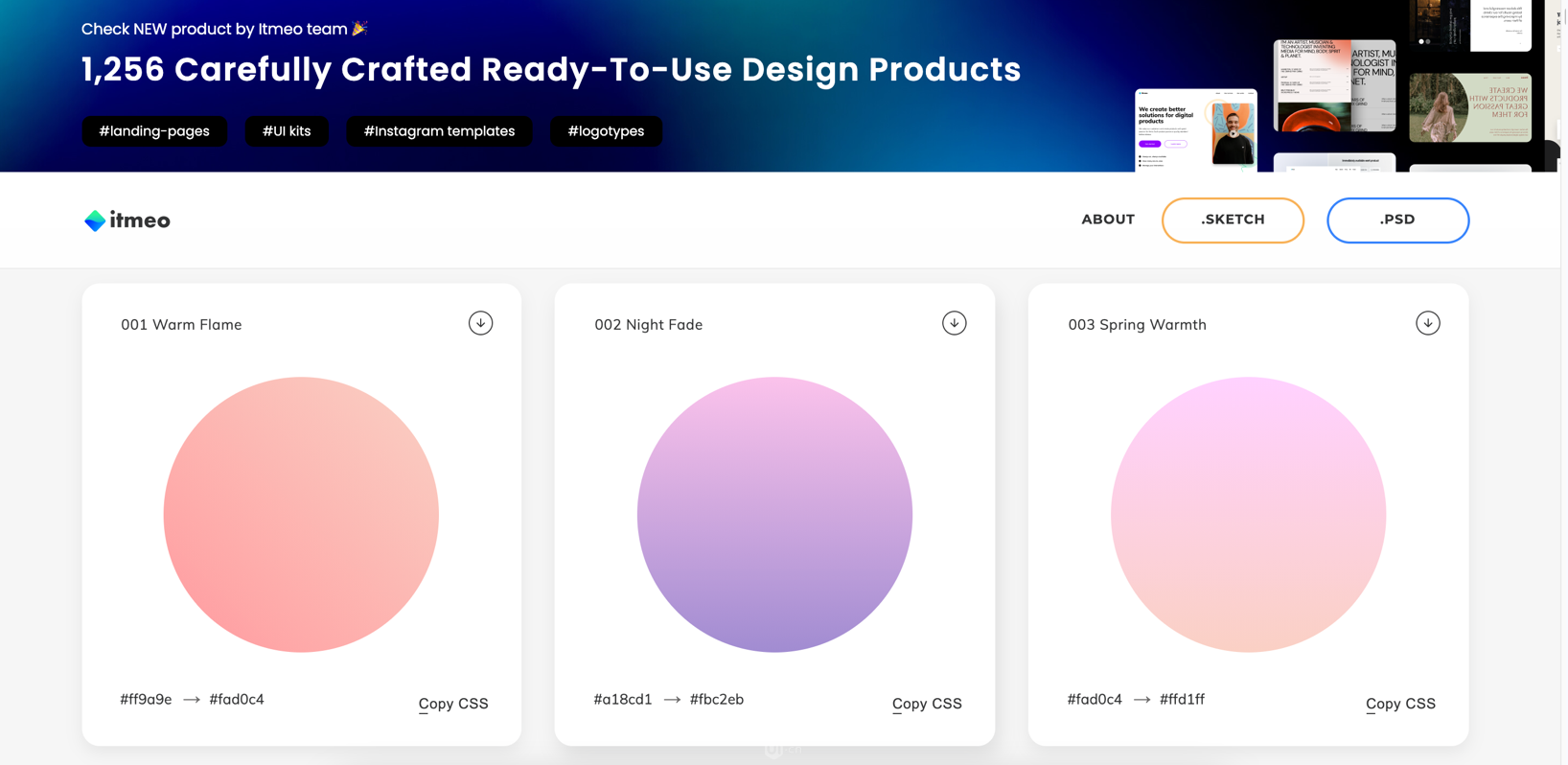
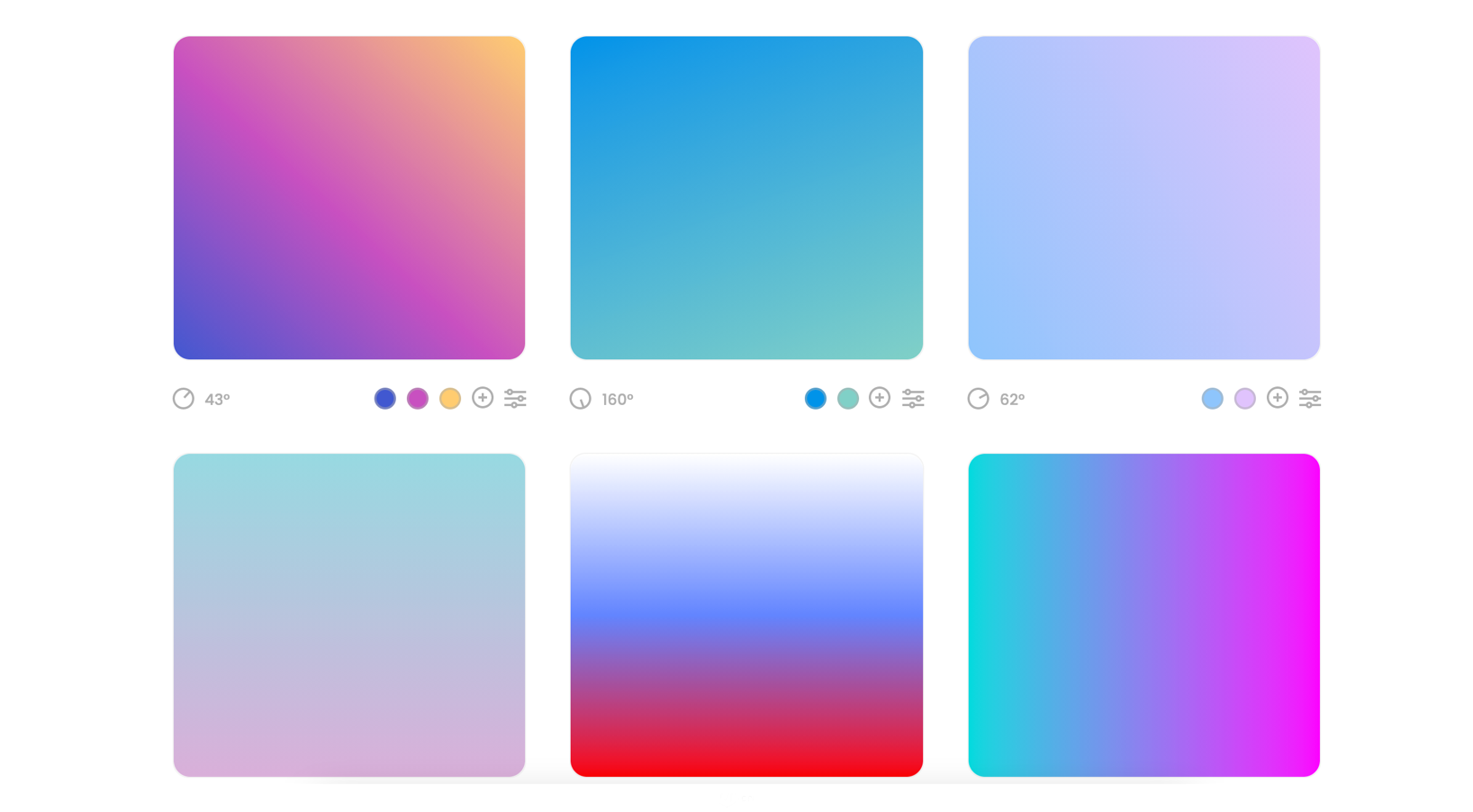
2)https://www.grabient.com/Grabient 一个非常漂亮且实用的渐变配色网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。设计师可以在色块下方自由添加和调整渐变的色系、以及线性渐变方向。

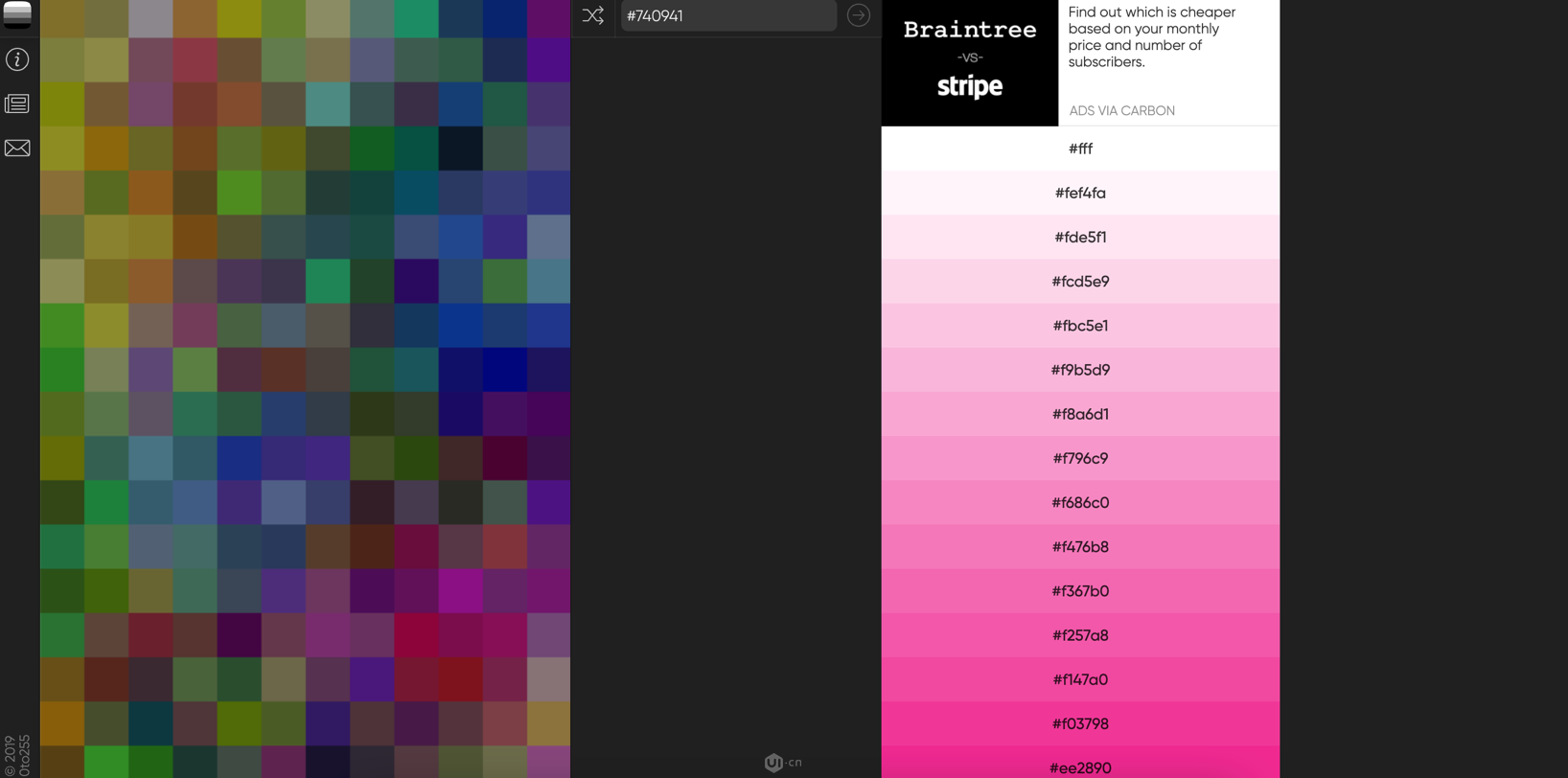
3)https://www.0to255.com/740941该网站随意选色值,它自动换算出已选色值的 32 种明度色值,简单易用。

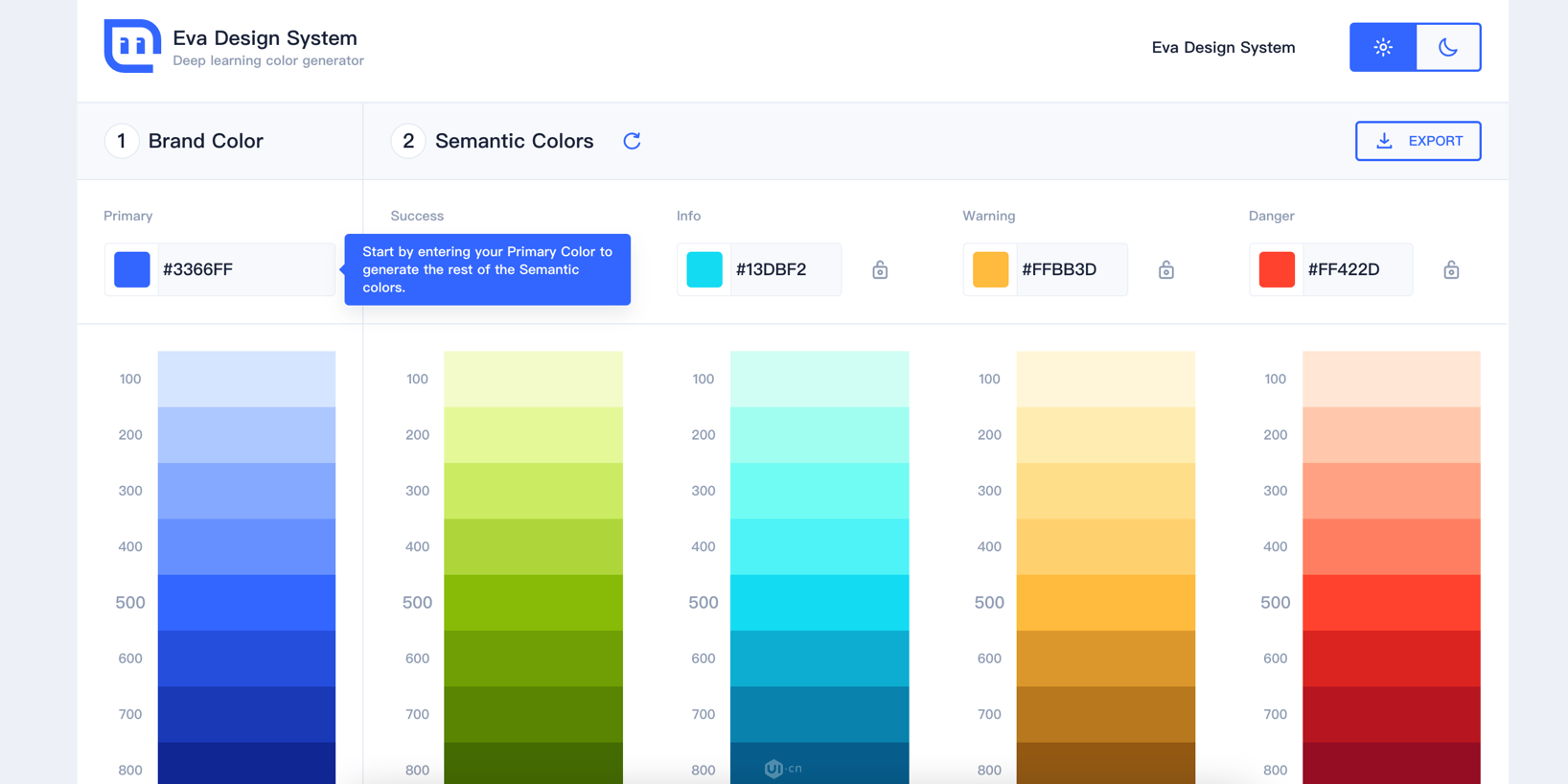
4)https://colors.eva.design/Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。

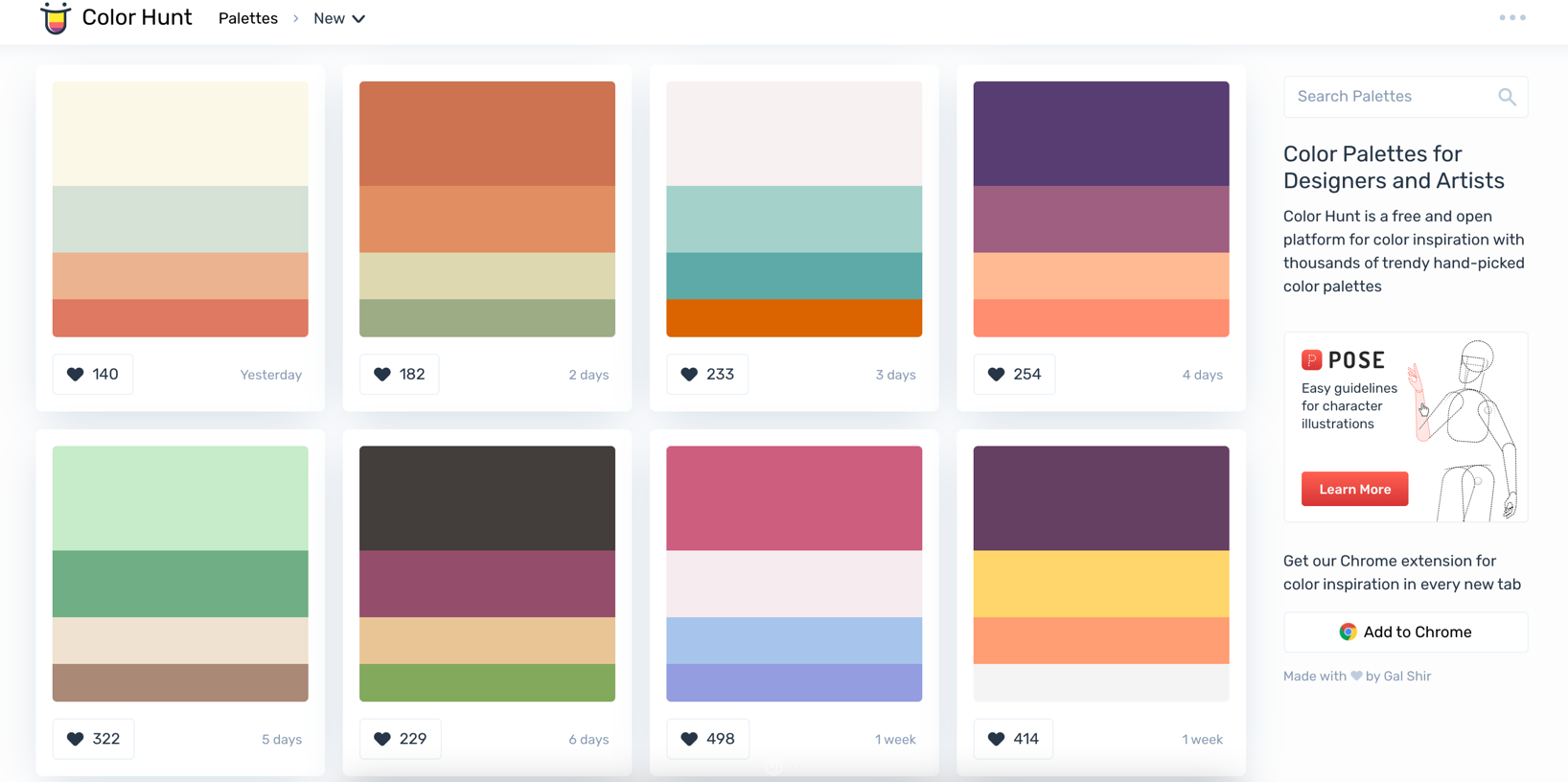
5)https://colorhunt.co/Color Hunt 是开放的调色板集合,可以添加到 chrome 浏览器,方便随时随地使用。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
