详细解析如何学习设计中的线条(4)
文章来源于 站酷,感谢作者 水手哥 给我们带来经精彩的文章!图片1是MBE大神的作品,他把线条用黑色或者深色来高度提炼轮廓,来保障画面的统一。

图片2是奔跑的包子插画铺作品,他跟MBE一样用了黑色线条基础上加粗了线条,来起到突出强调的作用。

图片3是网页设计,用方框的线条来区分信息,加强并突出。画面中好几个方框通过大小对比再次突出重点。

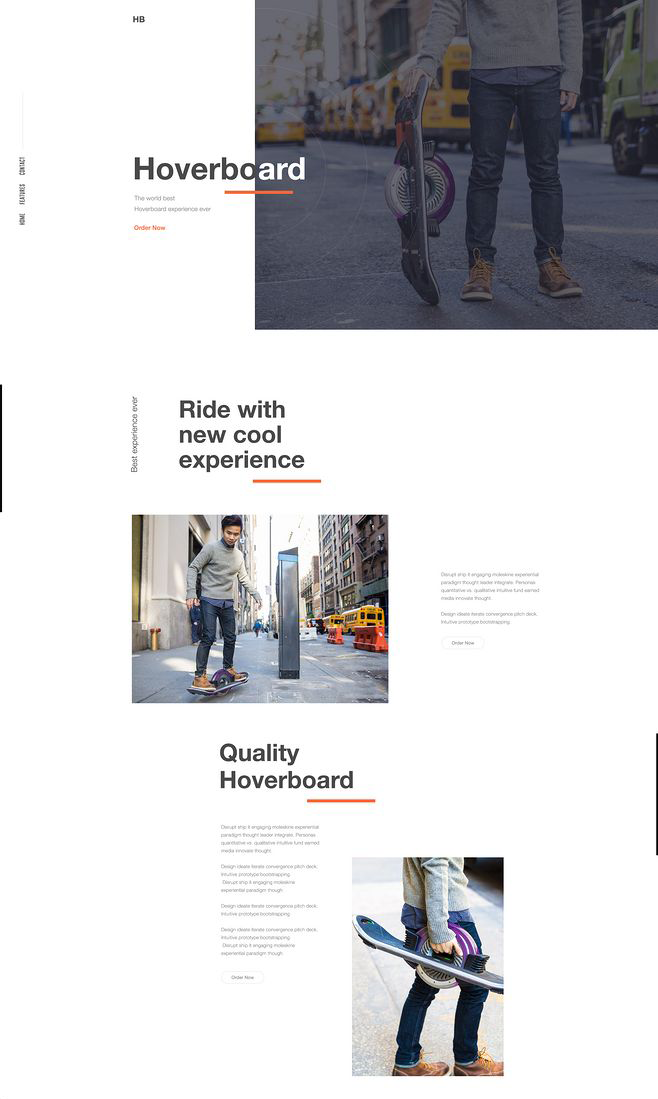
图片4也是网页设计,用短线条来提示标注标题,画面中用重复的短线给人统一的感觉。
3.4、分割信息

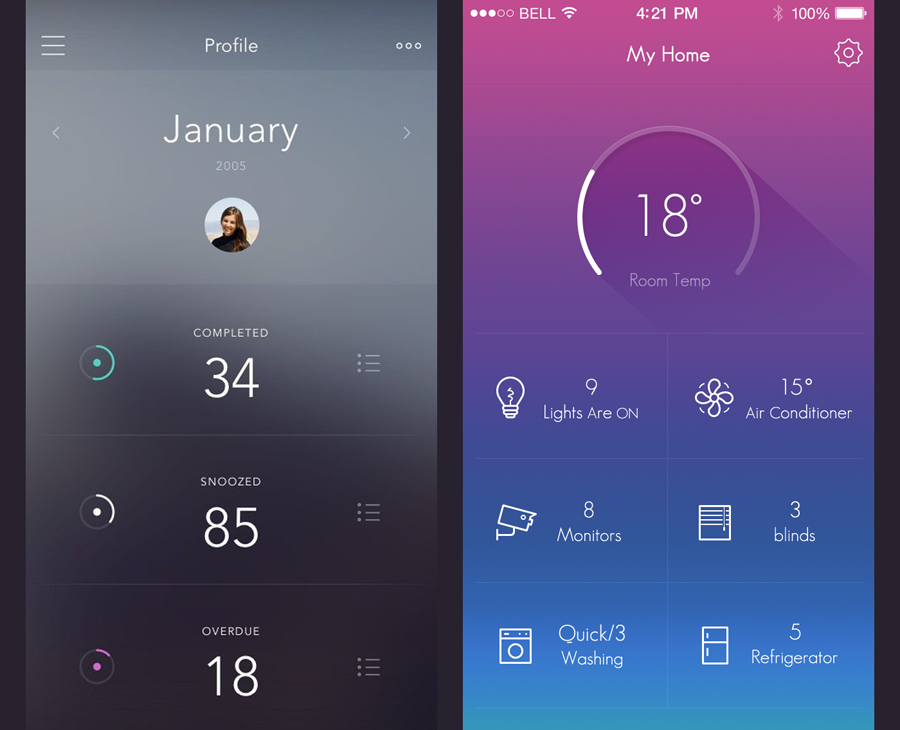
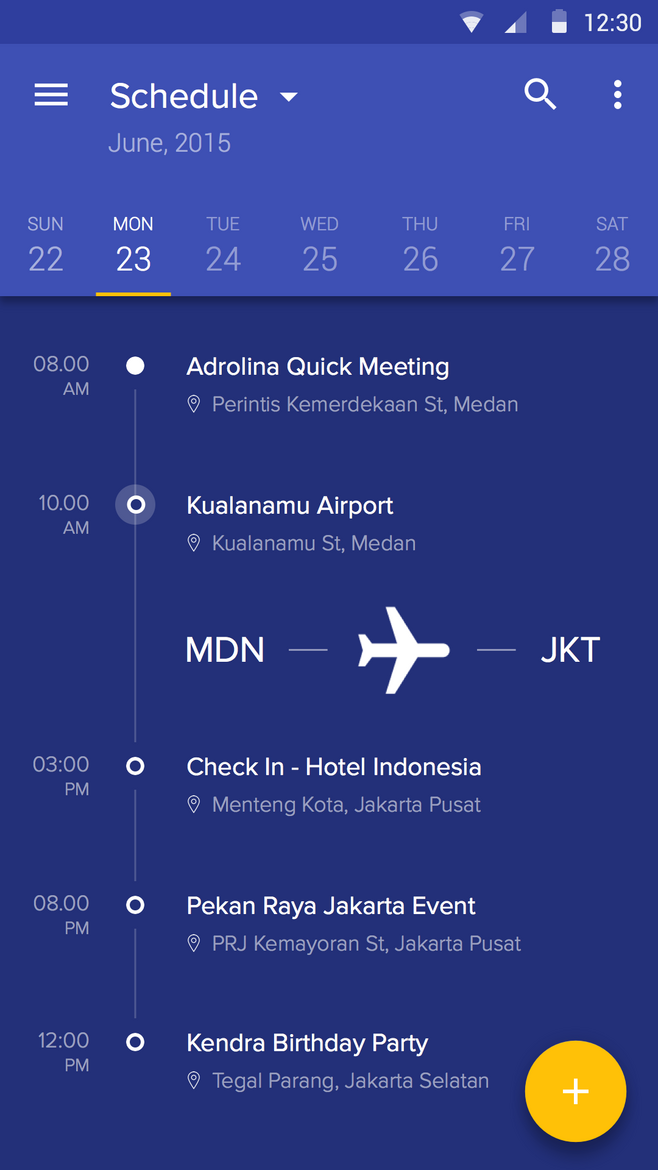
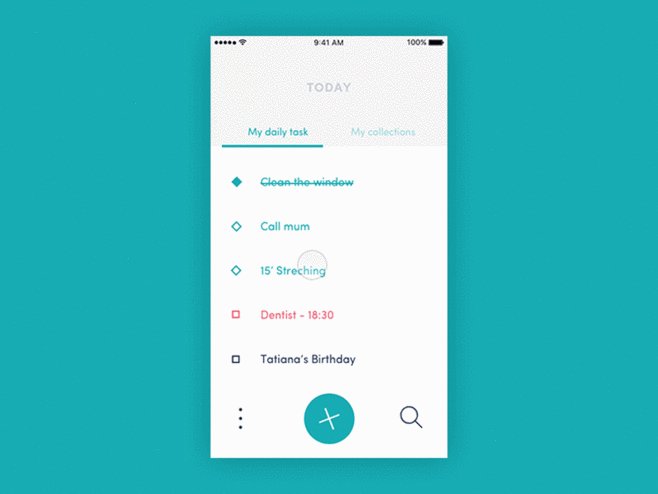
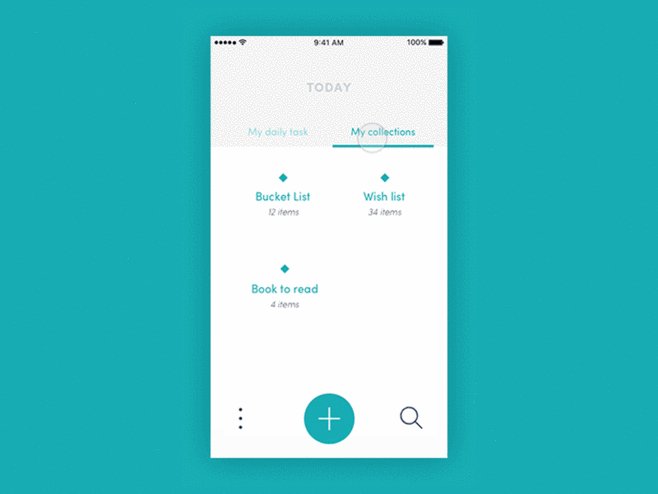
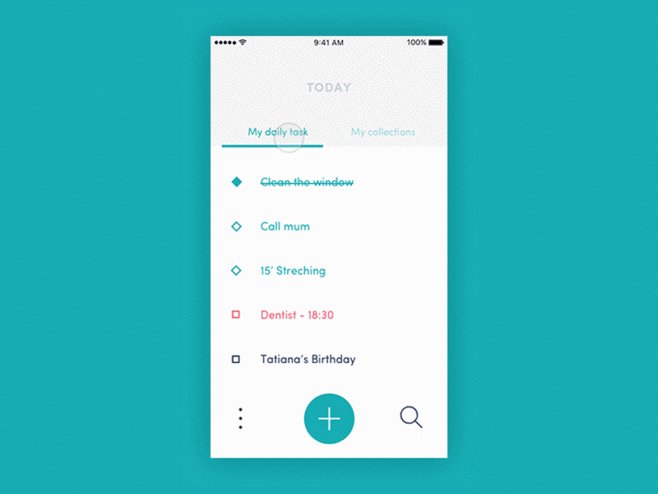
图片1是app界面,通过线的分割让画面更清晰,层次更明确。

图片2是网页,画面的中的线条不但有分割的作用,橙色的显示还有交互含义。
3.5、使画面更柔美


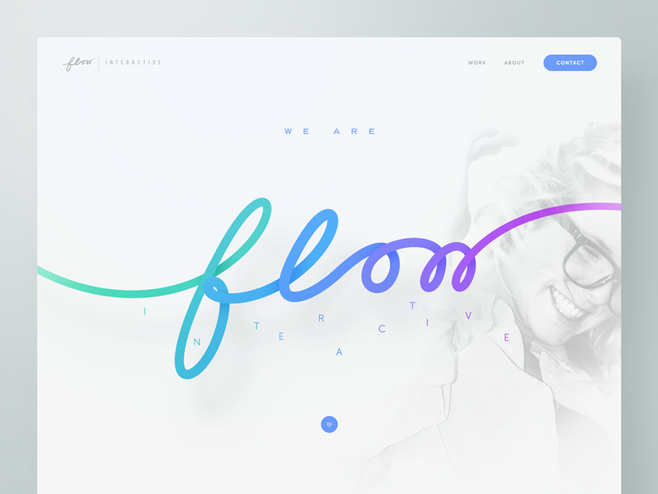
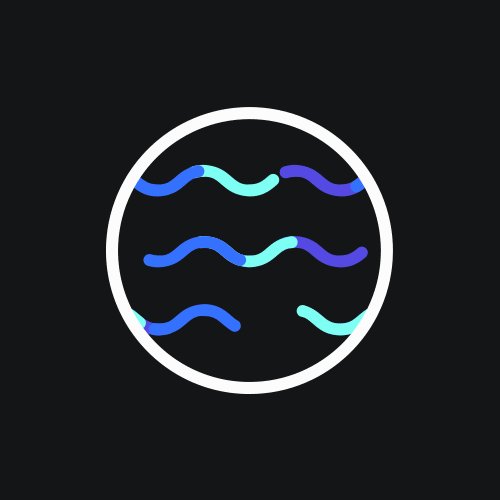
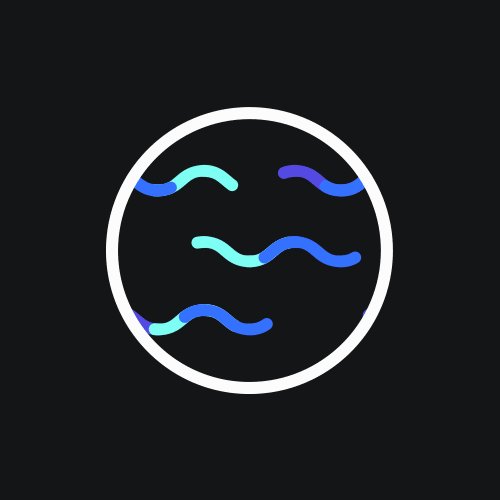
图片1和图片2都是UI设计,曲线运用恰到好处,让画面更有节奏感和韵律,没有呆板的感觉。


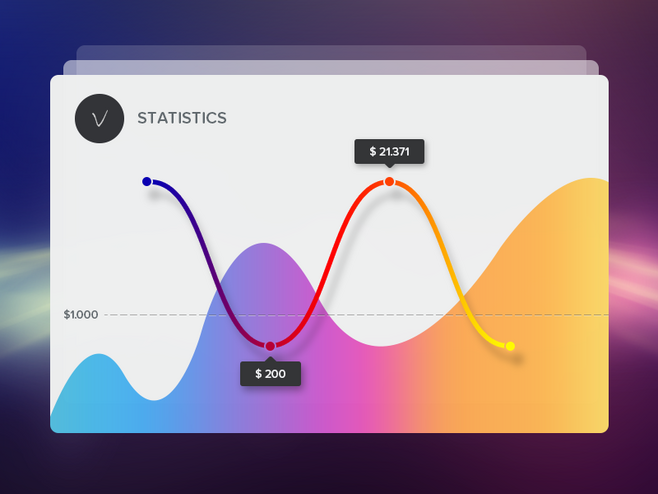
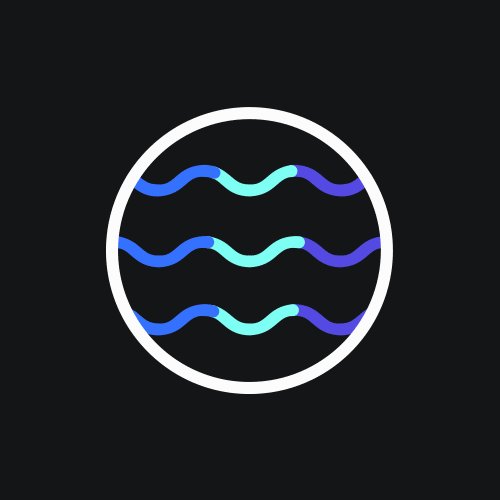
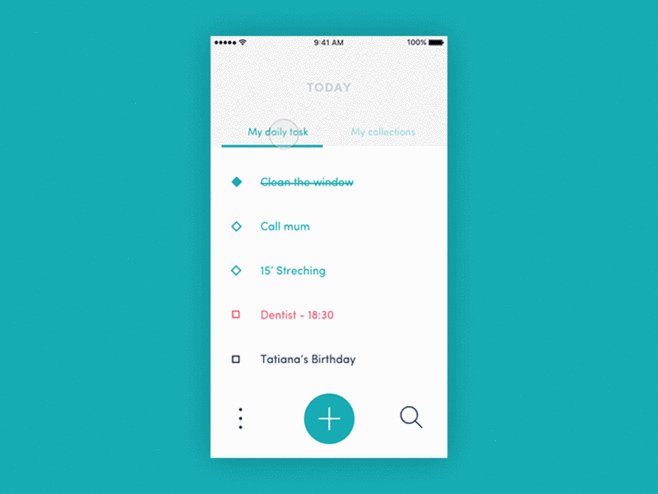
图片3和图片4都是通过曲线来丰富画面。更加的柔软有亲和力,让画面更加饱和。
3.6、视觉引导

图片1是信息分类的引导,有序的进行信息分类,通过线条指引代表先后顺序让画面更流畅。

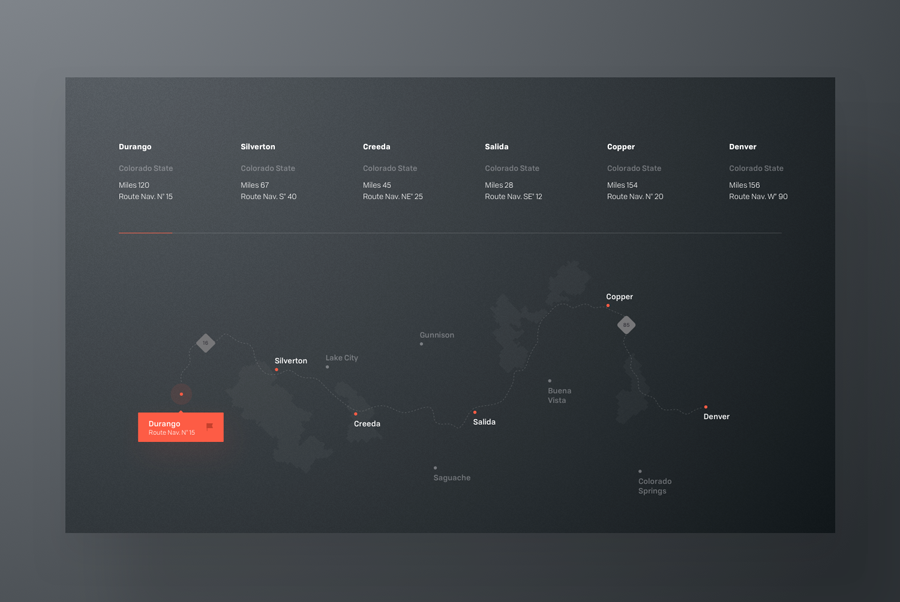
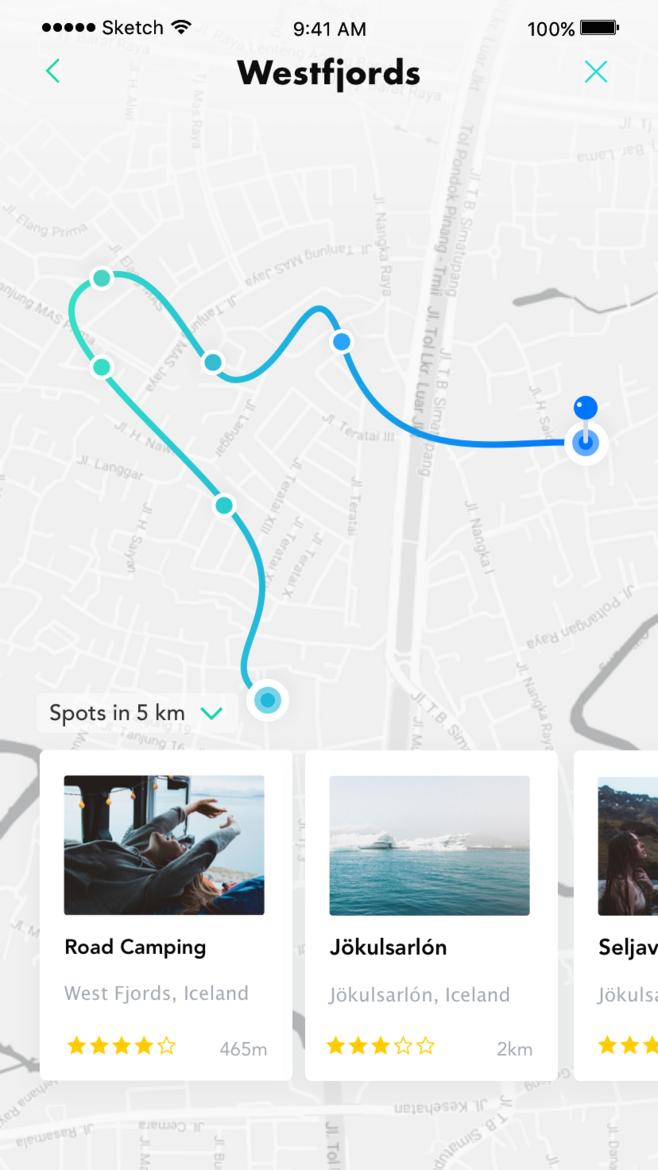
图片2地图中线条指引可以让用户快速的从出发地到达目的地。简单明了。

图片3网页中也可以通过改变线条的色彩,按照色彩顺序有序的排列指引。
3.7、交互动效引导
动效中的线条正常都是指引的作用,从一端开始从另一端结束,引导用户的眼睛按照线条变化走动。


图片3通过线条来显示当地Tab页面,改变tab页线条也跟着变动。
总结:
线的情感色彩
竖线给人的感觉是“下落、上升、挺拔、稳定、刻板、刚毅、有力、亲密、利索、肃穆......”
横线给人的感觉是“安定、平稳、沉着、理性、干净、整齐、中规中矩、安静、稳定、舒适、波澜不惊、无聊......”
斜线给人的感觉是“活波、倾斜、运动、不安定、动感、力量、刺激、危险......”
折线给人的感觉是“紧张、不屈服、刚毅、对抗、力量、指引、冲突......”
放射线给人的感觉是“强调、聚集、威武、神圣、突出、速度、发射、力量、方向、冲击......”
S型曲线给人的感觉是“柔软、女性、包容、成长、舒适、愉悦、安全、母爱......”
弧线给人的感觉是“弹性、丰满、张力、生命力、果敢、优雅、力量、规律......”
螺旋线给人的感觉是“神秘、神圣、韵律、引力、谜团、眩晕、优雅......”
自由曲线给人的感觉是“自由、浪漫、洒脱、灵性......”
隐藏的视“线”给人的感觉是“希望、活力、自信、神圣、温柔、包容、智慧......"
线在设计中的应用
以线塑型/高度概括,简洁明了/提示强调,突出重点/分割信息/使画面更柔美/视觉引导/交互动效引导
这篇文章系统的学习了线条,现学现用,下一篇文章《如何运用线条绘制Lowpoly Style?》 这种风格很早就有人问,一直没时间写,也算是我设计的起点,好好写。敬请期待!!!
图片声明:图片来源于网络,如涉及到侵权的联系我删除,谢谢。

 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 详细解析UI设计中终极配色宝典
相关文章1162021-03-11
详细解析UI设计中终极配色宝典
相关文章1162021-03-11
-
 详解如何把产品和背景融合到一起
相关文章1072021-03-11
详解如何把产品和背景融合到一起
相关文章1072021-03-11
-
 设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
设计师必须要学习的几个排版小技巧
相关文章1682021-03-10
-
 4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
4个配色技巧帮助您解决色彩问题
相关文章2022021-03-10
-
 设计师需要掌握的平面设计技巧
相关文章1882021-03-10
设计师需要掌握的平面设计技巧
相关文章1882021-03-10
-
 设计师必须要学习的高级配色技法
相关文章1762021-03-10
设计师必须要学习的高级配色技法
相关文章1762021-03-10
-
 详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
详细解析设计师必须掌握的色彩知识
相关文章1792021-03-09
-
 详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
详细解析插画类海报的绘制思路和方法
相关文章1842021-03-09
