详细解析UI设计中的格式塔原则
文章来源于 站酷,感谢作者 游阿油呀呦 给我们带来经精彩的文章!
你是否曾经观察过天空,注意到一团不同寻常的云,像一个熟悉的动物或物体?你有没有想过,为什么或者如何通过观察一团蓬松的气体来建立这种联系?这都是因为你的大脑运作方式! 你的大脑总是试图通过比较以前的经验或视觉模式来理解这个世界,并把这些点连接起来。它有自己的“怪异”方式来感知形状和形式,分组信息,填补空白,绘制大图。

了解你的大脑如何工作将有助于你成为一个更聪明的设计师,掌握视觉沟通的操纵者。它可以帮助你确定在任何特定情况下哪些视觉元素是最有效的,因此你可以利用它们来影响用户的感知、引导他们的注意力,并最终引起行为的改变。这个方法对于以完成目标为导向、解决问题、无意识设计、用户界面的设计上都格外有用。
“伟大的设计师理解心理学在视觉感知中的强大作用。当别人的目光与你的设计创作相遇时,会发生什么?他们对你所分享的信息有什么反应?”
- Autodesk品牌内容策划师Laura Busche
现在很清楚,视觉设计和心理是相互联系的,并且可以相互影响。格式塔原则可以帮助我们理解和控制这些联系。
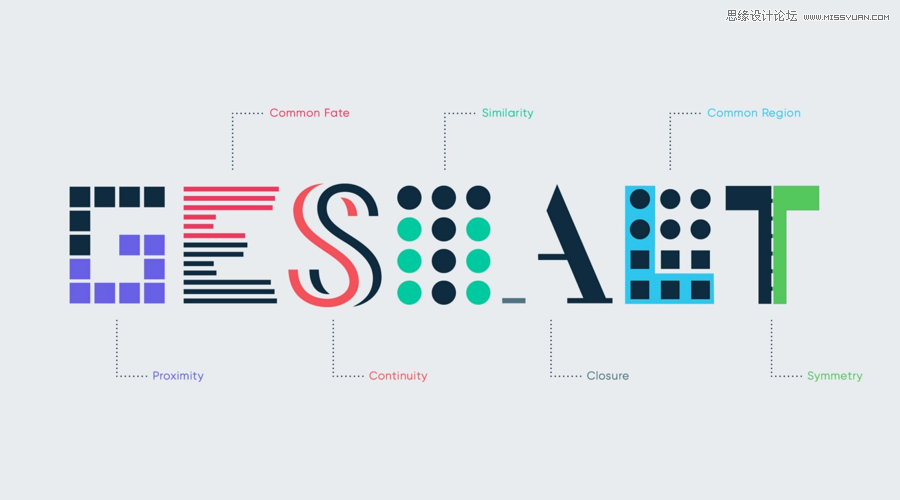
什么是格式塔?
格式塔(德式造型)是20世纪20年代由德国心理学家提出的一组视觉知觉原理。它建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。
“整体不是各部分之和。”
– 库尔托夫卡
格式塔原则试图描述当某些条件适用时,人们是如何看待视觉元素的。它们是建立在四个关键思想的基础上的:
出现
人们倾向于通过物体的粗略轮廓来识别它们。相较于一个细节丰富的物体,我们的大脑能更快的识别一个简明清晰的物体。

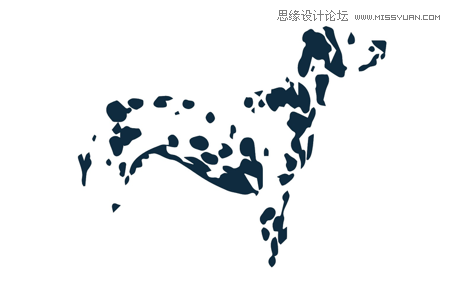
物化
人们可以识别物体,即使它们有部分缺失。我们的大脑将我们所看到的东西与记忆中的熟悉模式相匹配,并填补空白。

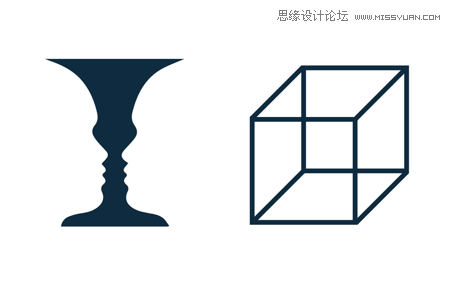
多稳定性
人们常常会用不止一种方式来解释模棱两可的事物。我们的大脑会在寻找确定性的选择之间来回穿梭。因此,一种视角将变得更加主导,而另一种视角将变得更难看到。

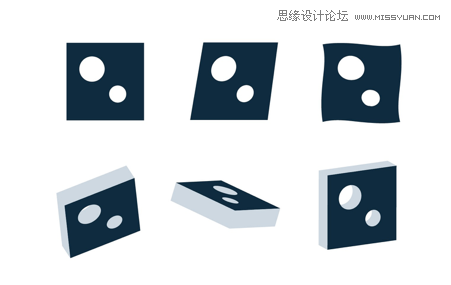
不变性
人们在识别简单物体时,不会受到它被旋转、缩放、变形的干扰。我们的大脑可以从不同的角度感知物体,尽管它们的外观不同。

以下是格式塔原则,它可以为今天的UI设计提供参考。
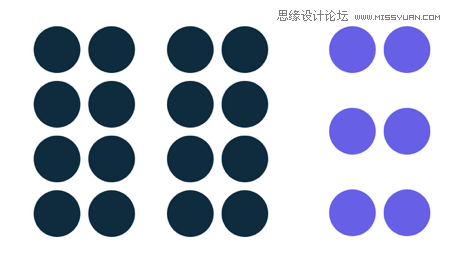
邻近
排列在彼此之间的邻近元素被认为比那些放置得更远的元素更相关。这样,不同的元素主要被看作是一个组,而不是单个的元素。

邻近原则如何适用于UI设计?
我们可以在UI设计中使用邻近原则来分组相似的信息,组织内容和整理布局。它的正确使用将对视觉交流和用户体验产生积极的影响。
如原则所述,相关的项目应该保持紧密的联系,而不相关的项目应该保持更远的距离。白色的空间在这里起着至关重要的作用,因为它创造了对比,引导用户的眼睛朝着预期的方向看。空白可以增强视觉层次结构和信息流,便于阅读和浏览布局。它将帮助用户更快地实现他们的目标,并深入研究内容。

我们几乎可以在任何地方应用邻近原则,从导航、卡片、图库和横幅到列表、正文和分页。
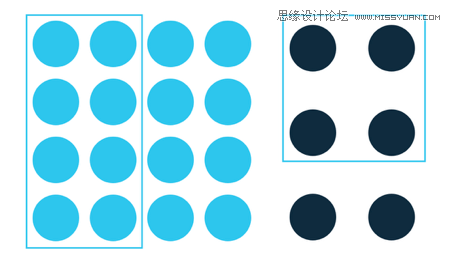
共同区域
与邻近原则类似,将放置在同一区域内的元素被视为分组。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
