资深设计师解读扁平化风格的利与弊
文章来源于 站酷,感谢作者 梁持宗 给我们带来经精彩的文章!扁平化风格的利
01 好看,确实好看
大道至简的艺术,百看不厌。可众多拟物化狂热者只将扁平化的热潮归因于审美疲劳,我是极度不认同的。

02 天下武功,唯快不破
扁平化设计,90%或以上的内容都可以在前端实现,而拟物化必须得切图,特别在于多设备多系统多尺寸的时代,拟物化的一个页面得加载多少 MB 的切图,拟物化的一个应用得放多少 MB 的切图?浏览更快、读取更快、下载更快,这等等结合起来,是一个拟物化无法逾越的质变。响应速度若是跟不上,用户便会流失。

03 更好地响应
再一点就是,因为90%内容都可以在前端实现,使得适配能力变得更好,各尺寸个设备的响应能都轻松地支持。无论在设计或前端开发过程中,都减少了很多适配工作,而各设备的响应又非常和谐统一。
![]()
04 偷得浮生半日闲
还有前端开发更省力,设计起来更省力。虽然这一点是从生产者出发的,但确实深得民心。

扁平化风格的弊
Only 1
扁平化的特点是,纯色或渐变色块、无多余的设计装饰。可是这样一来,会发现想要表达页面的层级关系,被大大地局限了。其表现层级关系的方法,只有改变大小、加粗、改变颜色而已。对于一些内容较多的页面,很难去表达更丰富的层级关系,

因此,扁平化的最大弊端是——层级过少!过少的层级导致无法表达更复杂的页面逻辑,为了以区分各模块,就很容易将页面做得五颜六色
大厂的改变
其实,大厂都认识到扁平化风格的弊端,并都做出相应的对策。
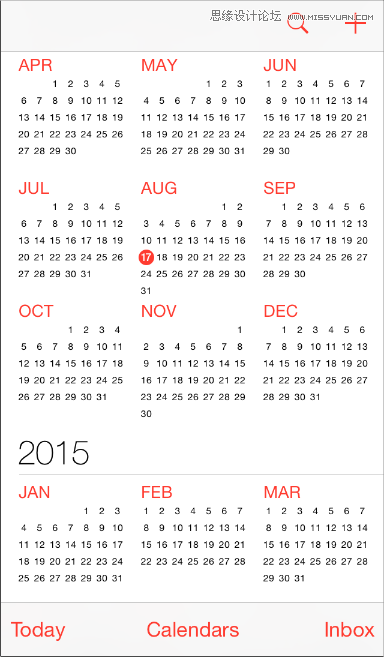
01 iOS 跳转深度
iOS 8 的改版中,加强了页面跳转的“深度”:通过过渡动画去表达两个页面的层级关系。但这只能处理父子页面之间的层级关系,无法处理同页面中各元素的层级关系。

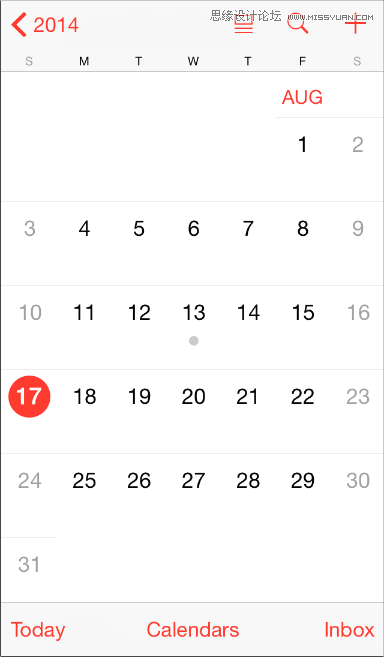
日历具有较深的层级,当用户在翻阅年、月、日时,增强的转场动画效果给用户一种层级纵深感。在滚动年份视图时,用户可以即时看到今天的日期以及其他日历任务。
当用户选择了某个月份,年份视图会局部放大该月份,过渡到月份视图。今天的日期依然处于高亮状态,年份会显示在返回按钮处,这样用户可以清楚地知道他们在哪儿,他们从哪里进来以及如何返回。

类似的过渡动画也出现在用户选择某个日期时:月份视图从所选位置分开,将所在的周日期推向内容区顶端并显示以小时为单位的当天时间轴视图。这些交互动画增强了年、月、日之间的层级关系以及用户的感知。
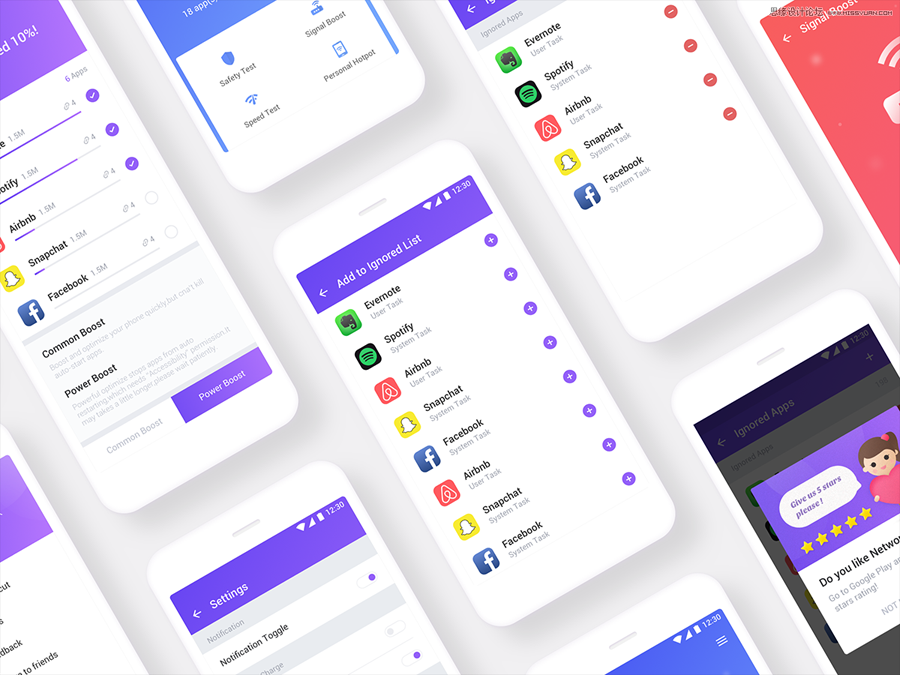
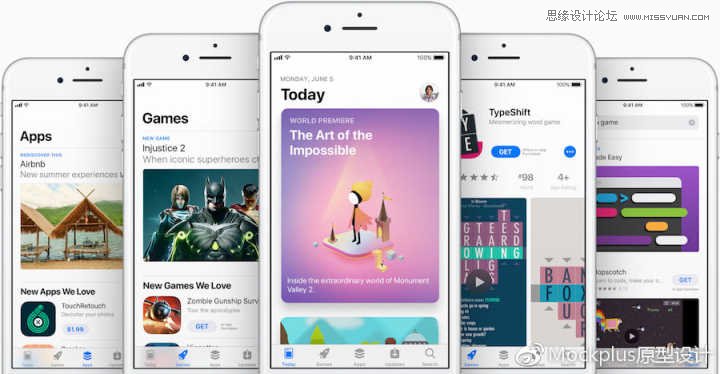
02 柔和投影
在 I0S 11 中,这种带颜色的柔和投影被大量运用(其实是在 Driibbble 和 BE 上先出现的风格),能够结构层次清晰地展示图文的层级关系,令设计元素更加独立醒目,极好的抓住用户的注意力。

03 Material Design
谷歌的 Material Design,提出了平面像素的Z轴概念,它在扁平化设计上面增加了一些拟物化,创造了一种一群二维平面飞机浮动在对方指定的海拔印象。
其中最具代表性的就是悬浮按钮,悬浮按钮带有一定投影,让它在Z轴上处于对顶端,也很好地表达这个按钮是这样页面中最重要的元素

最终我们发现,苹果和谷歌的目的都是一致——增加页面元素的层级关系,因为这便是扁平风的弊端。
下一个趋势
在扁平化的基础上,利用投影去增加页面层级,已经被众多设计师使用上。视觉与交互的结合使用户体验获得更大的提升,希望我们能创造出下一个更好的设计趋势。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
设计师如何快速提升LOGO设计的创意
相关文章5602020-09-28
-
 浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
浅谈设计师必看的图标和ICON设计指南
相关文章3642020-09-26
-
 设计师如何用好设计中的线条元素
相关文章14102020-04-02
设计师如何用好设计中的线条元素
相关文章14102020-04-02
-
 8个高手设计师常用的排版方式
相关文章10632020-03-19
8个高手设计师常用的排版方式
相关文章10632020-03-19
