详解谷歌设计师教你做情感化设计
文章来源于 站酷,感谢作者 爱设计的狐狸 给我们带来经精彩的文章!声明:如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何商业用途,请尊重作者权益。
人是有感觉、思想和情感。这些年我看到的一些优秀网站和app的体验都是为情感而设计——不单单只展示一个任务,一路上也在引导反馈。这种反应可以是一句简单的“好酷”,可以是“哇哦”。
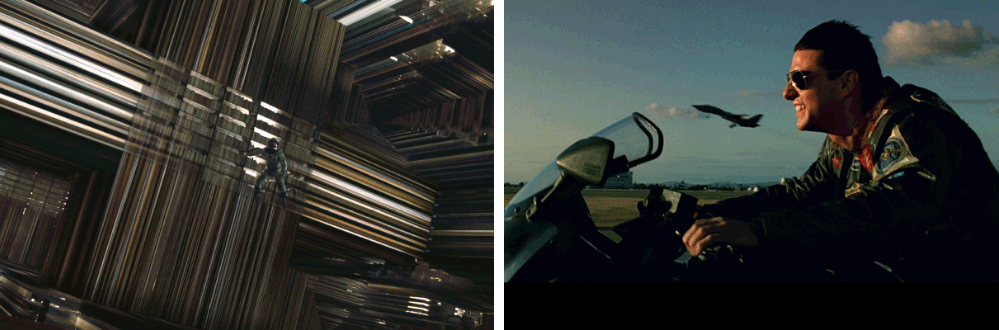
当电影导演创造场景想要他们的观众感受到恐惧、悲伤、同情之类的情绪,他们会煞费苦心地选择正确的灯光、声音、地点、顺序和摄像镜头来创造创景。在电影的世界,我们叫这个为“场景设置”,它是电影美感的一个不可缺少的部分。

左图:诺兰的《星际穿越》—— 黑洞场景,见证了Matthew McConaughey掉进黑洞的恐惧,惊讶和好奇。右图:Tony Scott’的《壮志凌云》——摩托车场景,看到了汤姆.克鲁斯和一驾F-14喷气式战斗机赛跑的兴奋感,刻画了他的动机和冒险精神
现在,你可能想知道情感化如何运用到互联网设计中。创造情感化的响应可能不是现代设计师首要考虑的问题,他们经常想要用户做A/B测试。当然,这依赖于我们正在设计的是什么以及设计的背景。然而,用户也是人,他们是我们的观众——不仅仅是一个用在你网站或app的人口统计数据。我们用UI元素、画像、手势和交互做我们自己的“场景设置”,我们创造氛围,制造出整个用户体验。
数字世界的运用实例
这里有一些很优秀的互联网设计,我觉得提供了很棒的体验给他们的用户。
一次海上旅行
http://sortieenmer.archives.grouek.com/

浸入式的交互体验让你身临其境
与以上不同的是,这一部分是以第一人称的角度来简述故事和经验。前提很简单,人物角色最终从船上落下,你放在了他的鞋子里——用你的滚轮停留在表面。你真实地感觉自己在用力挣扎以保持不沉,和这种简单的交互式力学的结合——累的感觉,声音,令人窒息,无情的大海。少量的UI元素暗示着人物的能量以及你和界面的关系。你感到恐惧,疲惫,绝望和悲伤。
这个网站是做什么的?它是为Guy Gotton宣传航海服的,通过一个宣传海上安全的镜头。他们本来可以做另一个宣传网站,去展示这个服装的特性和防水材料相关的技术数据。取而代之,他们讲了一个故事,一个在海上发生意外的故事,他们给用户一种浸入式的体验,让用户变得有参与感。它吸引了你,让你感受到情绪,变得更令人难忘而有意义。
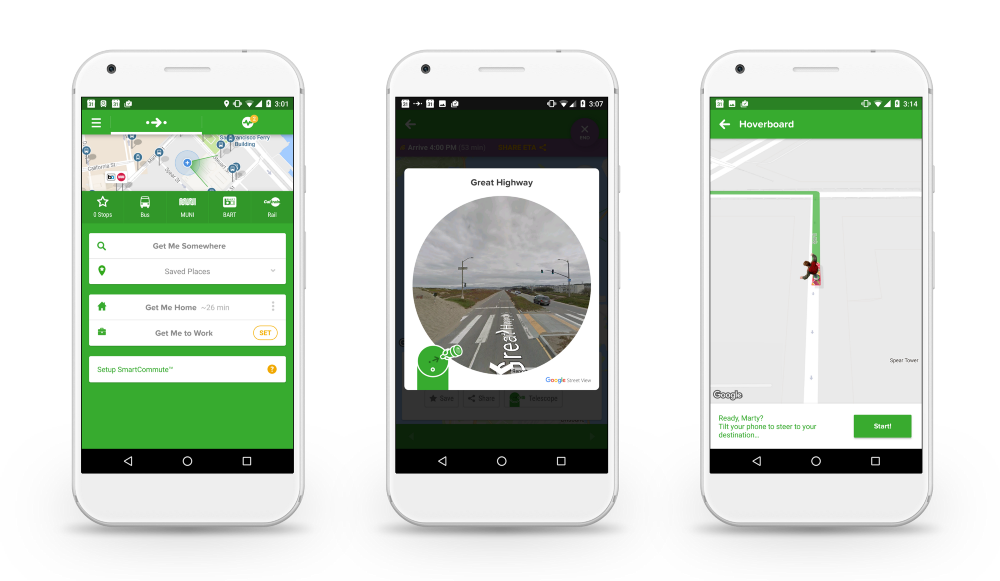
Citymapper
http://citymapper.com/
安卓版(http://citymapper.com/android?referrer=topnav)
IOS版(http://citymapper.com/ios?referrer=topnav)

一些功能展示,不仅仅把用户带到他们想要的地方,与此同时也融入了自身的个性
这更是一个明智的例子,关于如何让app帮助人们导航他们所在的城市。市面上有大量的地理定位app,Citymapper脱颖而出是被大量用例驱动。Citymapper融入一些情感是通过一些有个性的优秀功能。比如,“带我去那”的功能就能让用户从A到B,当你应该在某一站下车时,会有像振动的小提示。略有变化的设计大大帮助了用户理解导航。
它能让用户很有信心地去探索一座城市,并且使用起来很方便——去处理这种未知的恐惧感。力量和个性匹配——比如当使用带我回家的功能——hoverboard是一个选项,会触发Marty McFly跳上他的悬浮滑板,这能让你在设备上控制使用的倾斜度。之前的版本是包括弹射器模式和火箭模式。当然这个并不是必要的,很多人可能会问为什么他们要花时间去用这些功能,但是这些小功能会让这个app变得有趣,用起来很快乐。与大功能匹配的一些小特性在很大程度上会引发情绪上的反馈。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
