设计师如何让自己的设计作品富有科技感(3)
文章来源于 优设,感谢作者 Fly Lab 给我们带来经精彩的文章!设计教程/设计理论/设计理论2020-03-14
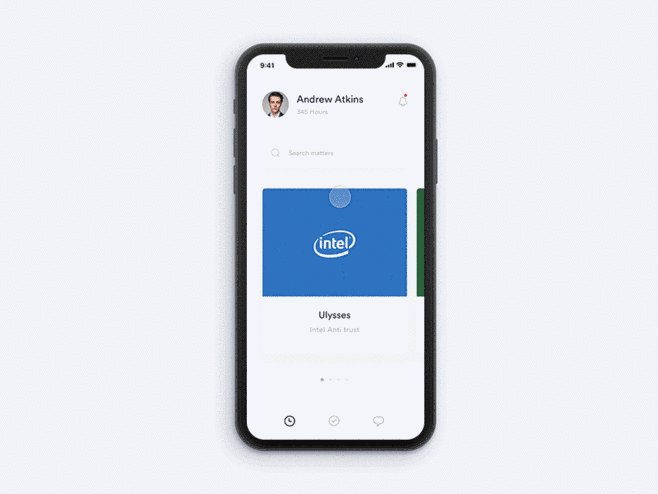
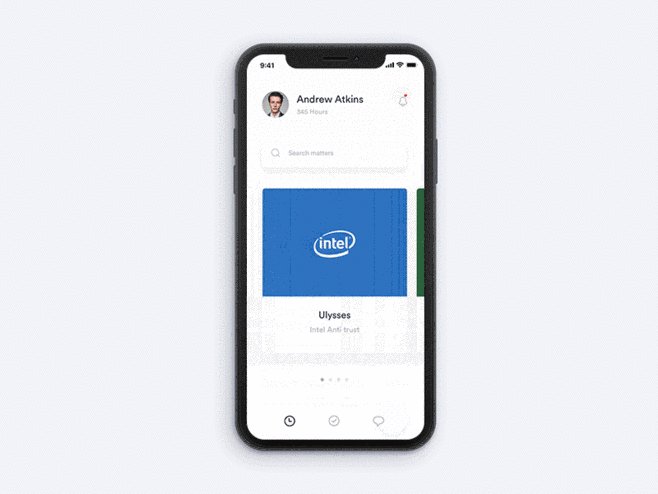
为了达到简洁、有品质感、内容突出这三点要求,我们可以接上文从配色、布局、图标、文字和动效等方面进行设计。 1. 配色 配色上还是多数以蓝色系或深色系为主,这应该已经是人们的一种固有印象了。当然暖色系也是有
为了达到简洁、有品质感、内容突出这三点要求,我们可以接上文从配色、布局、图标、文字和动效等方面进行设计。
1. 配色
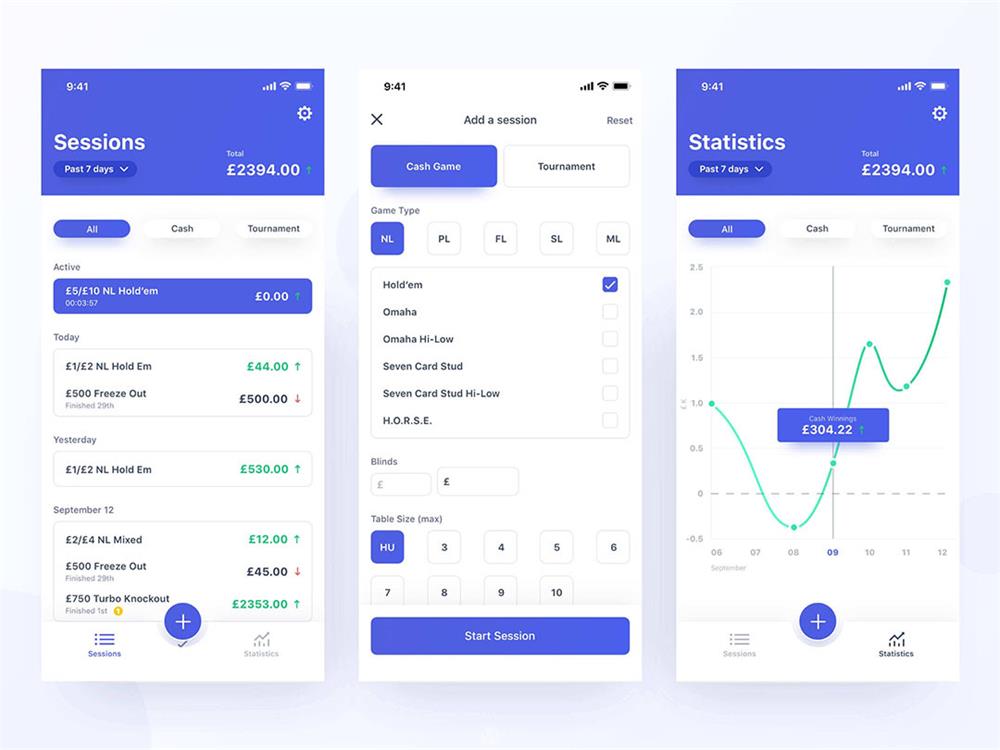
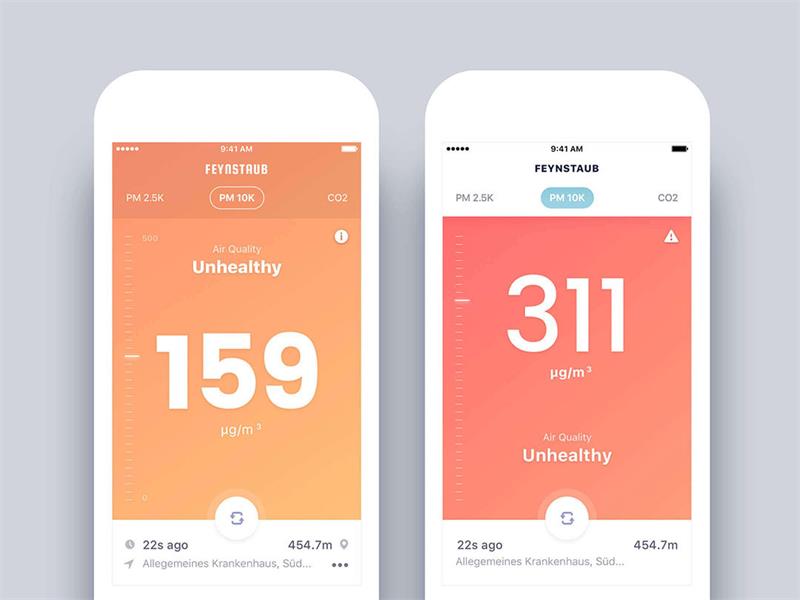
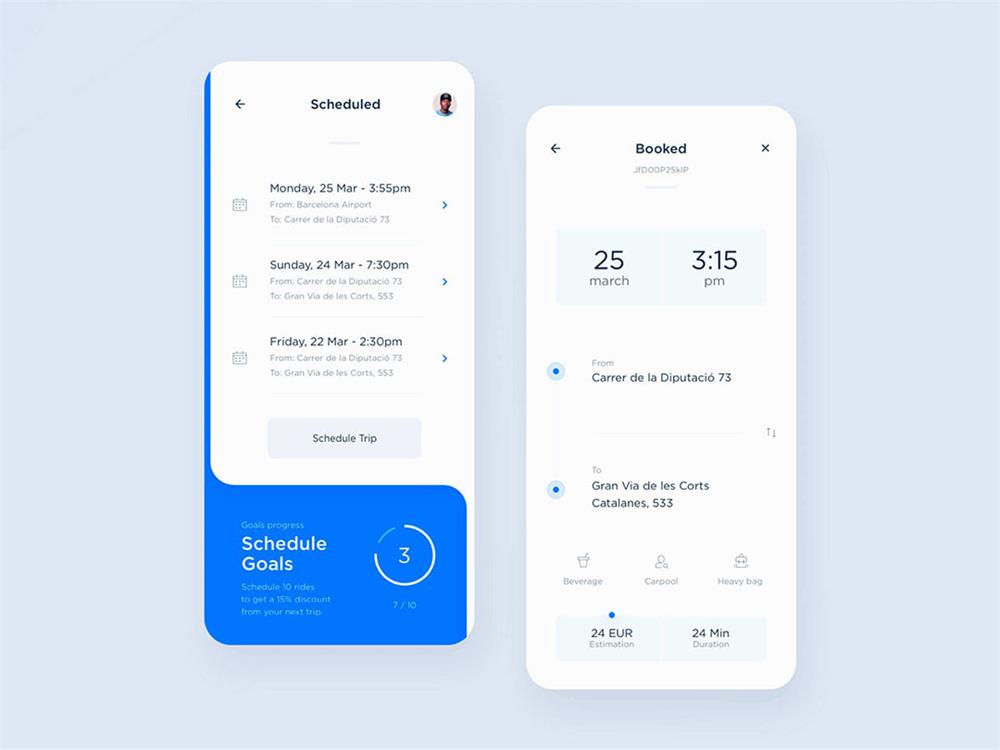
配色上还是多数以蓝色系或深色系为主,这应该已经是人们的一种固有印象了。当然暖色系也是有一些的,但数量占比相对较少,这一点需要结合自身产品的品牌色来决定。同时,运营方面的设计需要与之相匹配,方便日后的延展设计。


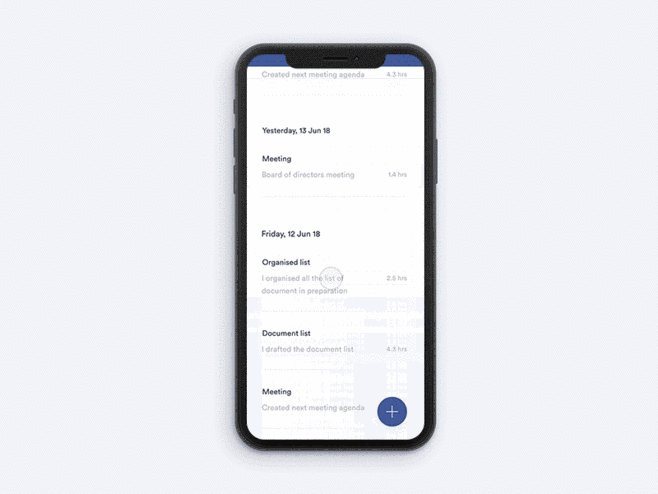
2. 布局
在界面设计趋于同质化的现在,落地的布局设计与「科技感」这个词关联性有限。需要注意的点应该就是元素之间的间距与整体的留白。内容排布过满会显得臃肿,且不易突出重点信息。to B 端的产品需要根据需求进行特殊优化。
(后台相关产品容易产生「科技感」的原因是自带的深色背景和数据可视化等因素影响。)

3. 图标
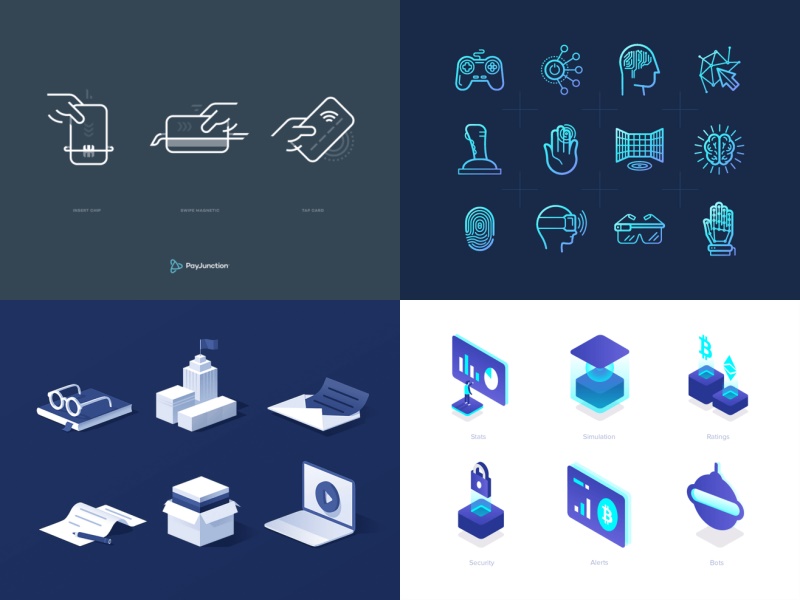
图标应该是除了 banner 外最能在页面设计当中凸显「科技感」的要素了。查看了一些相关的设计,发现此类图标有几个共同的特点:
用色肯定
简洁留白
样式丰富

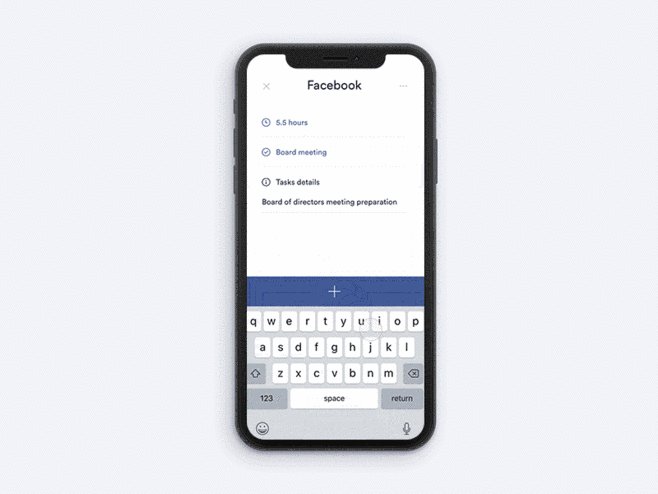
4. 文字
接上文,受移动设备尺寸的限制,更加需要精炼文字。理想情况是用最简短的话术突出核心卖点。切不可使用过多的文字,会使界面变得杂乱。

5. 动效
我们之前提到的有「科技感」的设计应当是简洁、有品质感的,而好的动效可以增加这些特性。所以,个人认为优秀的动效应当是干脆、流畅、克制的。
干脆,可以给用户及时的反馈;流畅,增强使用的体验;克制,避免过度的炫技,造成用户的审美疲劳。UI 动效不是影视特效,好的体验应当是自然流畅的。

总结
以上,是我个人对「科技感」这个词的相关设计如何落地的一些想法。整理下来,其中的关键点是:提取分析关键词、搜索相关竞品参考、挖掘其共性、构思差异化。
日常工作当中,我们也可以针对具体需求,按照此流程进行梳理,并制定成自己的方法进行延展。
欢迎关注作者的微信公众号:「Fly Lab」

 情非得已
情非得已
推荐文章
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
热门文章
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 7个有效提升传达率折页设计技巧
相关文章5902020-03-19
7个有效提升传达率折页设计技巧
相关文章5902020-03-19
