设计师如何解决作品视觉缺少层次感(2)
文章来源于 优设,感谢作者 美工美邦 给我们带来经精彩的文章!装饰性元素
我们前面说了,提升视觉层次感可以从两个点切入,即:提升信息层次感以及画面整体丰富度,而装饰性元素的使用刚好可以契合这两点,它既有提升信息层次感的作用,又能起到很好丰富画面的作用。下面我们看个案例:

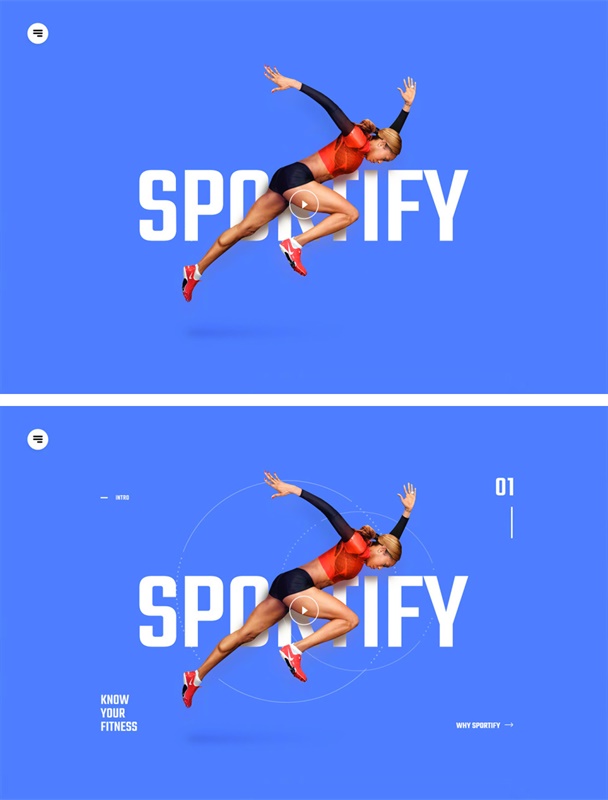
通过上下两个案例的对比我们发现:
上侧案例画面整体的丰富度欠缺,甚至感觉有些空;而且文字信息没有形成很好的对比关系,信息的层次感受也比较单一,所以给人感觉层次感不够。
下侧案例中用到了一些装饰性的文字、线条、形状符号等,首先在视觉丰富度上较上侧案例中就提升了很多,不会给用户一种空的感觉。其次这些装饰性的元素与主文案在视觉上也形成了很好的对比,使得画面有了主次、大小之分,视觉形态的变化形式更多,视觉层次感也更加强烈。
装饰性元素可以是文字、线条、形状、图形等等一些点状、线状的元素,甚至于一些块状元素(比如:水印文字、产品等),目的是通过增加画面丰富度和视觉形态变化的多样性提升整体视觉层次感。
需要注意:装饰性元素也不能过多的使用,因为过量使用很容易在视觉上形成散乱、不够整体的情况,要根据实际情况合理使用。
使用肌理
使用肌理是设计中非常实用的一个设计手法,肌理有着很好的丰富画面、增加细节、提升层次感的作用,比如可以用做一些海报的底纹、文字的材质,甚至是一些形式感很强的肌理可以作为画面的抽象主体。下面举个例子:

案例中将远山风景图片通过透明度调整作为肌理使用,这样做的好处在于:首先肌理相较于整个画面来说不是那么显眼,这样就避免抢了主体;其次因为远山给人的视觉感受就是层次感强烈,而这里当作肌理既起到了一定的填充、丰富的作用,又保留了一些远山的属性,在视觉上层次感更加强烈。
再比如一些文字也会使用肌理,用于增强文案信息的视觉层次感受,比如:

主要字体使用肌理会在让其形象更加鲜明,与正常文案形成对比,也能间接提升文字排版的视觉层次感。
改变配色形式
当作品视觉层次感不够强烈时,我们可以转化为思考如何提升画面丰富度以及信息层次感。比如前面说的:对比、装饰元素、肌理都可以与之对应起来,那么为什么说合理的使用色彩在一定程度上也能起到提升视觉丰富度的作用呢?下面举个例子:

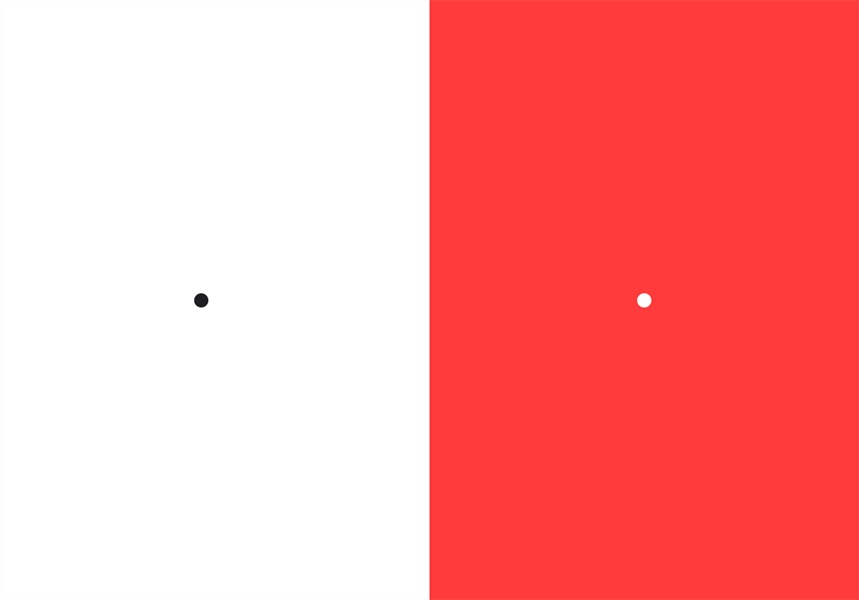
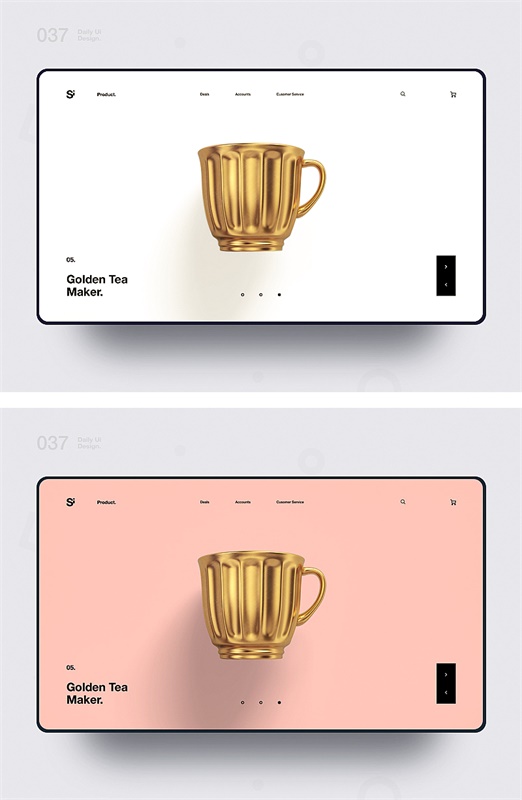
这里是通过有彩色与无彩色的案例对比,以视觉感受来看:左侧明显比右侧显得更空一些,因为色彩也是一种信息传达的媒介,也就是说颜色也在传递信息,所以当画面显得空、缺少层次感的时候,通过颜色的调整也能起到一定的增加视觉层次感的作用,举个例子:

这里只是改变了底色,在视觉丰富度上给人的感受差距一目了然,因为纯白底会给人一种空、缺少内容的视觉感受,所以一般情况下我们的处理方式会选择添加一些视觉元素,比如:装饰性元素、材质、线条等等,现在我们又多了一个选项,就是无彩色向有彩色的改变,虽然这种方法有一定的局限性,但也不失为一种可行的解决方式。
营造叠加关系
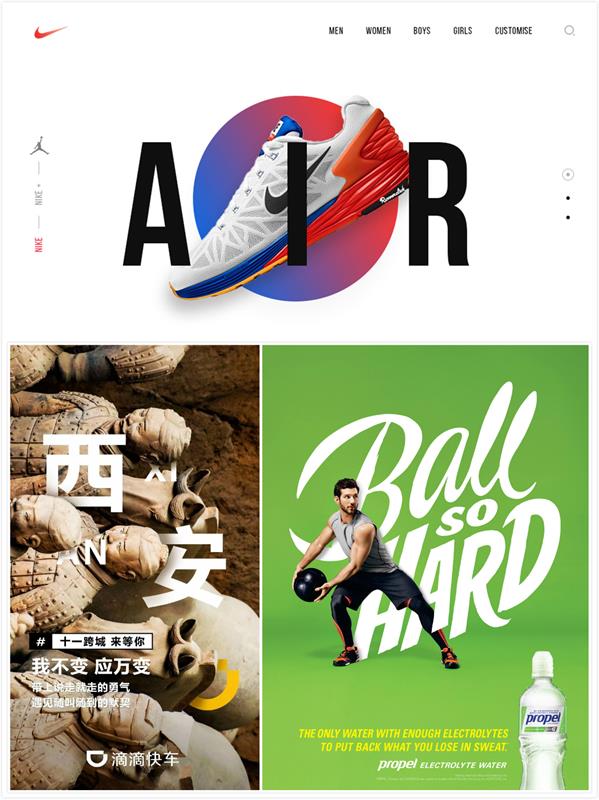
其实这种营造前后叠加关系的方式在之前的文章中也提到过,其实就是寻找元素与元素之间的物理叠加关系,会给人一种很强烈的层次变化,对于提升画面层次感能起到立竿见影的作用,比如:

案例中的文字与主体物之间存在着视觉上的前后叠加关系,给用户更强烈的视觉层次感,这种营造前后叠加关系的处理手法在标题设计中也很实用。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
