从心理学角度解读3个重要的构图技巧(2)
文章来源于 优设,感谢作者 金山办公用户体验中心 给我们带来经精彩的文章!看上图,苹果设计对留白的使用很极致了,通过产品严谨的排布,大家可以很清晰的感受到物体分割画面后,留白的清晰走向以及秩序,你的视线会通过大脑的分析呈现出无限扩展的空间,安静空灵不干扰,更能彰显苹果设备本身的高端属性。再简单一点解释,通过弱化周边视觉的干扰,让人更多的聚焦中央视觉,让你对产品的感知更加深刻。这时候留白是空间,烘托画面,安静的美少女。

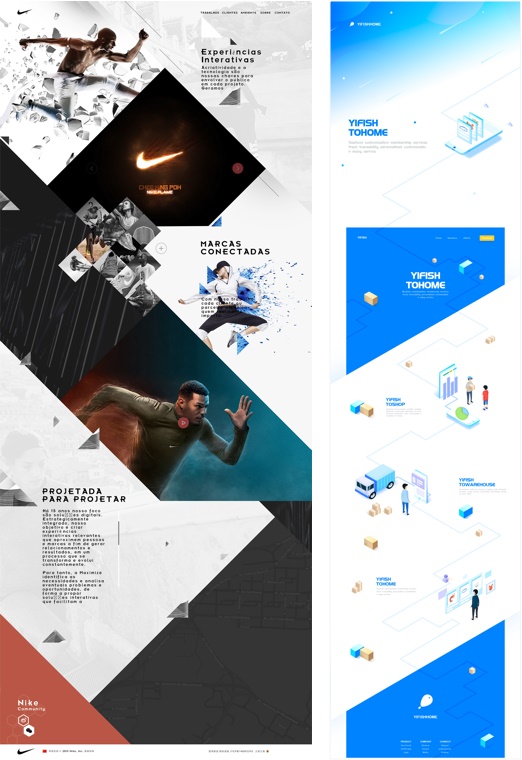
看上述网页设计作品,画面通过主视觉形成的轮廓之后,呈现出大面积的留白空间,在这些空间基础上,进行了核心信息的展示。注意左图黑色主轮廓的部分并没有信息呈现(集中展示了品牌形象气息),而在留白部分展示了文字信息加以说明。右图部分则在折线这条主轮廓型的两侧,有序展示了信息。这样的设计,在网页滑屏过程中,增加了画面的动感效果,更重要的一点是在引导视线过程中,你会更关注内容的信息呈现。对于认知整体场景而言,周边视觉更为关键,因为你会很不经意的在意留在中央视觉之外的东西,这时候留白是引导,展示信息,完美的指挥家。

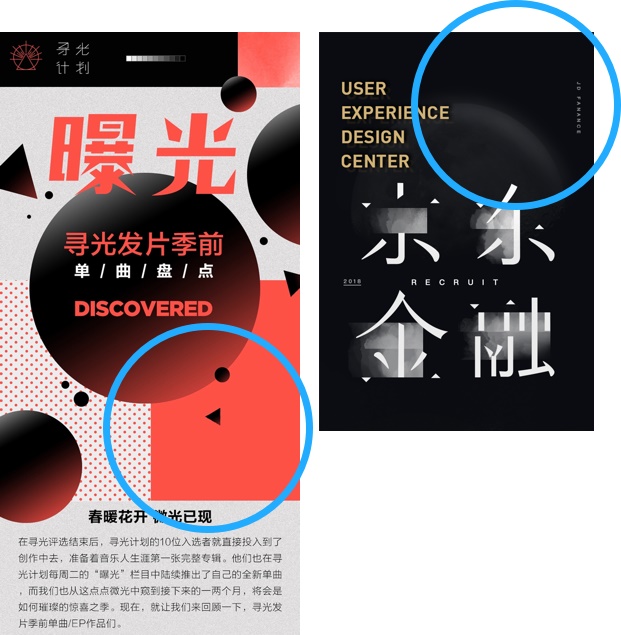
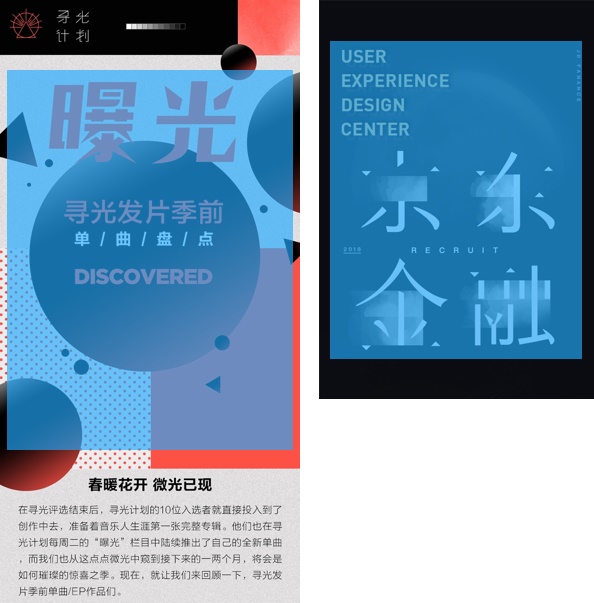
再看这组作品,理解这组留白相对比较复杂,注意笔者图示位置的留白。很多时候,我们都习惯把填满一个画面当作第一要务,填满是可以保证我们看到的画面至少是饱满不空的,但是往往适得其反,不仅乱而且没有灵气。所以一些设计作品试图去突破一些视觉固式,那这时候留白就是一个极好的帮手,无形中起到一个形状的作用,补充画面达到画面的和谐统一,又增加韵味。像左图就是通过一个红色面积的模块留白,与标题呼应的同时,让画面方圆能够更自然的流淌,增强画面的灵动感。右图则通过添加元素,让留白区域形成某种场景或者纵深,这样就对文字形成了一种补充,烘托文字的效果,增强感受。两者看似有明显空白,但是整体又是完整的。
看下图,其实这又牵扯到我们第一个讲到的心理学:眼见非脑见,我们的大脑会自动去找寻某种轮廓。而这里轮廓的形成是通过留白去帮助实现的。这时候,留白是形状,参与构成,积极的组织者。

留白,是形式的延展。空间、引导、形状──元素在构成画面中一定会产生留白,留白对画面的意义在于可以帮助我们更好的展示内容,帮助我们营造空间,创造联系,配合形式,让画面更加有秩序感。
构成
讲到构成,这个名词大家都不陌生:一定的形态元素,按照视觉规律、力学原理、心理特性、审美法则进行的创造性的组合。很显然跟我们的心理学原理三不谋而合,人是习惯寻找规律,也很习惯创造规律,所以在设计领域,才有了对点、线、面等不断的研究与实践,在抽象的形、色、质的造型方法上不断追求与探索。

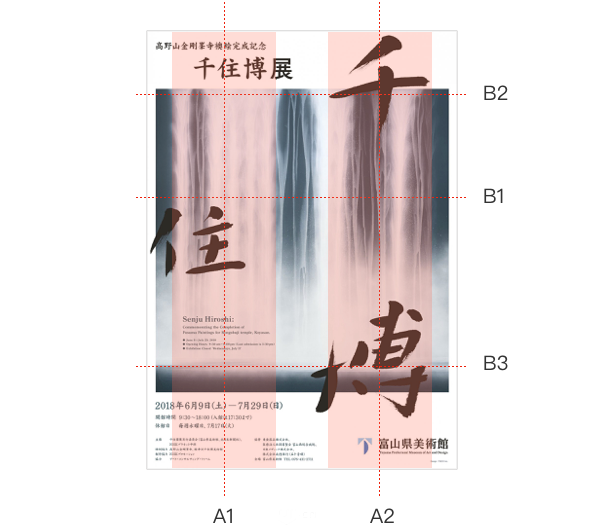
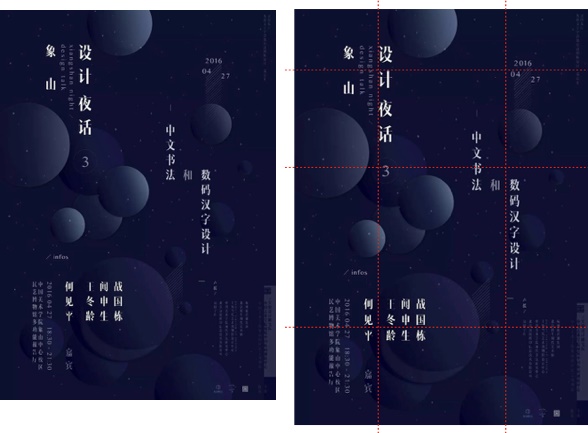
看上图,这是一张展览海报,海报简洁干净,稳重大气,没有太多笔墨渲染,背景图的选择,以静制动,让整个海报有种高山流水,知音无限的浓郁气息。先想下我们之前的说明:大脑视觉皮质中的细胞分工不同,分别只对横线、竖线、边线和特定角度的线作出反应。再结合下点线面构成的知识,首先画面三个大字,这是点,然后由上到下一个「之」字形排开,斜线至此形成,你的第一视感规律完结;接下来注意画面背景图的选择,瀑布从上而下,这个水流的动势极大的帮助和引导了我们的视线阅读,竖线至此形成。画面感就形成了,你会很自然舒服的去阅读这个海报。
为什么设计师要把字放到画面这个位置,而不是其他位置呢?想想刚刚说的规律,人喜欢规律,创造找寻规律,并以此为根据去实践,这里就牵扯出了大自然里最神奇的定律黄金分割。

A1、A2这是画面横向宽度上两条黄金风格线,B1、B2、B3这是画面纵向按顺序的三条黄金分割线。当画出这几条黄金分割线,是不是一目了然了?海报作者把核心元素有序安排在黄金分割线及焦点之上,和谐之美,一张看似简单的海报蕴藏着如此丰富的魅力,我们也可以感悟到设计师本身严谨的气息和对构成形式的细心推敲。如果是我们,又会是怎样的呢?

再看上图,大家可以自行按照上述的方式去分析一下。
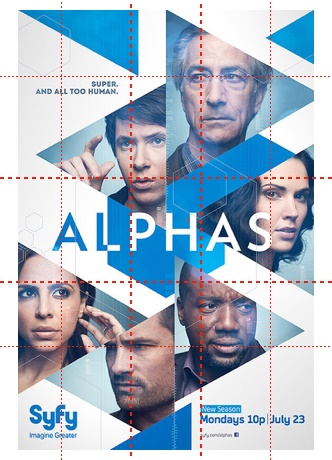
下图海报可能更复杂些,但是其中的规律也是可以寻找的,画面通过两组不同斜面创造大的规律动势(右图黑红示意),同时巧妙的利用交叉后形成的三角形,形成点的元素,作为人物画像的载体之用,因而三角形是从整体上而来,有序而有组织,相互有关系,不会显得乱。

更令人惊奇的是,当我也使用黄金分割试图去进一步分析和理解画面的时候,你会发现人物的面部表情──眼神,全在分割线上,所以有没有感觉到,这个海报的每个人其实都在与你对视,莫名的一种震撼,画面的张力,不得不佩服国外设计师的严谨。

合理使用点线面,引导组织画面。优秀的画面从来不是无组织无秩序的,都是通过点线面的仔细经营来创造最佳的视觉效果,而这个视觉效果,是能够自发的去引导观众的视线,让规律自然被阅读,达到形神合一。
总结
今天通过三个心理学,引出设计中三个设计要点轮廓、留白、构成,其实彼此之间是一个递进关系,有了元素就会产生形状,跃然纸上,则需要足够的留白去为元素讲故事,然后这个故事就是构成,使用怎样的手段,让它更丰富更有内涵,一目了然。三者的有机结合就形成了我们所说的构图,视觉语言中构图是非常重要的底层环节,相比华丽的细节和各种炫目的效果,画面中隐藏的构图实际上才是视觉设计的核心。


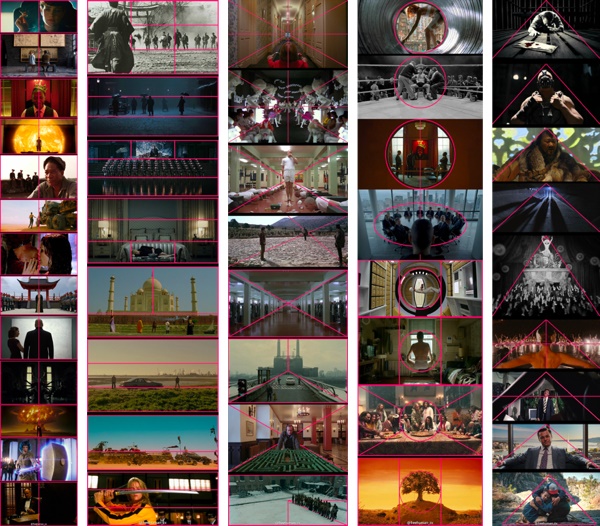
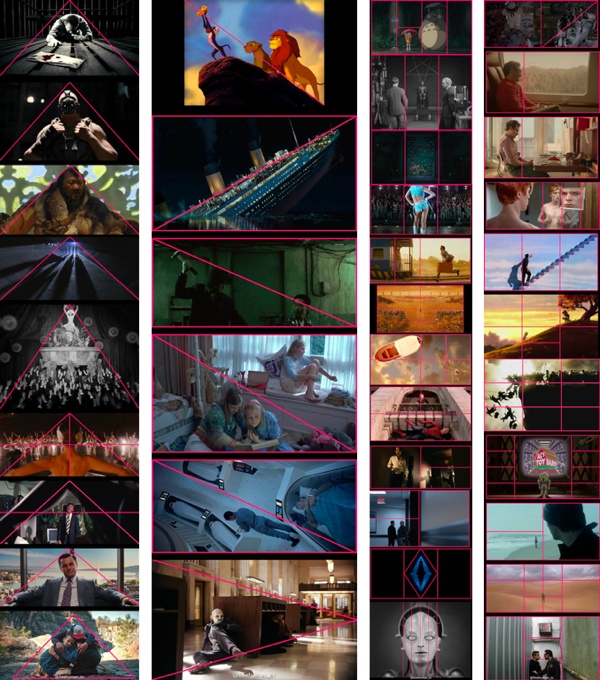
看一下这些电影场景,是不是恍然大悟,看似复杂的场景,都建立在这些几何图形的基础骨架之上。回忆下文章之初的心理学观点,其实设计知识背后是人类读取信息几千年来形成的习惯,以及现代社会约定俗成的阅读方式和心理学等,要想成为一个优秀的设计师,我们需要进一步地了解设计背后的原理以及表达信息的多种方法。就像研究表明,人类能识别24种基本形体,这些基础形状称为几何离子(方形、圆形、三角形、圆柱体、圆锥体等),这就落回到我们讲到的心理学:我们眼睛能够寻找的规律,而上图的电影画面也都构建在此基础之上,因为这样的形式更容易让我们的视觉去捕捉去理解。
讲了这么多,就是希望能够帮助大家在平时的设计工作和日常的学习积累过程中,能够有一种思路和方法,去判断和解读作品,去分析这个设计为什么好,好在哪里,去把设计进行有效的分解(元素本身的样式,元素所在空间的留白,以及彼此之间的关联)给你自己的设计说明增加筹码,以便让作品更加掷地有声。
最后,既然我们知道了这些心理学知识,了解到了我们的观察习惯,在之后的设计过程中我们就需要努力做到以下几点:
经营好元素的轮廓和位置;
人会不由自主地寻找规律,那就尽量多使用规律,利用分组和间隔创造规律;
要让某个物体(例如图标)易于识别,就用简单的几何图形来画它。这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体;
控制好你的形式,形式在内容之下,形式服务内容。文繁则质衰,末胜则本亏,过分强调文饰与修辞,内容就会受到遮蔽而显得软弱无力,形式重于内容,其实就是舍本逐末。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
3个平面设计技巧学会动态字体海报
相关文章12342020-07-09
